
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Примечание 1 страница
В литературе также часто применяется обозначение URL. Следует отметить, что URI является более общим понятием, включающим в себя URL: любой URL является универсальным идентификатором ресурса и подчиняется тем же правилам, что и URI.
Идентификатор ресурса URI состоит из трех частей: из наименования механизма доступа к ресурсу, доменного имени компьютера и пути файла ресурса. Для пояснения сказанного можно рассмотреть пример:
http: //www. somesite. com/info/examples/ex_1. html
Здесь можно увидеть, что для доступа к ресурсу, которым в данном случае является HTML‑ документ, используется протокол HTTP (Hyper Text Transfer Protocol). Ресурс хранится на компьютере, имеющем доменное имя somesite. com в файле ex_1. html, расположенном в папке /info/examples.
При помощи URI можно также ссылаться на части HTML‑ документов, например:
http: //www. somesite. com/info/examples/ex_1. html#description
При использовании этого URI можно получить доступ к части HTML‑ документа, имеющей имя description (то, как создавать имена для фрагментов HTML‑ документов, будет рассмотрено в гл. 5).
URI также позволяют ссылаться на ресурсы в пределах одного компьютера. При этом указывается относительный путь ресурса. Например, чтобы из HTML‑ документа, расположенного в папке /info/examples, сослаться на файл /info/files/file1.jpg, достаточно задать URI /files/file1.jpg. В HTML‑ документах при помощи подобных ссылок указываются пути рисунков и других объектов, используемых в документах, но непосредственно не хранимых в них.
В общем случае URI считаются нечувствительными к регистру символов. Однако для полной уверенности в правильности интерпретации URI все же обращайте внимание на регистр символов в URI гиперссылок, рисунков и т. д. Это полезно для устранения таких ситуаций, когда, например, при работе сайта на компьютере под Windows все гиперссылки работают, а при помещении сайта на UNIX‑ сервер работать отказываются (в UNIX имена файлов чувствительны к регистру).
Глава 2 Структура HTML-документа
В идеальном случае HTML‑ документ состоит из трех частей, в которых описывается следующая информация:
• данные о версии используемого HTML;
• заголовок документа;
• тело документа.
Выражение «в идеальном случае» означает то, что один или несколько элементов могут пропускаться: если HTML‑ документ содержит хоть какой‑ то текст, пусть без информации о версии, без заголовка и без явного указания тела документа, то браузер все равно отобразит информацию, содержащуюся в этом документе, при этом применяя к тексту еще и форматирование. Правда, в этом случае заведомо неизвестно, насколько исказится содержимое документа.
Итак, полноценный (полный, стандартный) HTML‑ документ должен содержать все три указанные элемента структуры или хотя бы два последних элемента. Далее приводится пример простейшего HTML‑ документа, содержащего все указанные структурные элементы (пример 2. 1).
Пример 2. 1. Задание структуры HTML-документа
<! DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01//EN»>
< HTML>
< HEAD>
< TITLE> HTML-документ< /TITLE>
< /HEAD>
< BODY>
< H1> Заголовок< /H1>
< P> Первый абзац
< P> Второй абзац
< /BODY>
< /HTML>
2. 1. Информация о версии HTML
Первая строка HTML‑ документа содержит информацию об используемой версии языка HTML: 2. 0, 3. 0, 3. 2, 4. 0 и 4. 01 (используется в данной книге). Здесь же задается, какое определение типа документа (DTD) должен использовать браузер при интерпретации содержимого документа. Для указания версии при использовании HTML 4. 01 можно использовать одно из следующих определений типа документа:
• <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4. 01//EN" > – использовать строгое определение HTML версии 4. 01, в которое не включаются нежелательные для версии 4. 01 элементы и атрибуты, а также фреймы;
• <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4. 01 Transitional //EN" > – применять переходное определение HTML версии 4. 01, в которое включаются нежелательные для версии 4. 01 элементы и атрибуты;
• <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4. 01 Frameset//EN" > – использовать определение HTML версии 4. 01, в которое включаются нежелательные для версии 4. 01 элементы и атрибуты, а также фреймы.
В информации о версии языка также можно указать URI, откуда браузер может загрузить последнюю версию файла с DTD‑ определением используемой версии HTML. Для трех указанных выше вариантов определений URI следующие (в том же порядке):
• http: //www. w3. org/TR/html4/strict. dtd;
• http: //www. w3. org/TR/html4/loose. dtd;
• http: //www. w3. org/TR/html4/frameset. dtd.
