
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Примечание 6 страница
< P> < A href = " examples/7. 8. html" target = textframe> Пример 7. 8< /A>
< P> < A href = " examples/7. 9. html" target = textframe> Пример 7. 9< /A>
< P> < A href = " examples/7. 10. html" target = textframe> Пример 7. 10< /A>
< /BODY>
< /HTML>
В файле title. html помещен заголовок сайта (вместе с гипотетическим логотипом), который показывается в соответствующем фрейме (пример 8. 4).
Пример 8. 4. Файл для фрейма с заголовком сайта
< HTML>
< TITLE> Заголовок сайта< /TITLE>
< BODY bgcolor = yellow>
< TABLE width = " 100%" >
< COL width = " *" >
< COL width = 57>
< TR height = 57>
< TD align = center> < H1> 7. Таблицы< /H1>
< TD> < IMG src = " logo.jpg" >
< /TABLE>
< /BODY>
< HTML>
Как можно увидеть из приведенного текста HTML‑ документа (см. пример 8. 4), для достижения приемлемого расположения рисунка‑ логотипа пришлось прибегнуть к использованию таблицы.
В рассматриваемом примере сайта используется еще один файл – start. html. В этом файле помещена стартовая страница сайта. Содержимое этого файла может быть любым. При написании примера в файл start. html была помещена часть текста гл. 7. Из‑ за экономии места книги содержимое этого файла не приводится.
После того как все файлы сайта созданы, можно полюбоваться результатом (рис. 8. 2).

Рис. 8. 2. Сайт, созданный с использованием фреймов
Целевой фрейм по умолчанию
Напоследок рассмотрим, как можно уменьшить объем текста HTML‑ документа при использовании для многих гиперссылок одного и того же фрейма в качестве целевого. Еще раз взгляните на текст примера 8. 3. Для каждой гиперссылки из этого примера задано одно и то же значение атрибута target. Чтобы избавиться от необходимости много раз задавать его, можно назначить целевой фрейм по умолчанию.
Для задания целевого фрейма по умолчанию используется HTML‑ элемент BASE (одиночный тег < BASE> ). Атрибуту target этого элемента присваивается имя фрейма, используемого по умолчанию. Если элемент BASE используется, то он должен быть помещен в заголовке (HEAD) HTML‑ документа.
С учетом сказанного пример 8. 3 можно переписать следующим образом (пример 8. 5).
Пример 8. 5. Использование целевого фрейма по умолчанию
< HTML>
< HEAD>
< TITLE> Ссылки на примеры< /TITLE>
< BASE target = textframe>
< /HEAD>
< BODY bgcolor = yellow>
< P> < A href = " start. html" > Текст главы< /A>
< HR>
< P> < A href = " examples/7. 1. html" > Пример 7. 1< /A>
< P> < A href = " examples/7. 2. html" > Пример 7. 2< /A>
< P> < A href = " examples/7. 3. html" > Пример 7. 3< /A>
< P> < A href = " examples/7. 4. html" > Пример 7. 4< /A>
< P> < A href = " examples/7. 5. html" > Пример 7. 5< /A>
< P> < A href = " examples/7. 6. html" > Пример 7. 6< /A>
< P> < A href = " examples/7. 7. html" > Пример 7. 7< /A>
< P> < A href = " examples/7. 8. html" > Пример 7. 8< /A>
< P> < A href = " examples/7. 9. html" > Пример 7. 9< /A>
< P> < A href = " examples/7. 10. html" > Пример 7. 10< /A>
< /BODY>
< /HTML>
8. 4. Элемент NOFRAMES
Фреймы являются весьма привлекательным средством оформления сайтов, это должно было стать очевидным из приведенных ранее примеров. Однако фреймы в HTML появились не сразу, да и долгое время они не были стандартизированы, поэтому до сих пор обработка и представление документов с фреймами различными браузерами могут существенно отличаться. Кроме того, у достаточно большого количества пользователей до сих пор могут стоять старые версии браузеров, не поддерживающие фреймов вообще.
Если важно, чтобы при просмотре сайта, использующего фреймы, пользователь хоть что‑ то увидел, то следует использовать HTML‑ элемент NOFRAMES. Этот элемент задается парными тегами < NOFRAMES> и < /NOFRAMES>. Он помещается в один файл с описанием набора фреймов.
