
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Примечание. Внимание!
В тексте между тегами < BUTTON> и < /BUTTON> правильного HTML-документа не должны задаваться другие HTML-элементы, обладающие возможностями гиперссылок. В лучшем случае, если браузер это предусматривает, то такие HTML-элементы будут просто игнорироваться. В худшем же случае, если браузер не переносит HTML-документ с ошибками, то его поведение вообще сложно предугадать.
Специфичным в настройке кнопки, создаваемой HTML‑ элементом BUTTON, является использование атрибута type для задания типа кнопки: submit (отправка формы при нажатии), reset (сброс значений элементов управления формы при нажатии) или button (пользовательская кнопка, связываемая со сценарием). Кроме того, доступны атрибуты name, title, disabled, tabindex и accesskey, использование которых полностью аналогично использованию атрибутов элемента INPUT.
Следует особо рассмотреть атрибут value. Его использование только для подписи кнопки становится бессмысленным. Однако в спецификации HTML 4. 01 говорится, что предполагается отправка значения этого атрибута вместе с прочими данными формы (видимо при нажатии соответствующей кнопки, имеющей значение атрибута type, равное submit, тогда задание значения атрибута value является весьма полезным для определения на сервере того, какую именно кнопку нажал пользователь).
Меню
При создании форм можно использовать еще один достаточно удобный элемент управления, позволяющий выбрать одну или несколько альтернатив из списка – меню (или список параметров). Этот элемент управления добавляется на форму использованием трех HTML‑ элементов: SELECT, OPTGROUP и OPTION. Хотя обязательно использовать только первый и последний из них.
Начнем с HTML‑ элемента SELECT – он является контейнером пунктов меню, задается при помощи парных тегов < SELECT> и < /SELECT> и поддерживает следующие атрибуты:
• name – имя меню, которое также используется как название параметра при отправке формы;
• size – задает количество строк, одновременно видимых пользователем;
• multiple – булев атрибут, позволяет разрешить выделение нескольких пунктов меню одновременно;
• disabled – булев атрибут, деактивирует меню;
• title – текст подсказки для меню;
• tabindex – номер при перемещении между элементами управления при помощи табуляции.
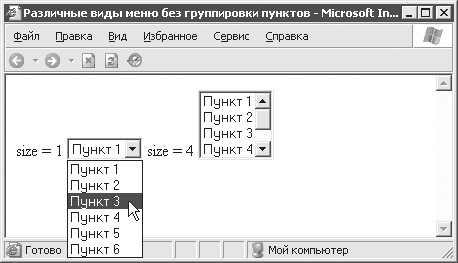
Элемент управления меню может представляться различными браузерами по‑ разному: в виде списка, в виде раскрывающегося списка, в виде раскрывающегося меню, наконец. Рассмотрим представление меню браузером Internet Explorer. В зависимости от значения атрибута size меню может выглядеть так, как показано на рис. 9. 5.

Рис. 9. 5. Внешний вид меню
Если использовать атрибут multiple, то Internet Explorer покажет меню простым списком даже при значении size равном 1: в раскрывающемся списке несколько пунктов сразу выбрать нельзя.
Ниже приведен фрагмент текста HTML‑ документа, создающий два меню, показанных на рис. 9. 5 (согласитесь, что задание меню сходно с заданием списков) (пример 9. 4).