Пример использования одного из приведенных URI:
<! DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01//EN»
" http: //www. w3. org/TR/html4/strict. dtd" >
Информация о версии HTML, безусловно, должна использоваться при профессиональной разработке HTML‑ документов. Далее будет рассказано еще об одном способе задания версии HTML, который является нежелательным с точки зрения использования чистого языка HTML 4. 01, но все же имеет место. В большинстве примеров данной книги версия HTML вообще не указывается для того, чтобы не загромождать HTML‑ код строками, не относящимися к рассматриваемым примерам.
Однако при создании документов, предназначенных для публикации в Интернете, следует обязательно позаботиться о включении определения версии HTML в документ, особенно если в нем используются сценарии (будут рассмотрены в гл. 12 и 13).
2. 2. Элемент HTML
Корневым элементом структуры HTML‑ документа является одноименный элемент HTML. Его использование позволяет явно указать браузеру, что им обрабатывается HTML‑ код. Элемент HTML содержит в себе все остальные структурные части HTML‑ документа, например HEAD и BODY, и задается при помощи парных тегов < HTML> и < /HTML>. Все, что находится между этими тегами, – есть HTML‑ документ.
Теги < HTML> и < /HTML> являются необязательными. В открывающем теге можно задать используемую версию HTML при помощи атрибута version. Например, при использовании HTML 4. 01 можно написать так:
< HTML version = «4. 01»>
Это и есть второй вариант задания версии HTML. Правда, при использовании объявления типа документа задание версии в элементе HTML является излишним. На текущем этапе изучения HTML не стоит особо волноваться о том, правильно ли вы указываете версию HTML, ведь HTML‑ документы нормально отображаются большинством современных браузеров без всякого указания версии HTML, также как и без указания атрибутов, которые все‑ таки необходимо рассмотреть.
В элементе HTML можно также задать основной язык документа (атрибут lang) и направления текста (атрибут dir). Атрибут dir может принимать одно из двух значений: RTL или LTR (задают направление текста справа налево или слева направо соответственно). Для указания языка в атрибуте lang используется сокращенное стандартное обозначение языка, например: " ru", " en", " de" и т. д. Ниже приведены примеры задания языка и направления текста:
< HTML lang = «ru» dir = LTR>
< HTML lang = " en" >
Задавать атрибуты lang и dir совершенно не обязательно. Они доступны для большинства HTML‑ элементов (не поддерживаются только для элементов APPLET, BASE, BASEFONT, BR, FRAME, FRAMESET, IFRAME, PARAM, SCRIPT).
Теперь, наконец, можно рассмотреть, как задаются наиболее важные элементы HTML‑ документа – заголовок и тело документа.
2. 3. Заголовок
В заголовке (его еще называют «шапкой») HTML‑ документа содержатся сведения о документе: название (тема документа), ключевые слова (используются поисковыми системами), а также ряд других данных, которые не являются содержимым документа.
Элемент HEAD
Заголовок HTML‑ документа содержится в элементе HEAD. Для задания этого элемента используются парные теги < HEAD> и < /HEAD>. Все, что находится между двумя указанными тегами, относится к заголовку HTML‑ документа. Теги < HEAD> и < /HEAD> не являются обязательными, но все же лучше их указывать, чтобы можно было легко определить, что именно относится к заголовку HTML‑ документа (браузер определит это автоматически, независимо от наличия тегов < HEAD> и < /HEAD> ). В простых примерах книги элемент HEAD опускается, если заголовок документа содержит только элемент TITLE (информация об этом элементе приведена далее).
Рассматриваемые далее элементы TITLE и META являются информативными элементами заголовка HTML‑ документа. Они определяются внутри элемента HEAD (между его тегами).
< HEAD>
< TITLE>... < /TITLE>
< META... >
...
< META... >
< /HEAD>
Элемент TITLE
В самом простом случае в заголовке документа содержится только один элемент – TITLE. Он используется для задания названия HTML‑ документа. Этот элемент задается при помощи парных тегов < TITLE> и < /TITLE>, причем только один раз. Текст, находящийся между приведенными тегами, воспринимается и отображается браузерами (и поисковыми системами) как название документа. К тексту названия нельзя (бессмысленно) применять форматирование.