Между тегами элемента NOFRAMES помещается HTML‑ текст, который браузер показывает в том случае, если он не поддерживает фреймы (или если пользователь отключил в браузере поддержку фреймов). Если браузер в состоянии показать фреймы, то текст между тегами элемента NOFRAMES игнорируется. Текст между тегами < NOFRAMES> и < /NOFRAMES> можно форматировать точно так же, как если бы он находился между тегами < BODY> и < /BODY>.
Очевидно, что с помощью элемента NOFRAMES можно создавать гораздо лучше переносимые сайты, особенно если позаботиться о том, чтобы при невозможности отображения фреймов никакая важная информация не была потеряна. Для рассмотренного ранее сайта можно создать версию, не использующую фреймы (выполненную, например, с использованием только таблиц), а внутри элемента NOFRAMES поместить информационное сообщение и ссылку на эту версию сайта (пример 8. 6).
Пример 8. 6. Использование элемента NOFRAMES
< HTML>
< HEAD>
< TITLE> Новый сайт с фреймами< /TITLE>
< /HEAD>
< FRAMESET cols = " 130, *" >
< FRAME src = " links. html" frameborder = 0>
< FRAMESET rows = " 65, *" >
< FRAME src = " title. html" scrolling = no marginwidth = 0
marginheight = 0 frameborder = 0>
< FRAME src = " start. html" name = textframe frameborder = 0>
< /FRAMESET>
< /FRAMESET>
< NOFRAMES>
< STRONG> Внимание! < /STRONG> Ваш браузер не поддерживает фреймы. Для открытия версии сайта, не использующей фреймы, жмите
< A href = "... " > сюда< /A>.
< /NOFRAMES>
< /HTML>
8. 5. Плавающие фреймы
Кроме обычных фреймов, рассмотренных ранее, HTML допускает использование так называемых плавающих фреймов. Плавающие фреймы выглядят точно так же, как и внедренные HTML‑ документы: показываются браузером в окне, расположенном прямо в тексте (рис. 8. 3).

Рис. 8. 3. Внешний вид плавающего фрейма
Для создания плавающих фреймов используется HTML‑ элемент IFRAME (задается при помощи парных тегов < IFRAME> и < /IFRAME> ). Настройка плавающего фрейма осуществляется при помощи следующих атрибутов:
• src – URI HTML‑ документа, отображаемого в окне фрейма;
• frameborder – режим отображения границы фрейма, может принимать значения 0 (не показывать границу) или 1 (показывать границу);
• scrolling – режим отображения полос прокрутки содержимого фрейма, может принимать значения no (не показывать полосы прокрутки), yes (показывать полосы прокрутки) или auto (используется по умолчанию, показывать полосы прокрутки, только если содержимое не помещается);
• marginwidth – задает расстояние между границами фрейма и его содержимым по горизонтали (в пикселах);
• marginheight – задает расстояние между границами и содержимым фрейма по вертикали;
• align – задает положение плавающего фрейма в тексте, может принимать значения left, right и center;
• width – задает ширину окна плавающего фрейма, значение может быть как абсолютным (в пикселах), так и процентным;
• height – задает высоту окна плавающего фрейма.
Текст между тегами < IFRAME> и < /IFRAME> отображается браузером только в случае невозможности отобразить сам плавающий фрейм.
В качестве примера использования элемента IFRAME ниже приведен текст HTML‑ документа, внешний вид которого показан на рис. 8. 3 (пример 8. 7).
Пример 8. 7. Документ с плавающим фреймом
< TITLE> Пример страницы с плавающим фреймом< /TITLE>
< BODY>
Плавающий фрейм выглядит следующим образом:
< IFRAME src = " start. html" align = center frameborder = 1 width = " 100%" >
Ваш браузер не поддерживает " плавающие" фреймы. Для просмотра содержимого документа start. html нажмите
< A href = " start. html" > сюда< /A>
< /IFRAME>
< /BODY>
8. 6. Замена фреймов внедренными HTML-документами
Если по каким‑ то причинам у вас нет возможности использовать фреймы, но все же хочется сохранить интерфейс сайта в том же виде, каким он был бы при использовании фреймов, можно прибегнуть к использованию HTML‑ элемента OBJECT. Взгляните на текст примера 8. 8. Здесь для создания аналога плавающего фрейма, показанного на рис. 8. 3, используется элемент OBJECT.
