
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Примечание 3 страница
При вложении нумерованных списков автоматическая смена типа нумерации элементов вложенных списков не производится. Вообще, использовать вложенные нумерованные списки, а тем более вкладывать нумерованные списки в маркированные не рекомендуется.
Сейчас вы узнаете, как можно повысить удобство восприятия текста при использовании вложения списков в списки определений. Это будет рассмотрено на примере отрывка одного из возможных советов по устранению неполадок в работе локальной сети.
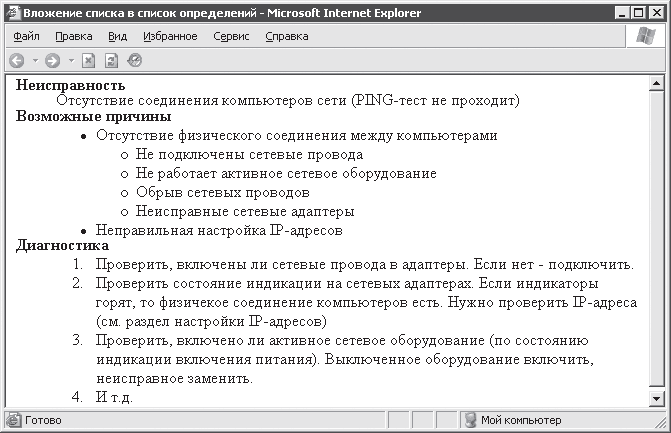
Показанное на рис. 4. 6 оформление текста реализовано с использованием вложения в список определений нумерованного и маркированного списков. HTML‑ текст показанного на рисунке примера приведен ниже (для экономии места полный текст рекомендаций в текст примера не включен) (пример 4. 6).

Рис. 4. 6. Вложение списков в список определений
Пример 4. 6. Вложение списков в список определений
< TITLE> Вложение списка в список определений< /TITLE>
< BODY>
< DL>
< DT> < STRONG> Неисправность< /STRONG>
< DD> Отсутствие соединения компьтеров сети (PING-тест не проходит)
< DT> < STRONG> Возможные причины< /STRONG>
< DD>
< UL>
< LI> Отсутствие физического соединения между компьютерами
< UL>
< LI> Не подключены сетевые провода
< LI> Не работает активное сетевое оборудование
< LI> Обрыв сетевых проводов
< LI> Неисправные сетевые адаптеры
< /UL>
< LI> Неправильная настройка IP-адресов
< /UL>
< DT> < STRONG> Диагностика< /STRONG>
< DD>
< OL>
< LI> Проверить, включены ли сетевые провода...
< LI> Проверить состояние индикации...
< LI> Проверить, включено ли активное сетевое оборудование...
< LI>...
< /OL>
< /DL>
< /BODY>
Таким образом, мы рассмотрели создание вложенных списков. Теперь перейдем к рассмотрению создания гиперссылок.
Глава 5 Гиперссылки
Все, что рассматривалось ранее, было созданием HTML‑ документов, которые не предусматривали никаких возможностей навигации. Теперь пришло время заняться изучением главного средства, которое сделало использование HTML практически незаменимым для представления связанных между собой документов. Речь идет о гиперссылках. Гиперссылки – ключевой, практически самый главный элемент гипертекста (текста, обладающего возможностями навигации).
Простота, наглядность и в то же время мощь гиперссылки заключаются в том, что ею может быть практически все что угодно: слово в тексте, заголовок, рисунок, элемент таблицы и другие элементы HTML‑ документа. Для использования гиперссылки от пользователя требуется щелчок кнопкой мыши на тексте, изображении или прочем представлении гиперссылки, остальную работу по поиску и переходу к нужному ресурсу выполнят автоматические системы, начиная с браузера на компьютере пользователя и заканчивая службой DNS, поисковыми машинами Интернета. Вся работа, необходимая для поиска и загрузки нужных ресурсов, скрыта от пользователя. Он только видит результат и наслаждается легкостью навигации в огромном объеме информации.