Пример 9. 4. Два простых меню
size = 1
< SELECT name = " menu1" >
< OPTION value = " 1. 2" > Пункт 1
< OPTION value = " 1. 2" > Пункт 2
< OPTION value = " 1. 3" > Пункт 3
< OPTION value = " 1. 4" > Пункт 4
< OPTION value = " 1. 5" > Пункт 5
< OPTION value = " 1. 6" > Пункт 6
< /SELECT>
size = 4
< SELECT name = " menu2" size = " 4" >
< OPTION value = " 2. 1" > Пункт 1
< OPTION value = " 2. 2" > Пункт 2
< OPTION value = " 2. 3" > Пункт 3
< OPTION value = " 2. 4" > Пункт 4
< OPTION value = " 2. 5" > Пункт 5
< OPTION value = " 2. 6" > Пункт 6
< /SELECT>
В тексте примера вы видите также упомянутый ранее HTML‑ элемент OPTION. Итак, этот элемент используется для задания отдельных пунктов меню. Он задается парными тегами < OPTION> и < /OPTION> (закрывающий тег необязателен), между которыми помещается текст пункта меню. Имеет следующие атрибуты:
• value – текст, который будет отправлен с формой при выборе пункта меню;
• selected – булев атрибут, позволяет выделить пункт меню по умолчанию (не следует устанавливать для нескольких пунктов одно меню, если не установлен атрибут multiple);
• disabled – булев атрибут, запрещает выбор пункта меню (правда, в реализации меню списками, как в Internet Explorer, это сделать довольно сложно, поэтому разработчики браузера особенно не мучились и не реализовали этот атрибут).
Теперь осталось рассмотреть, для чего нужен третий HTML‑ элемент – OPTGROUP. Так вот, элемент OPTGROUP используется для группировки пунктов меню. Группы создаются заключением HTML‑ элементов OPTION, определяющих пункты меню одной группы, в парные теги < OPTGROUP> и < /OPTGROUP>. Параметры группы можно настроить с использованием следующих атрибутов HTML‑ элемента OPTGROUP:
• label – строка с подписью для группы;
• disabled – запретить выбор пунктов меню, принадлежащих этой группе (аналогично атрибуту disabled для элемента OPTION).
Ниже приведен пример разбиения пунктов меню на группы для двух меню (пример 9. 5).
Пример 9. 5. Группировка пунктов меню
size = 1
< SELECT name = " menu1" >
< OPTGROUP label = " Группа1" >
< OPTION value = " 1. 1. 1" > Пункт 1. 1
< OPTION value = " 1. 1. 2" > Пункт 1. 2
< OPTION value = " 1. 1. 3" > Пункт 1. 3
< /OPTGROUP>
< OPTGROUP label = " Группа2" >
< OPTION value = " 1. 2. 1" > Пункт 2. 1
< OPTION value = " 1. 2. 2" > Пункт 2. 2
< OPTION value = " 1. 2. 3" > Пункт 2. 3
< /OPTGROUP>
< /SELECT>
size = 4
< SELECT name = " menu2" size = " 4" >
< OPTGROUP label = " Группа1" >
< OPTION value = " 2. 1. 1" > Пункт 1. 1
< OPTION value = " 2. 1. 2" > Пункт 1. 2
< OPTION value = " 2. 1. 3" > Пункт 1. 3
< /OPTGROUP>
< OPTGROUP label = " Группа2" >
< OPTION value = " 2. 2. 1" > Пункт 2. 1
< OPTION value = " 2. 2. 2" > Пункт 2. 2
< OPTION value = " 2. 2. 3" > Пункт 2. 3
< /OPTGROUP>
< /SELECT>
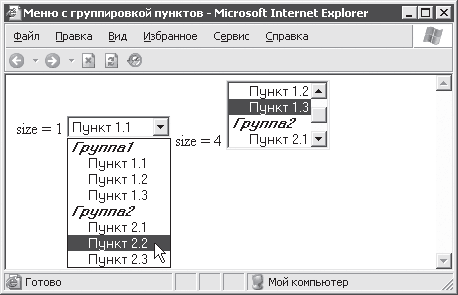
Меню, описанные в примере 9. 5, выглядят так, как показано на рис. 9. 6.

Рис. 9. 6. Внешний вид меню с группированными пунктами
Подписи элементов управления
Некоторые элементы управления, например кнопки, содержат надписи, по которым пользователь может определить назначение этих элементов управления. Для других элементов типа текстовых полей, флажков и т. п. приходится создавать подписи вручную, смешивая определения элементов управления формы с текстом.