Пример 8. 8. Замена плавающего фрейма элементом
< TITLE> Замена плавающего фрейма внедренным HTML-документом< /TITLE>
< BODY>
Внедренный HTML-документ выглядит так:
< OBJECT type = " text/html" data = " start. html" align = center width = " 100%" height = " 200" >
Ваш браузер не поддерживает внедрение объектов. Для просмотра содержимого документа start. html нажмите
< A href = " start. html" > сюда< /A>
< /OBJECT>
< /BODY>
Результат внедрения в HTML‑ документ еще одного HTML‑ документа приведен на рис. 8. 4. Как видите, внедрение объекта по виду практически не отличается от добавления плавающего фрейма.

Рис. 8. 4. Внедренный документ в роли плавающего фрейма
Правда, есть в рассматриваемой здесь замене один подвох. Средствами только лишь HTML не получится использовать область внедренного документа как целевой фрейм для гиперссылок, так что область применения описанного здесь решения гораздо уже, чем область возможного применения фреймов.
Глава 9 Формы
Формы – замечательная возможность HTML, позволяющая с привлечением довольно небольшого количества усилий разработчика организовать взаимодействие с пользователями программ, работающих на удаленных серверах Сети.
Возможно, вам не раз приходилось заполнять анкеты на сайтах, например при регистрации ящика электронной почты. Если приходилось, то вспомните, что данные вы вводили прямо в окне браузера. После ввода данных нажимали кнопку типа Отправить. Далее браузер упаковывал и отсылал введенные вами данные на сервер, где их обрабатывало специализированное приложение (CGI‑ приложение). Так вот, формы нужны как раз для того, чтобы можно было организовать ввод данных от пользователя. HTML‑ документы с формами отличаются от обычных документов только наличием различных элементов управления: полей ввода текста, флажков, кнопок и др. (см. любое окно Windows или рис. 9. 1).

Рис. 9. 1. Пример HTML-документа с формой
Выше было сказано, что данные, введенные пользователем в форму, обрабатываются CGI‑ приложениями, работающими на сервере. Подробное рассмотрение этих приложений выходит за рамки книги. Здесь же стоит сказать, что CGI‑ приложение – это обычное приложение (программа), запущенное на сервере и способное получать данные, отправленные с использованием CGI (Common Gateway Interface). Отсюда, собственно, и название этого класса приложений. Вообще, такое приложение может быть реализовано как угодно: на Java, сценарием PHP, JSP или ASP и т. д. Общее, что такие приложения выполняют, – прием запроса (набора значений полей формы) с некоторой служебной информацией и передача в ответ HTML‑ документа, являющегося результатом обработки принятого запроса.
Данные, введенные в форму, в некоторых случаях могут обрабатываться и на стороне клиента с помощью сценариев. Однако сценарии будут рассмотрены позже. Далее же в этой главе описываются создание и настройка форм, данные которых предназначены для отправки CGI‑ приложению.
9. 1. Создание формы
Для вставки формы в HTML‑ документ используется элемент FORM. Он задается парными тегами < FORM> и < /FORM>. Между этими тегами помещаются описания элементов управления формы. Здесь также может быть помещен и другой текст с использованием разметки средствами HTML. Этот текст обычно используется для пояснения, какие данные и в какой элемент управления нужно вводить. При создании формы используются следующие атрибуты элемента FORM:
• action – обязательный для каждой формы параметр, URI программы‑ обработчика данных формы;
• method – задает способ отправки данных, введенных в форму, может принимать значения get (используется по умолчанию) или post;
• enctype – задает тип данных формы, если используется метод отправки post; по умолчанию имеет значение application/x-www-form-urlencoded; при необходимости передачи файлов используется значение multipart/form-data;
• accept-charset – используется при передаче файлов, позволяет указать, какие кодировки используются для каждого из файлов (список строковых значений – названий кодировок), по умолчанию используется значение UNKNOWN (приложение на сервере должно само определять кодировки);
• accept – описывает типы файлов (MIME‑ типы), передаваемые серверу; если этот параметр не использовать, то серверное приложение должно уметь само определять типы передаваемых ему файлов.