5. 1. Простой переход к ресурсам
Для создания гиперссылки в тексте HTML‑ документа используется элемент A, который задается при помощи парных тегов < A> и < /A>. Текст, изображение или другой элемент HTML‑ документа, заключенный между этими тегами, становится представлением гиперссылки в тексте. Обычно браузеры отображают гиперссылки таким образом, что их можно однозначно отделить от прочего содержимого документа, например выделяют цветом, подчеркиванием, меняют форму указателя мыши при наведении его на гиперссылку. Обычным действием браузера при переходе по гиперссылке является открытие указанного HTML‑ документа в том же или новом окне.
Навигация между HTML-документами
Для создания простейшей гиперссылки, обеспечивающей переход к нужному HTML‑ документу, достаточно задать в качестве значения атрибута href элемента A URI нужного ресурса (файла HTML‑ документа). Допустим, что сайт, по которому нужно реализовать навигацию, состоит из пяти страниц. Файлы страниц именуются 1. html, 2. html и т. д. У сайта также есть главная страница (index. html), на которой находится оглавление. Элементы оглавления позволяют перейти к соответствующим страницам, то есть являются гиперссылками. Тогда возможный вариант HTML‑ документа с оглавлением сайта будет иметь следующий вид (пример 5. 1).
Пример 5. 1. Простая навигация между документами
< TITLE> Главная страница сайта< /TITLE>
< BODY>
< DL>
< DT> < STRONG> Оглавление< /STRONG>
< DD>
< A href = " 1. html" > Первая страница сайта< /A> < BR>
< A href = " 2. html" > Вторая страница сайта< /A> < BR>
< A href = " 3. html" > Третья страница сайта< /A> < BR>
< A href = " 4. html" > Четвертая страница сайта< /A> < BR>
< A href = " 5. html" > Пятая страница сайта< /A> < BR>
< /DL>
< /BODY>
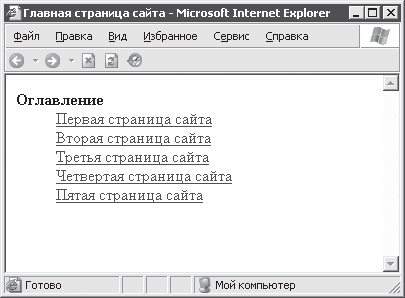
Для оформления оглавления использовался рассмотренный ранее список определений. При желании это оформление можно легко изменить. Как можно видеть на рис. 5. 1, текст, заключенный между тегами элемента A, стал визуальным представлением гиперссылки в документе. На то, что помещается между тегами < A> и < /A>, накладывается ограничение, которое нужно помнить: содержимым гиперссылки не может быть другая гиперссылка.

Рис. 5. 1. Оглавление сайта
Если доводить реализацию навигации в рассматриваемом сайте до конца, то логично вставить в каждый HTML‑ документ, который является отдельной страницей сайта, гиперссылки для перехода на страницу оглавления, а также для перехода на следующую и предыдущую страницы. Добавление таких ссылок в HTML‑ документ в файле 3. html может выглядеть, например, следующим образом:
...
< A href = " index. html" > Оглавление< /A> < BR>
< A href = " 2. html" > Предыдущая< /A> < BR>
< A href = " 4. html" > Следующая< /A> < BR>
...
До сих пор рассматривался переход при помощи гиперссылок в пределах одного сайта, причем все страницы сайта были расположены в одной папке. При этом для задания местоположения использовались относительные URI. Если страницы сайта расположены в разных папках (допустим, что названия папок совпадают с номерами страниц), то гиперссылки на странице оглавления будут иметь следующий вид:
...
< A href = " 1/1. html" > Первая страница сайта< /A> < BR>
< A href = " 2/2. html" > Вторая страница сайта< /A> < BR>
...