Существует еще один способ задания подписей к элементам управления – использование HTML‑ элемента LABEL. Задание подписей таким образом осуществляется ничуть не легче, а даже тяжелей, однако добавляет возможностей по автоматической обработке HTML‑ документа.
Итак, рассмотрим, каким образом создаются подписи с использованием элемента LABEL: между парными тегами < LABEL> и < /LABEL> помещается текст подписи, а атрибуту for элемента LABEL присваивается значение, идентифицирующее нужный элемент управления.
При задании значения атрибута for следует помнить, что нужно использовать значение атрибута id нужного элемента управления. Это значит, что элементам управления нужно дополнительно задавать значения атрибута id. Пример создания подписи таким образом:
< LABEL for = «pass»> Введите пароль: < /LABEL>
< INPUT type = " password" name = " user_pass" id = " pass" >
В рассмотренном примере элемент LABEL явно ассоциируется с полем ввода пароля. Существует еще способ, при котором можно ассоциировать подпись с элементом управления неявно (без задания значения атрибута for элемента LABEL). Для этого нужно поместить элемент управления в теле элемента LABEL. Предыдущий пример при этом может выглядеть так:
< LABEL>
Введите пароль: < INPUT type = " password" name = " user_pass" >
< /LABEL>
Текст может находиться до или после определения элемента управления. В теле HTML‑ элемента LABEL в этом случае должно быть только одно определение элемента управления.
9. 3. Группировка элементов управления
При создании форм есть возможность сделать более выразительным общее предназначение некоторых элементов управления, дополнительно заключив их в рамку так, как показано на рис. 9. 1. Рамку можно подписать, а можно оставить без подписи.
Рамка создается при помощи HTML‑ элемента FIELDSET. Между парными тегами < FIELDSET> и < /FIELDSET> помещаются определения элементов управления, принадлежащих группе. Вокруг этих элементов управления и будет нарисована рамка.
Для создания подписи к рамке нужно внутри элемента FIELDSET определить элемент LEGEND. Этот HTML‑ элемент задается при помощи парных тегов < LEGEND> и < /LEGEND>, между которыми помещается текст подписи. Можно «поиграть» также с выравниванием подписи при помощи атрибута align, однако следует знать, что разные браузеры по‑ разному реализуют значения этого атрибута, а некоторые значения и совсем не поддерживают.
В заключение рассмотрим, как реализована группировка элементов управления формы, показанной на рис. 9. 1 (пример 9. 6).
Пример 9. 6. Группировка элементов управления
< HTML>
< HEAD>
< TITLE> Пример страницы с формой< /TITLE>
< /HEAD>
< BODY>
< FORM action=" somesite. com/cgi-bin/proc. exe" >
< H1> Регистрация почтового ящика< /H1>
< P>
< FIELDSET>
< LEGEND> Персональная информация< /LEGEND>
Фамилия: < INPUT name=" personal_lastname" type=" text" tabindex=" 1" > < BR>
Имя: < INPUT name=" personal_firstname" type=" text" tabindex=" 2" > < BR>
< /FIELDSET>
< FIELDSET>
< LEGEND> Информация о почтовом ящике< /LEGEND>
Адрес: < INPUT name=" mail_address" tabindex=" 3" > < BR>
Пароль: < INPUT name=" mail_password" type = " password" tabindex=" 4" >
< BR>
Подтверждение пароля: < INPUT name=" mail_password" type = " password"
tabindex=" 5" >
< /FIELDSET>
< FIELDSET>
< LEGEND> Дополнительные сведения< /LEGEND>
Желаете получать рекламные рассылки?
< INPUT name=" add_goods" type=" radio" value=" Yes" tabindex=" 6" > Да
< INPUT name=" add_goods" type=" radio" checked value=" No"
tabindex=" 7" > Нет
< BR>
Желаете получать прогноз погоды на каждый день?