Пример описания формы:
< FORM action = «somesite. com/cgi-bin/proc. exe» method = «post»>
<! – Описания элементов управления и текста формы –>
...
< /FORM>
Перед тем как приступить к рассмотрению элементов управления, которые можно поместить на форму, приведу несколько слов о методах отправки данных форм: для чего они нужны и чем отличаются. Итак, метод get часто используется для отправки небольших объемов данных, для которых достаточно набора символов кодировки ASCII. При этом данные формы присоединяются к строке URI, заданной в action формы. Для отделения данных от URI используется символ?. Точно таким же образом вы передавали данные почтовой программе при рассмотрении гиперссылок в гл. 5.
В отличие от get, метод post позволяет передавать CGI‑ приложению практически любые данные. При использовании метода post браузер отправляет приложению не строку URI с присоединенными данными, а по специальным правилам упаковывает данные формы и только после этого отправляет их CGI‑ приложению. Однако для того, чтобы с использованием метода post можно было пересылать бинарные или текстовые данные, для которых недостаточно символов кодировки ASCII, нужно указывать значения атрибута enctype элемента FORM равным multipart/form-data.
9. 2. Элементы управления формы
Ранее были рассмотрены вопросы по созданию и настройке форм. Однако данные в формах пользователь вводит с помощью элементов управления. Теперь самое время перейти к рассмотрению того, какие элементы управления можно помещать на форму и как эти элементы управления выглядят и функционируют.
Стандартные элементы управления
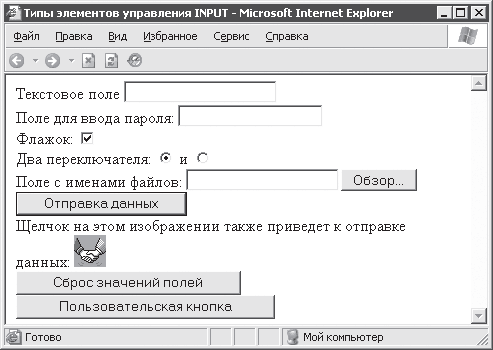
Стандартными являются все элементы управления, которые можно поместить на HTML‑ форму. Просто нужно как‑ то объединить и назвать элементы управления, которые используются чаще всего: однострочное текстовое поле, поле для ввода пароля, флажки, переключатели, кнопки (как пользовательские, так и выполняющие стандартные действия), поля имен файлов. Все упомянутые элементы управления отображаются браузером Internet Explorer так, как показано на рис. 9. 2.

Рис. 9. 2. Стандартные элементы управления
Для обозначения всех этих элементов управления используется один HTML‑ элемент – INPUT. Элемент задается одиночным тегом < INPUT> и имеет следующие атрибуты:
• type – принимает строку, задающую тип элемента управления (по умолчанию используется строка text, и создается, соответственно, поле для ввода текста), возможные значения и специфика работы соответствующих элементов управления рассмотрены далее;
• name – используется для задания имени элементу управления (строка, которая, помимо идентификации элемента управления, добавляется в данные, отсылаемые серверу);
• value – начальное значение для полей ввода текста и полей для указания имен файлов, также используется как надпись таких элементов управления, как кнопки; необязательно для всех элементов управления, кроме флажков и переключателей;
• checked – булев атрибут, если он установлен, то флажок или переключатель считается (и отображается браузером) установленным (см. рис. 9. 1);
• disabled – булев атрибут, установка которого не позволяет пользователю работать с элементом управления;
• readonly – булев атрибут, позволяет запретить изменение состояния элемента управления (работает только для текстовых полей и поля выбора файла, так что для остальных элементов управления лучше использовать атрибут disabled, однако при этом данные деактивированных элементов управления не отправляются серверу);
• size – задает размер элемента управления (единицы измерения и действие специфичны для разных элементов управления);
• maxlenth – задает максимальную длину текста, который может быть введен в текстовые поля (положительное численное значение);
• src – для элемента управления image задает расположение используемого изображения;
• title – описание элемента управления (может отображаться браузерами как всплывающая подсказка);
• align – задает горизонтальное выравнивание элемента управления, работает так же, как и для любого другого HTML‑ элемента, поддерживающего этот атрибут;
• tabindex – номер элемента управления при навигации при помощи табуляции;
• accesskey – горячая клавиша для элемента управления (для перехода к элементу управления нужно нажать Alt и заданную клавишу).