Для перехода к ресурсам, находящимся за пределами сайта, используются полные URI, например:
< A href = «mydomain. com/homepage. html»> Домашняя страница< /A>
Приведенная здесь гиперссылка позволяет перейти к HTML‑ документу homepage. html, расположенному на сайте mydomain. com.
Загрузка файлов
Гиперссылки можно использовать не только для перехода между различными HTML‑ документами. С их помощью можно выполнять загрузку с серверов различных файлов: архивов, иллюстраций, музыки, видео и т. д. Например, при организации содержания своего электронного фотоальбома можно использовать пример 5. 2.
Пример 5. 2. Использование ссылок на файлы рисунков
< TITLE> Фотографии из отпуска< /TITLE>
< BODY>
< DL>
< DT> < STRONG> Мои фотографии на рыбалке< /STRONG>
< DD>
< A href = " 1/1.jpg" > Вот это рыбина! < /A> < BR>
< A href = " 1/2.jpg" > Чуть не искупался< /A> < BR>
...
< /DL>
< /BODY>
Если вы выберете какую‑ либо ссылку, то браузер загрузит соответствующее изображение. Кстати, подобия гиперссылок используются и при вставке изображений непосредственно в HTML‑ документ, но как это делается, будет рассмотрено в следующем разделе.
Рассмотрим пример, который можно часто встретить при использовании различных хранилищ файлов. Допустим, есть сайт, с которого можно скачать архивы с концертными фотографиями какой‑ нибудь рок‑ группы. Тогда страницу оглавления имеющихся архивов можно реализовать в виде следующего HTML‑ документа (пример 5. 3).
Пример 5. 3. Использование ссылок на файлы архивов
< TITLE> Концертные записи группы РАСПАД ЭЙНШТЕЙНИЯ< /TITLE>
< BODY>
< DL>
< DT> < STRONG> Концерт 22. 11. 2002 в городе N< /STRONG>
< DD>
Скачать 18 самых впечатляющих фотографий можно
< A href = " photo/22-11-2002N. rar" > здесь< /A> < BR>
< DT> < STRONG> Концерт 24. 12. 2002 в том же городе N< /STRONG>
< DD>
Если вы хотите увидеть самые запоминающиеся эпизоды концерта, жмите
< A href = " photo/24-12-2002N. rar" > сюда< /A> < BR>
< /DL>
< /BODY>
При выборе любой из ссылок браузер (если рассматривать Internet Explorer) отобразит окно, в котором спросит у пользователя, что делать с файлом архива: открыть или сохранить на диске компьютера пользователя. Пользователь может выбирать, что ему угодно. Важно лишь то, что он получил доступ к файлам архивов на сервере.
Ссылки на другие службы
Ранее рассматривалось использование гиперссылок только для навигации между HTML‑ документами и загрузки файлов с сервера с использованием протокола HTTP. В гиперссылках предыдущих примеров протокол HTTP не указывался, так как он используется по умолчанию.
Теперь будет рассмотрено создание гиперссылок на ресурсы, протокол работы с которыми отличен от HTTP: ссылки на службы новостей, ссылки на ресурсы FTP‑ серверов и ссылки на почтовые службы. Начнем со ссылок на ресурсы FTP‑ серверов. FTP – протокол передачи файлов (File Transfer Protocol), который является одним из самых старых протоколов Интернета. Этот протокол и теперь используется на некоторых серверах‑ хранилищах файлов (файловых серверах). Ниже приведен пример типичного адреса ресурса FTP‑ сервера:
ftp: //file_storage. com
Как видно, URI FTP‑ ресурса отличается только наименованием протокола. Однако отличий FTP от HTTP при использовании несколько больше. Дело в том, в большинстве случаев FTP‑ серверы могут при установке подключения проводить авторизацию пользователя, то есть создавать именное подключение. В приведенном же ранее примере устанавливалось анонимное подключение. Чтобы подключиться к FTP‑ серверу под именем зарегистрированного на FTP‑ сервере пользователя, нужно указать в адресе имя пользователя следующим образом:
ftp: //user234@file_storage. com
В большинстве случаев при установке именного FTP‑ подключения требуется ввод пароля. Если пароль нужно вводить, браузер отобразит окно ввода пароля.