< INPUT name=" add_weather" type=" radio" value=" Yes" tabindex=" 8" > Да
< INPUT name=" add_weather" type=" radio" checked value=" No"
tabindex=" 9" > Нет
< /FIELDSET>
< P>
< INPUT type = " submit" value = " Регистрация" tabindex = " 10" >
< INPUT type = " reset" value = " Сброс" tabindex = " 11" >
< /FORM>
< /BODY>
< /HTML>
Этот пример является практически законченной страницей с формой: жаль, что по адресу somesite. com/cgi-bin/proc. exe нет реального CGI‑ приложения, способного обрабатывать форму.
Глава 10 Введение в CSS
Следующие две главы посвящены замечательному и широко используемому средству HTML, значительно облегчающему реализацию единого стилевого оформления при разработке больших веб‑ сайтов, – каскадным таблицам стилей (CSS, Cascade Style Sheets).
10. 1. Возможности CSS
Таблицы стилей позволяют управлять отображением практически любого содержимого HTML‑ документа. Например, с их помощью можно задать цвет, шрифт и прочие параметры, влияющие на то, как должны показываться заголовки. Можно задать полужирное или еще какое‑ нибудь начертание шрифта определений в списке определений. Помните, как это приходилось делать вручную в примерах гл. 4?
С использованием таблиц стилей можно забыть о необходимости физического форматирования текста, а также о настройке отображения таблиц, списков и других элементов HTML‑ документов. Кроме того, таблицы стилей позволяют настраивать даже параметры отображения содержимого документа, недоступные при использовании HTML‑ элементов (отступы абзацев, стили рамок рисунков и многое другое, вплоть до интервала между буквами текста и свободного позиционирования элементов страницы).
По‑ настоящему убедиться в полезности CSS можно тогда, когда приходит время менять дизайн всего сайта. Представьте себе, что есть сайт, представляющий собой достаточно большое учебное пособие, например по программированию на С++, содержащее 50 страниц с 200 примерами (листингами). По какой‑ то причине нужно поменять цвет шрифта этих самых листингов: ничего не поделаешь, придется вносить изменения в каждый тег < PRE> (200 штук). При использовании CSS достаточно изменить (или добавить) одну запись в таблице стилей. И это лишь один из множества возможных примеров.
Наверное, теперь понятно, почему технология CSS получила большое распространение вскоре после разработки и реализации ее поддержки в браузерах. Кроме того, с использованием каскадных таблиц стилей можно создавать документы, которые по‑ разному отображаются на различных типах устройств: от карманного ПК до проектора.
Чтобы использовать таблицы стилей в документах, нужно сначала научиться их создавать, не так ли? Именно с рассмотрения особенностей создания таблиц стилей и начнем.
10. 2. Внешние и встроенные таблицы стилей
Для начала нужно рассмотреть, где могут находиться таблицы стилей. Итак, внешние таблицы стилей названы так потому, что помещаются в отдельных файлах. Данные файлы являются обычными текстовыми файлами, созданными, например, в редакторе Блокнот. Нужно лишь при сохранении этих файлов использовать расширение CSS (например, mystyle. css). Внешние таблицы стилей подключаются к документу при помощи HTML‑ элемента LINK. При этом используются следующие атрибуты этого элемента:
• href – задает URI файла с подключаемой таблицей стилей;
• rel – для подключения таблицы стилей этому атрибуту присваивается значение stylesheet;
• type – при подключении CSS задается значение text/css;
• media – задает тип устройства, для которого применяется подключаемая таблица стилей (эта замечательная возможность будет рассмотрена далее).
HTML‑ элемент LINK задается при помощи одиночного тега < LINK>, который помещается в шапке документа. Для одного и того же документа можно подключать неограниченное количество таблиц стилей. Пример подключения двух внешних таблиц стилей:
< HEAD>
< LINK href = " mystyle. css" rel = " stylesheet" type = " text/css" >
< LINK href = " mystyle_ex. css" rel = " stylesheet" type = " text/css" >
< HEAD>
Встроенные таблицы стилей задаются внутри HTML‑ элемента STYLE (между парными тегами < STYLE> и < /STYLE> ), помещенного в разделе HEAD документа. При создании встроенных таблиц стилей нужно указывать значение атрибута type элемента STYLE, также можно задать значение атрибута media. Назначение этих атрибутов в этом случае совпадает с назначением одноименных атрибутов HTML‑ элемента LINK.