После того как дано начальное описание элемента INPUT, можно проанализировать текст HTML‑ документа с формой, показанной на рис. 9. 2 (пример 9. 1).
Пример 9. 1. Пример использования HTML-элемента INPUT
< TITLE> Типы элементов управления INPUT< /TITLE>
< FORM action="... " method=" post" enctype = " multipart/form-data" >
Текстовое поле < INPUT type=" text" name=" type_text" > < BR>
Поле для ввода пароля: < INPUT type=" password" name=" type_password"
alt = " asfdsvdf" > < BR>
Флажок: < INPUT type=" checkbox" name=" type_check" value = " chk1"
checked> < BR>
Два переключателя: < INPUT type=" radio" name=" type_radio" value=" 1"
checked>
и < INPUT type=" radio" name=" type_radio" value=" 2" > < BR>
Поле с именами файлов: < INPUT type = " file" name = " type_file" > < BR>
< INPUT type = " submit" value = " Отправка данных" > < BR>
Щелчок на этом изображении также приведет к отправке данных:
< INPUT type = " image" src = " submit.gif" " > < BR>
< INPUT type = " reset" value = " Сброс значений полей" > < BR>
< INPUT type = " button" value = " Пользовательская кнопка" >
< /FORM>
В приведенном примере использованы все возможные значения атрибута type, кроме значения hidden. Поскольку использование каждого из значений атрибута type налагает различные ограничения на использование других атрибутов HTML‑ элемента INPUT, то целесообразно рассмотреть влияние каждого значения подробно. Для краткости особенности использования каждого значения сведены в таблицу (табл. 9. 1).
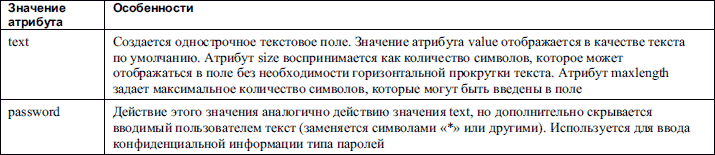
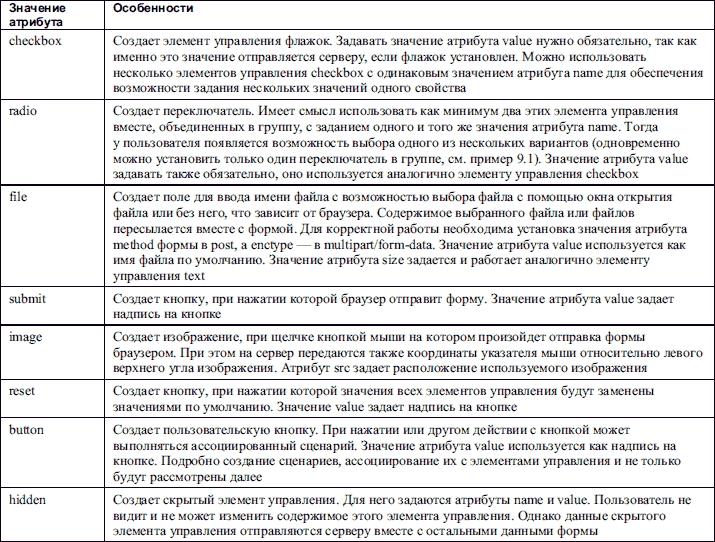
Таблица 9. 1. Значения атрибута type


Атрибут size упоминался только для элементов управления, имеющих в своем составе текстовые поля. Это потому, что хотя для остальных элементов управления этот атрибут и должен принимать значения в пикселах и задавать соответствующую ширину этих элементов управления, но трудно найти браузер, который бы это поддерживал.