Название документа должно быть кратким, но информативным и должно адекватно отражать содержание документа, например:
< TITLE> Программирование на Java. Введение< /TITLE>
< TITLE> Операторы языка C++< /TITLE>
Использование тегов < TITLE> и < /TITLE> является обязательным. Правда, браузер (например, Internet Explorer) обработает документ и без этих тегов. Но ведь при публикации документов в Интернете документы надо как‑ то обозначить, чтобы пользователь знал, имеет ли документ отношение к нужной ему теме.
Элемент BASE
Элемент BASE, появляющийся в заголовке HTML‑ документа, позволяет задать базовый URI, относительно которого разрешаются все относительные URI в документе.
Элемент BASE задается одиночным тегом < BASE>. Его атрибуту href присваивается URI, который будет считаться базовым для HTML‑ документа, например:
< BASE href = «D: \test\test. html»>
...
< IMG src = " image.gif" >
При таком использовании элемента BASE, где бы ни был расположен открытый HTML‑ документ, рисунок, задаваемый элементом IMG, будет загружаться из файла D: \test\image.gif.
Метаданные
В заголовке документа помещаются также некоторые важные данные, используемые браузерами и поисковыми системами, но в большинстве случаев не отображаемые, – метаданные. Задание метаданных представлено как задание значений переменным (иногда говорят про задание значений свойствам), имеющим определенные имена, осуществляемое с помощью HTML‑ элемента META (элемент задается одиночным тегом < META> ). При использовании элемента META обычно задают значения следующих атрибутов:
• name – имя переменной (значения чувствительны к регистру символов, по крайней мере, официально);
• content – значение переменной;
• lang – код языка, для которого действительно значение переменной; может быть задано несколько значений одной переменной для разных языков;
• http-equiv – применяется для указания браузеру дополнительных параметров по обработке HTML‑ документа, значением атрибута является название параметра (в отличие от name, значения не чувствительны к регистру символов).
Перечисленные атрибуты обычно используются парами: name и content или http-equiv и content. Атрибут lang применяется, если дополнительно нужно указать значения атрибутов для различных языков.
Сначала будет рассмотрено использование пары name и content. Эта пара атрибутов позволяет задавать значения переменным, которые часто, но не всегда используются поисковыми системами и другими сервисами Интернета: описание и авторство документа, ключевые слова и еще много информации. В табл. 2. 1 приведены основные значения атрибута name, а также дана расшифровка возможных значений атрибута content в каждом случае.
Таблица 2. 1. Значения атрибута name и соответствующие значения атрибута content

На практике полезным оказывается задание переменной, содержащей список ключевых слов. Ведь именно этот список воспринимается поисковыми системами при поиске по запросу пользователя. По этой причине перед публикацией ваших творений в Интернете позаботьтесь о том, чтобы список состоял из слов, наиболее часто используемых (или очевидных) при запросах на тему, соответствующую или близкую теме вашего документа.
При создании списка ключевых слов крайне удобно использование атрибута lang для указания различных наборов ключевых слов на различных языках (и для различных языков поиска). Например, как в следующем случае:
< META name = «Keywords» lang = «ru» content = «HTML, веб-дизайн, гипертекст, сайт, сайты... »>
< META name = " Keywords" lang = " en" content = " HTML, web-design, hypertext, site, sites... >
Можно, конечно, задать список одним единственным тегом < META> сразу на всех нужных языках. Как удобнее – решать вам.
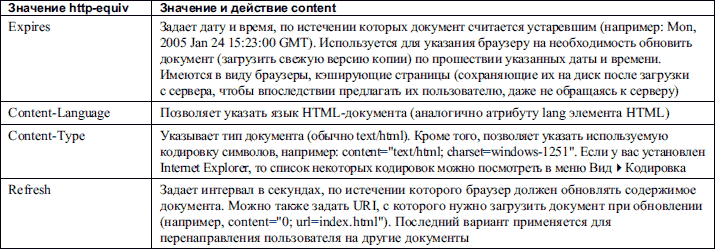
Теперь пришло время рассмотреть использование второй пары атрибутов: http-equiv и content. Эта пара значений, если говорить упрощенно, позволяет влиять на работу браузера. Кроме того, она может использоваться поисковыми системами. В табл. 2. 2 приведены некоторые распространенные значения атрибута http-equiv и описание соответствующих им значений атрибута content.
Таблица 2. 2. Значения атрибута http-equiv и соответствующие значения атрибута content

Напоследок остается только заметить, что использовать все приведенные значения атрибутов name и http-equiv необязательно. В большинстве случаев достаточно бывает ограничиться заданием ключевых слов и кодировки HTML‑ документа.