Кроме подключения внешних таблиц стилей, ссылаясь на них при помощи элемента LINK, можно подключать внешние таблицы стилей и из самих таблиц стилей. Это позволяет существенно сократить объем таблиц стилей, если в них предполагается наличие одинаковых фрагментов. Подключение внешней таблицы выполняется при помощи ключевого слова @import. Правило CSS в таком случае имеет следующий формат:
@import url(«URI внешней таблицы стилей»);
Пример подключения внешней CSS может выглядеть так:
...
P {font-size: 16pt}
@import url(" external_stylesheer. css" ); /*подключение таблицы стилей*/
...
В примерах данной главы используются встроенные таблицы стилей. Однако имейте в виду, что это сделано только потому, что, во‑ первых, примеры небольшие и создавать для них два файла просто нерационально, а во‑ вторых, такие примеры проще помещать в книгу и они так лучше воспринимаются. На практике удобнее использовать внешние таблицы стилей. Тогда не придется при изменении стиля одного элемента заново выкладывать на сервере все содержимое документа: достаточно обновить файл с измененной таблицей стилей.
10. 3. Записи таблицы стилей
Таблицы стилей представляют собой множество записей, называемых правилами. Каждое правило CSS состоит из двух частей: селектора и объявления стиля. Селектор несет в себе информацию, достаточную для нахождения в документе элементов, к которым применяется стиль. Объявление стиля представляет собой набор пар свойство/значение, заключенный в фигурные скобки {}. Синтаксис правила CSS следующий:
селектор {свойство: значение; свойство: значение; ... }
При объявлении стиля может быть задано как значение только одного свойства, так и значения сразу нескольких свойств CSS. В последнем случае пары свойство/значение отделяются друг от друга символом;.
То, что обозначено в приведенном примере как селектор, может быть названием HTML‑ элемента (например, P, STRONG, H1), идентификатором фрагмента документа (#par1, #tabl1), именем стилевого класса (. par1, P. par1) или более сложной конструкцией, описанной ниже.
Свойство представляет один из предопределенных строковых идентификаторов, обозначающих тот или иной параметр, поддерживаемый для HTML‑ элемента (например, color, backgroundcolor, font-family). Тип присваиваемого значения зависит от конкретного параметра.
Одни и те же правила отображения могут применяться к нескольким различным селекторам. В этом случае запись в таблице стилей будет иметь следующий вид:
селектор, селектор, ... {свойство: значение; свойство: значение; ... }
Свойства CSS, которые можно задать для различных элементов, существенно отличаются. Часть их мы рассмотрим на примерах в тексте книги. Более полный перечень свойств с их описаниями вы сможете найти в приложении 2.
Правила отображения HTML-элементов
Рассмотрим самое простое применение CSS – задание стиля текста (или прочего содержимого), содержащегося внутри определенных HTML‑ элементов. Для этого нужно указать в качестве селектора название HTML‑ элемента (или нескольких HTML‑ элементов), например:
H1 {color: red; font-family: arial}
H2, H3 {color: blue; font-family: courier}
P {font-style: italic}
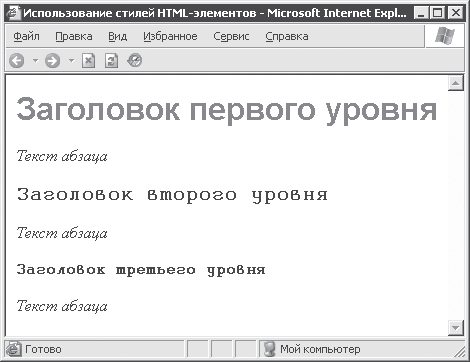
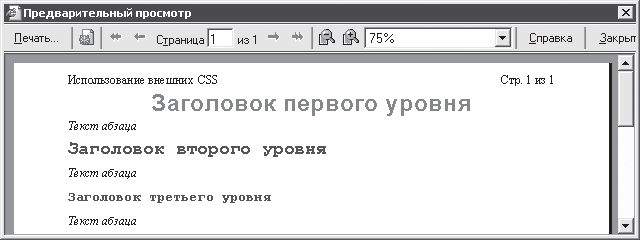
Теперь все заголовки первого уровня будут отображаться красным цветом шрифтом Arial, заголовки второго и третьего уровней будут отличаться только размером шрифта, а текст внутри каждого HTML‑ элемента P будет отображаться курсивом.