Пароль можно указать прямо в адресе следующим образом (mypass – это и есть пароль):
ftp: //user234: mypass@file_storage. com
Для создания гиперссылки на адрес электронной почты достаточно для атрибута href HTML‑ элемента A использовать похожее значение:
mailto: address@somemail. com
При переходе по такой гиперссылке откроется почтовая программа по умолчанию. При этом поле адреса будет заполнено значением address@somemail. com. При создании гиперссылки на адрес электронной почты можно позаботиться об автоматическом формировании текста, темы или других сведений, например:
mailto: address@somemail. com? subject=Тема письма
& cc=copyaddress@somemail. com& bcc=bcopyaddress@somemail. com
& body=Текст письма
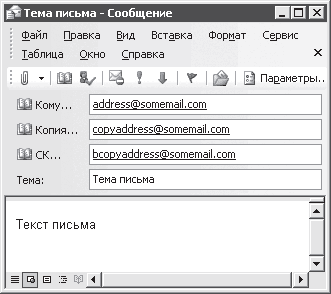
В данном случае значения полей, которые будут заполнены в окне почтовой программы, указываются после адреса электронной почты. Так, например, если почтовая программа по умолчанию – Microsoft Outlook, то при выборе в окне браузера гиперссылки с приведенным выше значением атрибута href окно Microsoft Outlook будет выглядеть так, как показано на рис. 5. 2.

Рис. 5. 2. Автоматическое заполнение полей почтовой программы
Из рисунка можно увидеть, какое поле как обозначается в строке почтового адреса гиперссылки (subject, cc, bcc и body). Остается только лишь подчеркнуть, что символ & служит для разделения информации, заносимой в различные поля. Значения всех полей задавать не обязательно, но порядок их задания важен и является таким, как было показано в приведенном выше примере.
5. 2. Навигация в пределах документа
Теперь будут рассмотрены возможности гиперссылок по быстрому перемещению не между различными страницами, а в пределах одного HTML‑ документа.
Перед тем как создавать средства навигации по HTML‑ документу, нужно рассмотреть ключевое понятие, которое используется применительно к гиперссылкам, – якорь ссылки. Когда речь идет о гиперссылках, то обычно упоминаются два якоря: начальный и якорь назначения. Соответственно, и переход по гиперссылке осуществляется от начального якоря к якорю назначения.
Как можно было увидеть из приведенных ранее примеров, при задании якоря назначения гиперссылки указывается URI какого‑ либо ресурса. В гл. 1 уже говорилось, что URI могут также указывать на части HTML‑ документов. Части документов, на которые могут быть установлены гиперссылки, выделяются специальным образом: с этими частями связываются якоря, которые и используются впоследствии в гиперссылках.
Создание якоря в документе можно выполнять двумя способами. Первый способ – это использование HTML‑ элемента A с указанием в качестве значения его атрибута name идентификатора якоря. Идентификатор должен быть уникальным в пределах HTML‑ документа, например в следующей строке создается якорь с именем par1, который связан с заголовком – началом первого раздела документа:
< A name = «par1»> < H1> Раздел 1< /H1> < /A>
Чтобы иметь возможность перейти к созданному якорю из другого места того же документа, создается соответствующая гиперссылка:
< A href = «#par1»> Раздел 1< /A>
Если нужно осуществлять переход к рассматриваемому якорю из другого документа, то можно использовать следующее задание гиперссылки в документе, откуда осуществляется переход (допустим, что файл с якорем называется chapter2. html):
< A href = «chapter2. html#par1»> Раздел 1< /A>
При создании любой гиперссылки можно одновременно задавать ее атрибуты href и name. При этом создаются собственно гиперссылка и якорь, к которому может осуществляться обратный переход (то есть гиперссылка становится якорем для других гиперссылок):
< A href = «chapter2. html#par1» name = «content»> Раздел 1< /A>
Теперь можно рассмотреть и второй способ создания якорей для гиперссылок. Якорь гиперссылки, связанный с определенным элементом HTML‑ документа, можно создать, указав значение атрибута id соответствующего элемента. Атрибут id поддерживается практически для всех HTML‑ элементов (не поддерживается только для BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE). Например, создание приведенного чуть ранее якоря для заголовка первого раздела документа можно выполнить и так:
< H1 id = «par1»> Раздел 1< /H1>
Работа с якорем, созданным таким образом, ничем не отличается от работы с якорем, созданным при помощи HTML‑ элемента A.