2. 4. Тело HTML-документа
Вся содержательная часть HTML‑ документа находится в его теле (элемент BODY). Для определения этого элемента используются парные теги < BODY> и < /BODY>. Теги < BODY> и < /BODY> не являются обязательными, но их наличие, как и в случае тегов < HEAD> и < /HEAD>, значительно улучшает наглядность структурной организации HTML‑ документа и позволяет четко отделить содержимое документа от заголовка.
Все, что помещено между тегами < BODY> и < /BODY>, является содержимым документа, показываемым браузером пользователю. В простейшем случае это может быть просто текст без всякого дополнительного оформления. Ниже приведен список наиболее часто используемых атрибутов элемента BODY:
• background – URI, указывающий расположение изображения для фона (обычно берется небольшое изображение, которое размножается для заполнения фона всего документа);
• bgcolor – цвет фона HTML‑ документа;
• text – цвет шрифта документа;
• link – цвет непосещенных гиперссылок;
• vlink – цвет посещенных гиперссылок;
• alink – цвет гиперссылок при выборе их пользователем (при нажатии Enter произойдет переход по такой гиперссылке).
Все атрибуты, позволяющие задавать цвет (не только элемента BODY, но прочих элементов, которые будут рассмотрены далее), имеют тип %Color. Значения таких атрибутов могут задаваться шестнадцатеричными числами с символом # в начале каждого числа, например:
bgcolor = «#FF0005»
При задании цвета данным способом следует помнить, что числом задается цвет в RGB‑ формате. Это значит, что первые два символа задают интенсивность красного цвета от 0 до FF (255 в десятичной системе счисления), третий и четвертый символы – интенсивность зеленого цвета, а два последних – интенсивность синего цвета. В данном примере интенсивности красного, зеленого и синего цветов равны FF, 0 и 5 соответственно.
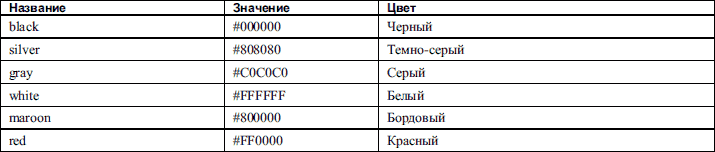
Кроме того, атрибутам задания цвета можно присваивать предопределенные идентификаторы некоторых наиболее часто употребляемых цветов. Список этих названий и их численные значения приведены в табл. 2. 3.
Таблица 2. 3. Идентификаторы и значения часто используемых цветов


Для закрепления всего, что было описано в этой главе, можно рассмотреть простой пример.
Данный пример базируется на уже полученных знаниях (на теги задания гиперссылок и теги < P> можете пока не обращать внимания, так как важен только цвет гиперссылок и текста) (пример 2. 2).
Пример 2. 2. Пример задания названия документа и параметров цвета
< HTML>
< TITLE> Пример задания цветов в элементе BODY< /TITLE>
< BODY
background = " 2. 2. html-files/back.jpg"
text = " black"
link = " #0080FF"
vlink = " blue"
alink = " navy" >
Обычный неформатированный текст должен отображаться черным цветом
< P> < A HREF = " ref1" > Непосещенная гиперссылка (голубой цвет)< /A>
< P> < A HREF = " ref2" > Посещенная гиперссылка (синий цвет)< /A>
< P> < A HREF = " ref3" > Выделенная гиперссылка (темно-синий цвет)< /A>
< /BODY>
< /HTML>
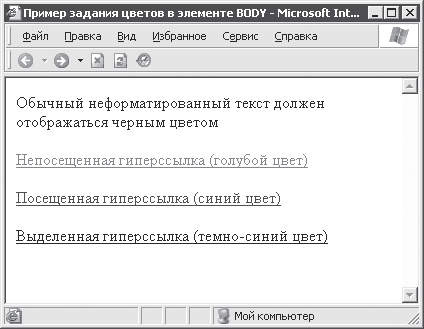
После обработки приведенного примера браузером получится документ, который показан на рис. 2. 1.

Рис. 2. 1. Результат обработки HTML-текста примера
В данном примере использовался неформатированный текст. Но HTML на то и HTML, чтобы всячески способствовать улучшению восприятия содержимого текста и наделять обычный текст возможностями навигации. В последующих главах будут подробно рассмотрены форматирование текста, вставка в него иллюстраций и прочие замечательные возможности HTML.