Приведенный выше текст уже является таблицей стилей. Его можно поместить в отдельный CSS‑ файл. Тогда получится внешняя таблица стилей. Можно поместить определение CSS внутрь HTML‑ документа так, как это показано в примере 10. 1.
Пример 10. 1. Стили для HTML-элементов
< HTML>
< HEAD>
< TITLE> Использование стилей HTML-элементов< /TITLE>
< STYLE type = " text/css" >
H1 {color: red; font-family: arial}
H2, H3 {color: blue; font-family: courier}
P {font-style: italic}
< /STYLE>
< /HEAD>
< BODY>
< H1> Заголовок первого уровня< /H1>
< P> Текст абзаца
< H2> Заголовок второго уровня< /H2>
< P> Текст абзаца
< H3> Заголовок третьего уровня< /H3>
< P> Текст абзаца
< /BODY>
< /HTML>
На рис. 10. 1 приведено подтверждение сказанных выше слов о том, как браузер покажет текст документа с рассмотренной таблицей стилей.

Рис. 10. 1. Задание стилей для HTML-элементов
Использование стилевых классов
Второй способ применения таблиц стилей основан на использовании стилевых классов. Рассмотрим это на примере:
H1. arial {color: red; font-family: arial}
H2. newroman {color: blue; font-family: newroman}
P. italic {font-style: italic}
. bold {font-weight: bold}
Здесь созданные в таблице стилей селекторы указывают на четыре стилевых класса с именами arial, newroman, italic, bold. Перые три правила могут использоваться только для HTML‑ элементов H1, H2 и P, для которых заданы стилевые классы arial, newroman и italic соответственно. Четвертый селектор позволяет применить правило к любому элементу, стилевой класс которого указан как bold.
Назначение стилевого класса HTML‑ элементу осуществляется при помощи атрибута class. Этот атрибут поддерживается для всех элементов, кроме BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, STYLE, TITLE.
Рассмотрим пример использования стилевых классов (пример 10. 2).
Пример 10. 2. Использование стилевых классов
< HTML>
< HEAD>
< TITLE> Использование стилевых классов< /TITLE>
<! – Определение таблицы стилей–>
< STYLE type = " text/css" >
H1. arial {color: red; font-family: arial}
H2. newroman {color: blue; font-family: newroman}
P. italic {font-style: italic}
. bold {font-weight: bold}
< /STYLE>
< /HEAD>
< BODY>
< H1> Заголовок первого уровня< /H1>
< P> Текст абзаца
< H1 class = " arial" > Измененный заголовок первого уровня< /H1>
< H2> Заголовок второго уровня< /H2>
< P class = " italic" > Курсивный текст абзаца
< H2 class = " newroman" > Измененный заголовок второго уровня< /H2>
< P class = " bold" > Полужирный текст абзаца
< /BODY>
< /HTML>
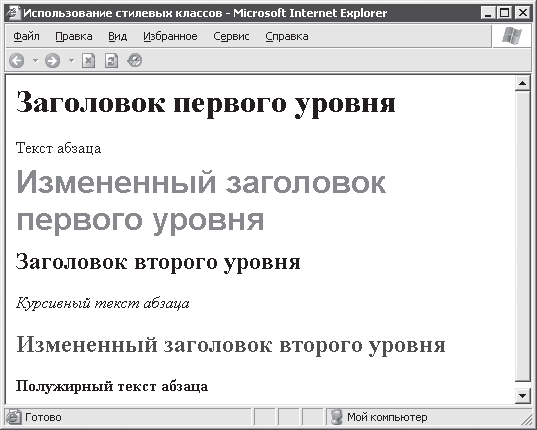
Страница, формируемая браузером Internet Explorer при обработке приведенного примера, показана на рис. 10. 2.