Важным моментом является то, что и атрибут id, и атрибут name используют одно и то же пространство имен. Это означает, что при помощи этих атрибутов не может быть определен якорь с одинаковым именем в различных местах документа. Для элементов, поддерживающих атрибут name, можно задавать значения id и name одновременно, но при этом эти значения должны быть равны между собой. Например, создание якоря следующим образом является полностью корректным:
< A name = «par1» id = «par1»> < H1> Раздел 1< /H1> < /A>
5. 3. Прочие атрибуты гиперссылок
Помимо упомянутых выше, у HTML‑ элемента A есть еще целый ряд необязательных атрибутов, основные из которых перечислены ниже:
• accesskey – задает клавишу быстрого доступа, например " C", " N", при нажатии которой пользователь перейдет по гиперссылке (в Windows нажимается клавиша Alt + быстрая клавиша);
• charset – кодировка ресурса, на который указывает гиперссылка;
• hreflang – задает язык ресурса, на который указывает гиперссылка;
• type – задает так называемый MIME‑ тип содержимого ресурса, на который указывает гиперссылка (описание MIME‑ типов см. в разд. 6. 5);
• tabindex – порядок табуляции, в котором активируется гиперссылка (значение от 0 до 32 767);
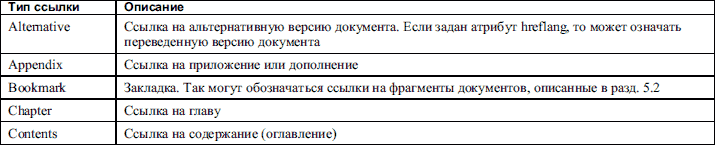
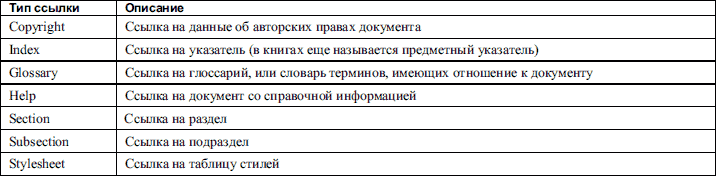
• rel – роль документа, на который указывает гиперссылка; основные значения вместе с описаниями приведены в табл. 5. 1;
• rev – роль текущего документа по отношению к документу, на который указывает гиперссылка; значения см. в табл. 5. 1.
Таблица 5. 1. Типы ссылок, задаваемые атрибутами rel и rev (значения этих атрибутов)


Теперь пара слов об атрибуте tabindex. Использовать этот атрибут очень удобно, когда нужно обеспечить перемещение по документу при помощи табуляции. Табуляция обеспечивается нажатием клавиши Tab. Гиперссылки и некоторые другие части документа можно нумеровать, задавая порядок, в котором они будут активироваться при табуляции. Элементы документа, для которых не задано значение атрибута tabindex, перебираются в порядке их следования в документе.
Глава 6 Линейки, изображения, внедренные объекты
Ранее были рассмотрены возможности HTML, которые в сумме позволяют создавать практически полноценные гипертекстовые документы. Однако если пользоваться только ранее полученными знаниями языка HTML, то у создаваемых документов будет как минимум один существенный недостаток – наличие только текстового содержимого, никаких рисунков или других графических элементов. В данной главе вы познакомитесь с тем, как можно разнообразить содержимое HTML‑ документов при помощи различных нетекстовых элементов.