Глава 3 Текст
Как вы могли заметить, чтобы поместить простой текст на страницу, достаточно ввести его в теле документа. При этом браузер отобразит текст, используя шрифт и цвет, заданные по умолчанию для текста тела страницы.
Чтобы чтение информации, содержащейся в HTML‑ документе, стало приятным занятием, применяется форматирование и разбиение документа на логически цельные части (структурирование) с визуальным отделением этих частей друг от друга. Далее будут рассмотрены основные возможности HTML, позволяющие сделать содержимое документа легко читаемым и воспринимаемым. Однако перед описанием форматирования и структурирования текста нужно рассмотреть особенности, которые необходимо учитывать при добавлении непечатных и зарезервированных для языка HTML символов в текст документа.
3. 1. Особенности ввода текста
При вводе текста в документ часто возникает вопрос: как заставить браузер отобразить зарезервированные символы языка HTML (например, > или & ) или символы, которые невозможно ввести с клавиатуры. Для ввода в документ таких символов в HTML предусмотрен механизм ссылок на символы. Таким образом, когда необходимо ввести в документ, например, символ &, то в текст на его место подставляется специальная последовательность – ссылка на данный символ.
Ссылки на символы могут быть представлены любым из указанных ниже способов:
• & #D; – позволяет задать символ, код которого имеет значение D (в десятичной системе счисления);
• H; – позволяет задать символ, код которого имеет значение H (в шестнадцатеричной системе счисления);
• & имя_символа; – позволяет использовать именованную ссылку на символ.
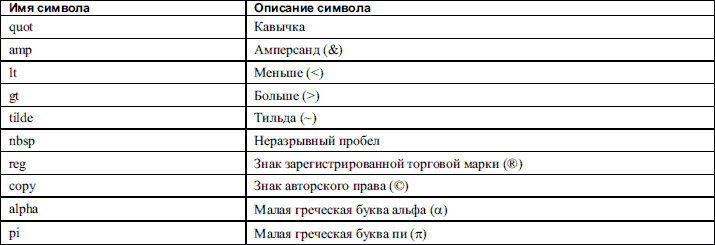
Как можно увидеть, ссылка на символ в тексте HTML‑ документа начинается символом & и заканчивается точкой с запятой (; ). Особо стоит рассмотреть использование именованных ссылок на символы. Дело в том, что использование первых двух вариантов предполагает, что автору известны численные коды символов, которые он собирается добавить в документ. Однако согласитесь, что постоянно искать в таблицах численные коды нужных символов по меньшей мере неудобно. По этой причине в HTML предусмотрены имена для наиболее часто используемых символов. Эти имена и записываются вместо кода в тексте ссылок на символы. Имена некоторых часто используемых символов приведены в табл. 3. 1. Полный список именованных ссылок на символы приведен в приложении 1.
Таблица 3. 1. Имена символов

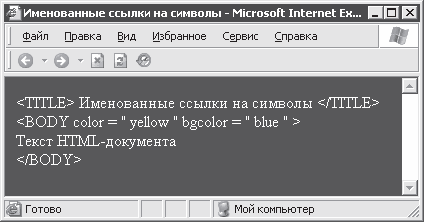
В качестве примера использования ссылок на символы в HTML‑ документе можно рассмотреть следующий HTML‑ код (пример 3. 1).
Пример 3. 1. Использование ссылок на символы
< TITLE> Именованные ссылки на символы< /TITLE>
< BODY text = " yellow" bgcolor = " blue" >
< TITLE> Именованные ссылки на символы < /
TITLE> < BR>
< BODY color = " yellow "
bgcolor = " yellow " > < BR>
Текст HTML-документа < BR>
< /BODY>
< /BODY>
При обработке данного кода браузером Internet Explorer получится документ, который показан на рис. 3. 1.

Рис. 3. 1. Использование ссылок на символы
Конечно, возможности использования ссылок на символы приведенным примером не ограничены. Ссылки на символы очень часто применяются для записи математических формул. Кроме того, их можно использовать для записи текста на иностранном языке, но с использованием символов другого языка (например, для ввода символа в при использовании символов только английского языка).