Рис. 10. 2. Использование стилевых классов
Как можно увидеть, для использования стилевых классов нужно немного больше поработать над содержимым HTML‑ документа, назначая нужным элементам значения атрибутов class. При этом доступно гораздо больше возможностей по оформлению документа: например, может быть недостаточно одного и того же цвета абзацев, одинакового выравнивания или шрифта текста. Есть еще множество случаев, когда удобнее создать некоторое количество стилевых классов, а не задавать CSS‑ свойства одинаковых HTML‑ элементов, как это сделано в примере 10. 1.
Задание отображения единичных элементов документа
Стили можно определять не только в таблице стилей. При помощи атрибута style можно создавать так называемые «инлайн‑ стили». Атрибут style поддерживается для тех же HTML‑ элементов, что и атрибут class. Для создания «инлайн‑ стиля» атрибуту style присваивается значение, которое обычно записывается в скобках {} в строке таблицы стилей (то есть объявление правила). Ниже приведен переделанный пример 10. 2, в котором как раз и реализовано определение стилей в атрибуте style (обратите внимание, что при этом отпала необходимость определения самой таблицы стилей) (пример 10. 3).
Пример 10. 3. Использование атрибута style
< HTML>
< BODY>
< H1> Заголовок первого уровня< /H1>
< P> Текст абзаца
< H1 style = " color: red; font-family: arial" > Измененный заголовок первого уровня< /H1>
< H2> Заголовок второго уровня< /H2>
< P style = " font-style: italic" > Курсивный текст абзаца
< H2 style = " color: blue; font-family: newroman" > Измененный заголовок второго уровня< /H2>
< P style = " font-weight: bold" > Полужирный текст абзаца
< /BODY>
< /HTML>
Рассмотрим еще один способ применения правил отображения, задаваемых с помощью стилевых таблиц. В стилевой таблице можно задать CSS‑ свойства HTML‑ элемента, имеющего определенное значение атрибута id (атрибут рассматривался в гл. 6). Как это делается, лучше сразу рассмотреть на примере 10. 4.
Пример 10. 4. Использование атрибута id в CSS
< HTML>
< HEAD>
< TITLE> Использование id в CSS< /TITLE>
<! – Определение таблицы стилей–>
< STYLE type = " text/css" >
#left_pointer {width: 60; height: 120}
#right_pointer {width: 120; height: 60}
< /STYLE>
< /HEAD>
< BODY>
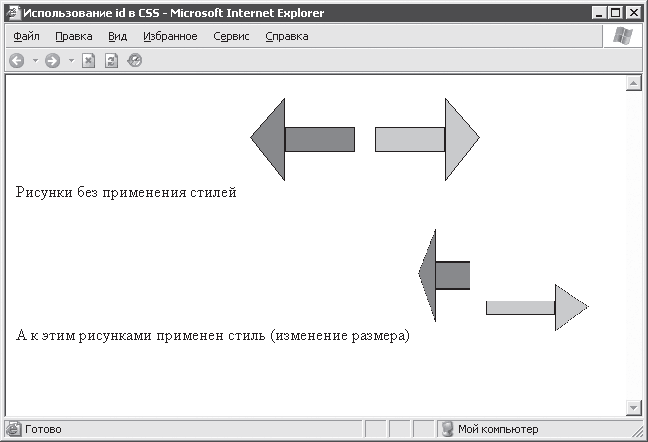
< P> Рисунки без применения стилей
< IMG src = " left.gif" >
< IMG src = " right.gif" >
< P> А к этим рисунками применен стиль (изменение размера)
< IMG src = " left.gif" id = " left_pointer" >
< IMG src = " right.gif" id = " right_pointer" >
< /BODY>
< /HTML>
В данном случае при помощи CSS задаются параметры отображения двух рисунков. Как это реализуется браузером, можно увидеть на рис. 10. 3.