6. 1. Линейки
Линейка – горизонтальная линия в окне браузера. Для вставки линейки в HTML‑ документ используется элемент HR. Этот HTML‑ элемент задается при помощи одиночного тега < HR> и имеет следующие атрибуты:
• align – задает выравнивание линейки в окне браузера, может принимать значения left, right или center;
• noshade – булев атрибут, указывает браузеру, что линейку следует отображать плоской (без традиционной тени);
• size – численное значение, определяющее толщину линии;
• width – численное значение, определяющее ширину линейки; может задаваться как абсолютное (в пикселах) значение, так и относительное (в процентах от ширины окна браузера).
По умолчанию используются выравнивание линейки по центру и ширина линейки, равная 100 % от ширины области окна браузера, отведенной HTML‑ документу.
Далее приведен небольшой пример, в котором иллюстрируется использование различных значений атрибутов для линеек (пример 6. 1).
Пример 6. 1. Использование горизонтальных линеек
< TITLE> Линейки< /TITLE>
< BODY>
Линейка с настройками по умолчанию
< HR>
Линейки различной толщины
< HR size = 4>
< HR size = 10>
Плоская линейка
< HR noshade size = 10>
Линейки с различным выравниванием
< HR width = " 50%" align = left>
< HR width = " 50%" >
< HR width = " 50%" align = right>
< /BODY>
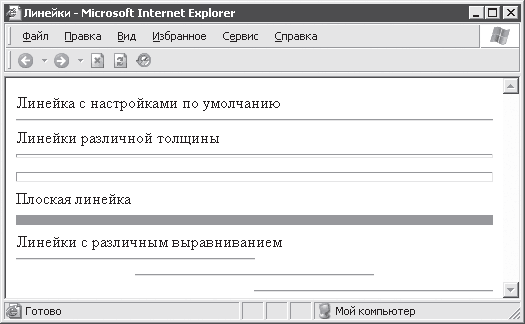
Созданные в примере 6. 1 линейки выглядят так, как показано на рис. 6. 1.

Рис. 6. 1. Использование горизонтальных линеек
6. 2. Изображения
Если линейки применяются в основном для визуального отделения обособленных частей текста, то изображения могут внести в HTML‑ документ элемент иллюстративности. Своеобразная вставка изображения в документ уже рассматривалась при описании HTML‑ элемента BODY. Тогда указывалось изображение‑ фон страницы. Теперь пришло время научиться добавлять изображения непосредственно в текст HTML‑ документа.
Для вставки изображения в текст HTML‑ документа используется элемент IMG. Для задания этого HTML‑ элемента используется одиночный тег < IMG>. Список наиболее используемых атрибутов:
• scr – задает URI изображения;
• alt – альтернативный текст, который отображается на месте изображения, если по каким‑ либо причинам само изображение не может быть показано;
• border – задает толщину границы вокруг рисунка в пикселах;
• align – определяет выравнивание изображения (описание возможных значений приведено в табл. 6. 1);
• height – задает высоту изображения в пикселах;
• width – определяет ширину изображения в пикселах;
• vspace – задает величину свободного пространства между изображением и текстом сверху и снизу;
• hspace – определяет величину свободного пространства между изображением и текстом справа и слева;
• name – позволяет идентифицировать изображение так, что на него могут ссылаться различные сценарии (поддерживается для совместимости с более ранними версиями HTML, для идентификации изображений лучше использовать атрибут id).
Среди перечисленных атрибутов элемента IMG обязательным является только атрибут scr. Значение атрибута alt задается тогда, когда нужно, чтобы пользователь, браузер которого не показывает изображения на странице (например, если отображение рисунков отключено в настройках браузера), хоть что‑ то увидел на том месте, где должно быть изображение. Атрибуты height и width используются для того, чтобы браузер еще до загрузки изображения мог правильно расположить его в тексте. Кроме того, эти атрибуты можно применять для принудительного изменения (сжатия или увеличения) размера изображения.