3. 2. Форматирование текста
Для изменения вида текста, отображаемого браузером, применяется форматирование с использованием специальных HTML‑ тегов. Форматирование текста HTML‑ документа сходно с форматированием в любом текстовом редакторе (например, Microsoft Word). Оно позволяет выделить цветом, начертанием, изменением шрифта некоторый текст, подчеркнуть его значимость или просто украсить.
Задание начертания текста
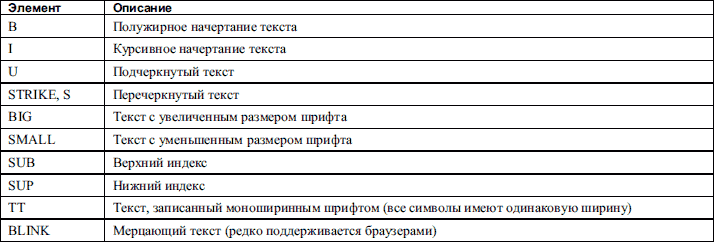
Задание начертания текста является, возможно, самым простым средством форматирования содержимого документа, которое доступно в HTML. Для изменения начертания текста в HTML‑ код добавляются элементы, приведенные в табл. 3. 2.
Таблица 3. 2. Элементы задания начертания текста

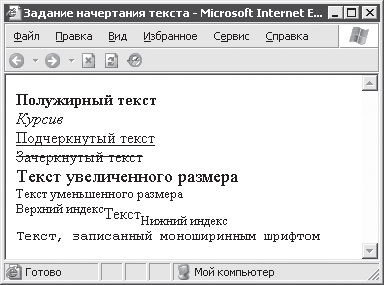
Для наглядности можно рассмотреть пример HTML‑ документа, в котором используются различные элементы задания начертания текста (пример 3. 2).
Пример 3. 2. Задание начертания текста
< TITLE> Задание начертания текста< /TITLE>
< BODY>
< B> Полужирный текст< /B> < BR>
< I> Курсив< /I> < BR>
< U> Подчеркнутый текст< /U> < BR>
< S> Зачеркнутый текст< /S> < BR>
< BIG> Текст увеличенного размера< /BIG> < BR>
< SMALL> Текст уменьшенного размера< /SMALL> < BR>
< SUP> Верхний индекс< /SUP> Текст< SUB> Нижний индекс< /SUB> < BR>
< TT> Текст, записанный моноширинным шрифтом< /TT> < BR>
< /BODY>
В приведенном коде задействованы все элементы задания начертания текста из табл. 3. 2, кроме BLINK.
При обработке HTML‑ кода браузером получится документ, показанный на рис. 3. 2.

Рис. 3. 2. Задание начертания текста
Рассматриваемые HTML‑ элементы могут быть вложены друг в друга. При этом на начертание текста влияют все элементы, внутри которых находится текст. Например, чтобы одновременно зачеркнуть и подчеркнуть курсивный полужирный текст, можно использовать следующий код:
< I> < B> < U> < S> Текст непонятного начертания< /S> < /U> < /B> < /I>
Задание шрифта текста
Если нужно отобразить некоторый текст с использованием определенного шрифта, отличного от того, который применяется браузером по умолчанию, то можно воспользоваться элементом FONT. Он вводится при помощи парных тегов < FONT> и < /FONT>.
Параметры шрифта для элемента FONT устанавливаются заданием значений следующих его атрибутов:
• face – задает название шрифта, например Arial или System;
• size – задает размер шрифта (значение от 1 до 7, по умолчанию используется значение 3);
• color – задает цвет шрифта.
Третий из указанных атрибутов уже был рассмотрен при изучении элемента BODY. Возможные значения для атрибута face можно посмотреть в списке шрифтов в любом текстовом редакторе. Однако следует помнить, что если на компьютере, где будет просматриваться ваш HTML‑ документ, не установлен нужный шрифт, то браузер будет использовать шрифт по умолчанию. Таким образом, если очень важно сохранить оригинальное оформление документа при просмотре его на других компьютерах, не следует злоупотреблять экзотическими и редкими шрифтами.
Для атрибута size могут использоваться только семь значений. Именно столько различных размеров шрифта (или менее) поддерживаются браузерами. При этом значение, которое присваивается параметру size, – это не высота шрифта в каких‑ либо единицах, а просто порядковый номер, который воспринимается браузером и преобразуется в предусмотренный разработчиками размер шрифта.