Многострочное текстовое поле
Теперь рассмотрим, как вставить в форму более продвинутый элемент управления для редактирования текста – многострочное текстовое поле. Этот элемент управления обозначается HTML‑ элементом TEXTAREA и задается парными тегами < TEXTAREA> и < /TEXTAREA>.
Главным отличием этого элемента управления от обычного текстового поля, кроме возможности ввода текста, состоящего из большого количества строк, является то, что начальное значение не задается атрибутом value, а записывается между тегами < TEXTAREA> и < /TEXTAREA>.
При отображении в текстовом поле форматирование текста сохраняется точно так же, как при использовании HTML‑ элемента PRE.
В целом для настройки элемента TEXTAREA используются те же атрибуты, что и для настройки элемента INPUT со значением атрибута type, равным text или password. Однако размер элемента управления задается не атрибутом size, а с помощью следующих атрибутов:
• rows – задает количество строк, которые отображаются без необходимости вертикальной прокрутки;
• cols – задает максимальное количество символов в строке текстового поля, отображаемое без переноса.
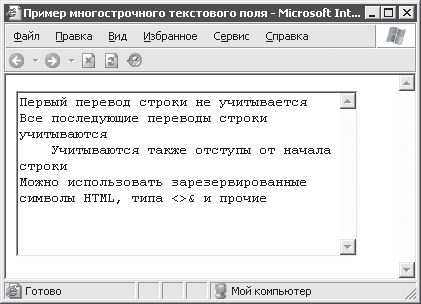
Многострочное текстовое поле выглядит так, как показано на рис. 9. 3 (в браузере Internet Explorer).

Рис. 9. 3. Многострочное текстовое поле
Для создания приведенного на рисунке текстового поля использовался следующий фрагмент кода (пример 9. 2).
Пример 9. 2. Создание многострочного текстового поля
< TEXTAREA name = «txtText» rows = 10 cols = 40>
Первый перевод строки не учитывается
Все последующие переводы строки учитываются
Учитываются также отступы от начала строки
Можно использовать зарезервированные символы HTML, типа < > & и прочие
< /TEXTAREA>
Снова кнопки
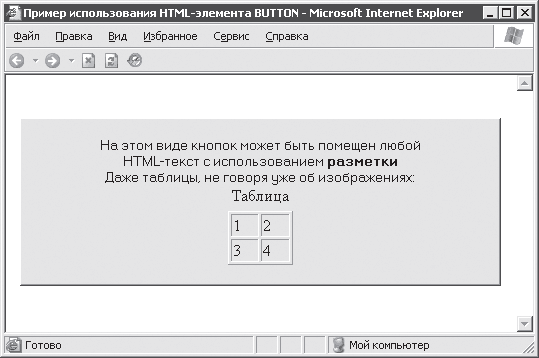
В HTML предусмотрен отдельный элемент BUTTON на случай, если разработчику формы не хватит возможностей обычных командных кнопок. При помощи этого HTML‑ элемента создаются кнопки, на которые можно поместить практически все, за исключением разве что других форм, фреймов и некоторых других особых HTML‑ элементов. Такая кнопка выглядит в браузере Internet Explorer так, как показано на рис. 9. 4.

Рис. 9. 4. Кнопка с расширенными возможностями
Новый вид кнопок используется аналогично кнопкам, создаваемым HTML‑ элементом INPUT со значением атрибута type, равным button. Новые кнопки отличаются от своего аналога, прежде всего, созданием: для задания HTML‑ элемента BUTTON используются парные теги < BUTTON> и < /BUTTON>, между которыми помещается форматированный текст. Так, за создание кнопки, показанной на рис. 9. 4, отвечает следующий HTML‑ код (пример 9. 3).
Пример 9. 3. Создание кнопки BUTTON
< BUTTON name = «cmbSomeButtton» type = «button»>
< BR>
На этом виде кнопок может быть помещен любой< BR>
HTML-текст c использованием < STRONG> разметки< /STRONG> < BR>
Даже таблицы, не говоря уже об изображениях:
< TABLE border = 1>
< CAPTION> Таблица< /CAPTION>
< TR> < TD> 1< TD> 2
< TR> < TD> 3< TD> 4
< /TABLE>
< BR>
< /BUTTON>
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|