Приведенный ниже пример 6. 2 иллюстрирует использование атрибутов alt, width, height, а также атрибута border.
Пример 6. 2. Вставка изображений в HTML-документ
< TITLE> Вставка изображений< /TITLE>
< BODY>
< IMG src = " study.gif" border = 1> – небольшое изображение с рамкой. < BR>
< IMG scr = " image.gif" height = 200 width = 150 alt = " здесь должно быть изображение 150x200" > – это изображение не может быть загружено браузером.
< /BODY>
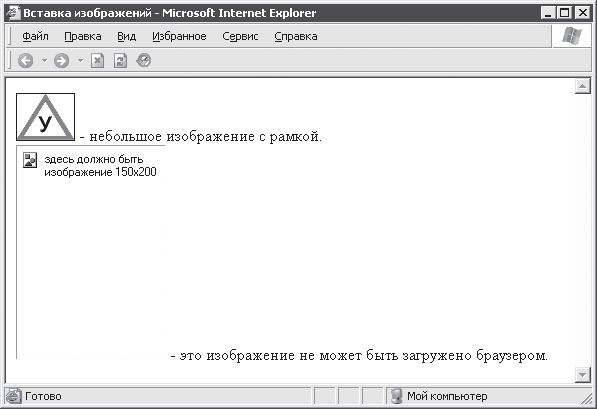
При обработке приведенного примера браузером получится документ, показанный на рис. 6. 2 (предполагается, что браузер не может найти изображение image.gif).

Рис. 6. 2. Вставка изображений
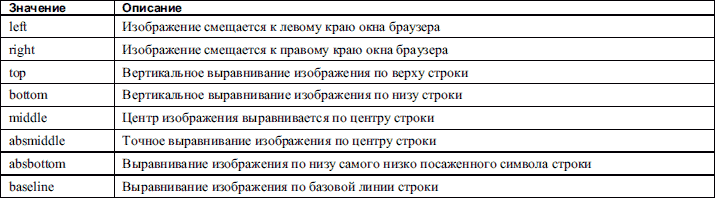
Атрибут align задает положение изображения в тексте. Он может принимать достаточно большое количество значений. Значения атрибута align и описание их воздействия на положения изображения приведены в табл. 6. 1.
Таблица 6. 1. Положения изображения в тексте

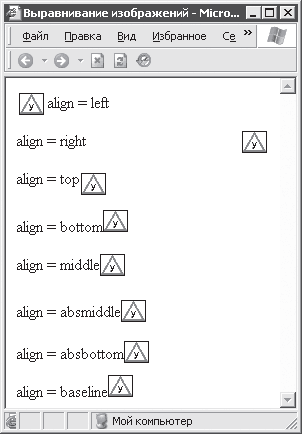
Действие различных значений атрибута align на положение изображения приведено на рис. 6. 3.

Рис. 6. 3. Различное выравнивание изображений
Для большей наглядности и экономии места изображения показаны несколько уменьшенными (height=20 и и с использованием границы одинарной толщины (border=1).
Изображения-гиперссылки
Изображения, особенно небольшие пиктограммы и значки, часто используются в качестве графического представления гиперссылок. Создание изображения‑ гиперссылки выполняется очень просто: достаточно заключить HTML‑ элемент IMG внутрь элемента A, как показано ниже:
< A href = «info. html»> < IMG scr = «info.gif»> < /A>
Изображение‑ гиперссылка обычно обводится браузером рамкой такого же цвета, что и цвет текста обычной гиперссылки в соответствующем состоянии (посещенная, непосещенная или активная).
Изображения-карты
Рассмотрим еще один интересный способ использования изображений для навигации – создание изображений‑ карт. Карта – это заданный набор областей различной формы. Заданные области карты считаются активными, и браузер работает с ними практически аналогично тому, как он работает с изображениями‑ гиперссылками. Так вот, изображение‑ карта – это обычное изображение с наложенной на него картой активных областей. Карту можно использовать не только с изображениями, но здесь будет рассмотрено использование карт именно с ними – так нагляднее.