Размер шрифта для атрибута size можно также задавать в виде +число или –число. Здесь число задает, на сколько единиц больше или меньше будет размер шрифта относительно текущего размера шрифта. Например, если используется размер шрифта по умолчанию (3), то +3 означает размер 6, а –2 означает размер 1.
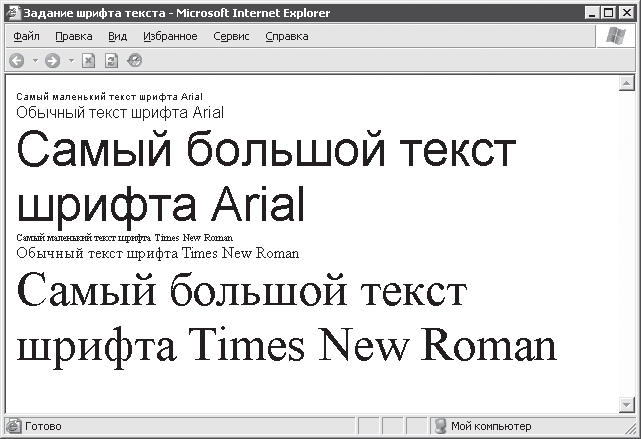
Далее рассмотрен пример задания различных шрифтов и различных размеров этих шрифтов (обратите внимание на вложенные элементы FONT) (пример 3. 3).
Пример 3. 3. Задание шрифта текста
< TITLE> Задание шрифта текста< /TITLE>
< BODY>
< FONT face = " arial" >
< FONT size = 1>
Самый маленький текст шрифта Arial< BR>
< /FONT>
< FONT size = 3>
Обычный текст шрифта Arial< BR>
< /FONT>
< FONT size = 7>
Самый большой текст шрифта Arial< BR>
< /FONT>
< /FONT>
< FONT face = " times new roman" >
< FONT size = 1>
Самый маленький текст шрифта Times New Roman< BR>
< /FONT>
< FONT size = 3>
Обычный текст шрифта Times New Roman< BR>
< /FONT>
< FONT size = 7>
Самый большой текст шрифта Times New Roman< BR>
< /FONT>
< /FONT>
< /BODY>
В примере используются стандартные шрифты Times New Roman и Arial. На рис. 3. 3 показан результат обработки браузером HTML‑ кода из примера 3. 3.

Рис. 3. 3. Задание шрифта текста
Задание выравнивания текста
Сразу подчеркну, что пока рассматривается работа с неструктурированным текстом. Для задания горизонтального выравнивания текста, отличного от выравнивания, используемого браузером по умолчанию, предусмотрен элемент CENTER. Этот элемент задается парными тегами < CENTER> и < /CENTER>. Текст, записанный между этими тегами, отображается в середине окна браузера.
Сохранение авторского форматирования
При обработке кода документа браузер заменяет все символы перехода на новую строку пробелами, а при выводе текста на экран вставляет только по одному пробелу между словами. При этом выполняется автоматический перенос непомещающихся слов на новую строку. Кроме того, при отсутствии специальных элементов текст выводится одним большим абзацем.
Что же делать, если нужно вставить в HTML‑ документ текст, в котором важно сохранить хотя бы разрывы строк в определенных автором местах, например текст какой‑ то программы? Рассмотрим пример 3. 4.
Пример 3. 4. Страница с текстом программы (оригинал)
< TITLE> Текст программы (оригинал)< /TITLE>
< BODY>
function fact(int num): int
if (num> 0)
return fact(num–1)*num;
else
return 1;
end if
end function
< /BODY>
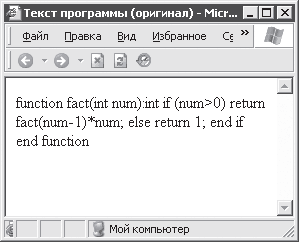
При обработке приведенного кода браузер покажет весь текст, расположенный в элементе BODY, в одну строку так, как показано на рис. 3. 4.

Рис. 3. 4. Страница с текстом программы (оригинал)
Как видно, браузер проигнорировал все символы перевода строки, которые были в первоначальном тексте HTML‑ документа, и выполнил автоматический перенос непомещающихся строк.
Для принудительного перехода на следующую строку в нужных местах текста можно использовать элемент BR, который задается одиночным тегом < BR>. Именно этот тег и использовался для повышения наглядности предыдущих примеров. Тег < BR> можно вставлять в любом месте текста, в данном случае (пример 3. 5) этот тег логично вставить в конце каждой строки программы.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|