Карта, используемая для изображения, может быть создана в любом документе, URI которого известен. Для создания карты используется элемент MAP (задается парными тегами < MAP> и < /MAP> ). Обычно для элемента MAP задается значение атрибута name – имя, которое используется для ссылок на созданную карту.
Внутри элемента MAP при помощи одиночных тегов < AREA> (HTML‑ элемент AREA) задаются активные области карты. Для каждого элемента AREA могут задаваться следующие атрибуты:
• coords – координаты активной области (количество и значение зависят от типа области, заданного атрибутом shape);
• href – URI, на который указывает гиперссылка, ассоциированная с областью;
• nohref – булев атрибут, создает неактивную область (с областью ассоциируется пустая гиперссылка);
• shape – задает тип области, может принимать значения: rect (прямоугольник), circle (круглая область), poly (многоугольник) и default (по умолчанию используется вся область карты);
• alt – альтернативный текст;
• title – текст подсказки (отображается в виде всплывающей подсказки при наведении указателя мыши на область);
• tabindex – позиция элемента карты в порядке табуляции в HTML‑ документе (целое число от 0 до 32 767).
Задание набора значений атрибуту coords существенно отличается для областей различных видов. Значения задавать не нужно, если используется значение атрибута shape по умолчанию. Иначе при задании значений атрибуту coords нужно следовать следующим правилам.
• Если для атрибута shape установлено значение rect, то атрибуту coords задаются координаты верхнего левого и нижнего правого углов прямоугольника (например, coords=" 10, 10, 34, 45" ).
• Если для атрибута shape установлено значение poly, то атрибуту coords задаются координаты всех вершин многоугольника. При этом лучше координаты первой вершины указать и в конце, а то вдруг разработчики браузера забыли создать автоматическое закрытие многоугольника (например, coords=" 10, 10, 34, 45, 50, 20, 10, 10" – задание треугольной области).
• Если для атрибута shape установлено значение circle, то атрибуту coords задаются координаты центра и радиус окружности (например, coords=" 100, 100, 45" ). Радиус можно задавать в процентах, тогда значение радиуса в пикселах будет вычислено браузером на основе размеров объекта, на который накладывается карта, при отображении HTML‑ документа.
В примере 6. 3 приводится один из способов использования изображения‑ карты для осуществления навигации по документам.
Пример 6. 3. Использование изображения-карты
< TITLE> Изображения-карты< /TITLE>
< BODY>
< IMG src = " pointer.gif" usemap = " #map1" >
< MAP name = map1>
<! –Левый треугольник–>
< AREA
coords = " 1, 13, 15, 2, 15, 23, 1, 13"
shape = poly href = " 6. 1. html"
alt = " Переход к примеру 6. 1"
title = " Переход к примеру 6. 1" >
<! –Правый треугольник–>
< AREA
coords = " 48, 13, 34, 2, 34, 23, 48, 13"
shape = poly href = " 6. 2. html"
alt = " Переход к примеру 6. 2"
title = " Переход к примеру 6. 2" >
<! –Центральный прямоугольник–>
< AREA
coords = " 15, 2, 34, 24"
shape = rect href = " 6. 3. html"
alt = " Обновить"
title = " Обновить" >
< /MAP>
< /BODY>
Здесь на изображение накладывается карта, состоящая из двух треугольников и одного прямоугольника. Обратите внимание на то, что для указания браузеру использовать карту в теге элемента IMG атрибуту usemap присвоено значение – URI карты. В данном случае используется карта, определенная в том же HTML‑ документе. Карта может быть определена и в другом файле того же сайта или вообще в файле, находящемся на другом сервере. Тогда нужно соответствующим образом изменить относительный URI (для файла того же сайта) или указать абсолютный URI HTML‑ документа, в котором определена нужная карта, например:
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|