Рис. 10. 3. Задание стилей отдельных элементов
Задать параметры отображения только одного элемента рассмотренным способом можно потому, что значение атрибута id, если оно используется, обычно делается уникальным.
Контекстные селекторы
Помимо селекторов, связанных с определенными HTML‑ элементами, стилевыми классами или идентификаторами элементов, можно создавать и более сложные селекторы. Они подходят для случаев, когда стиль должен применяться только к элементам документа, находящимся внутри какого‑ то другого элемента. Например, средствами CSS можно особым образом оформить элементы LI, находящиеся внутри элемента LO, принадлежащего к различным стилевым классам (пример 10. 5).
Пример 10. 5. Применение сложных селекторов
< HTML>
< HEAD>
< TITLE> Сложные селекторы< /TITLE>
< STYLE type = " text/css" >
OL. ordinary_list LI {}
OL. italic_list LI {font-style: italic}
OL. colored_list LI {color: green; background-color: yellow}
< /STYLE>
< /HEAD>
< BODY>
< P> Список, оформленный обычным шрифтом
< OL class = " ordinary_list" >
< LI> Элемент списка
< LI> Элемент списка
< /OL>
< P> Список, оформленным курсивным шрифтом
< OL class = " italic_list" >
< LI> Элемент списка
< LI> Элемент списка
< /OL>
< P> Раскрашенный список
< OL class = " colored_list" >
< LI> Элемент списка
< LI> Элемент списка
< /OL>
< /BODY>
< /HTML>
Чтобы применить стиль к каждому отдельному элементу списков, не потребовалось назначать никакие стилевые классы для самих элементов списков. Потребовалось лишь отнести сами списки (элементы OL) к нужным стилевым классам, что избавило нас от лишних усилий при составлении HTML‑ документа.
Обратите внимание на таблицу стилей из приведенного примера 10. 5, а именно на селекторы. Как видите, если нужно указать, что данный стиль должен применяться только к элементам, находящимся внутри другого элемента, контекстный селектор будет состоять из соответствующих простых селекторов, разделенных пробелом.
Кроме того, что показано в примере, можно создать и другие виды контекстных селекторов, например:
P STRONG {color: red} /*применяется к элементам STRONG внутри P*/
. par. colored {color: red} /*применяется к элементам со стилевым классом
" colored", находящимся внутри элементов со стилевым классом " par" */
Комментарии в таблице стилей
Примечательно, что даже в таблицы стилей можно помещать комментарии. Естественно, это весьма полезно при определении больших и сложных таблиц. При этом синтаксис комментария CSS отличается от синтаксиса комментария HTML. Комментарий в CSS задается в стиле языков программирования C или Java, то есть так:
/* Это однострочный комментарий */
/* А здесь записан
многострочный
комментарий */
10. 4. Порядок применения стилей
В самом начале главы говорилось не просто о таблицах стилей, а о каскадных таблицах стилей. Рассмотрим, в чем же проявляется каскадирование и как его можно использовать. Каскадирование проявляется при наличии в одной или нескольких используемых документом таблицах стилей задания разных значений одного и того же свойства определенного HTML‑ элемента, стилевого класса или элемента с заданным значением id. Например, пусть в таблице есть следующие записи:
...
H3 {text-align: right; color: black}
...
H3 {text-align: center}
Какое из значений свойства text-align нужно использовать? Каскадирование предполагает, что нужно использовать последнее значение, которое присвоено этому свойству. Это и должен делать браузер.
Аналогичным образом выбираются значения при перекрытии не одного, а нескольких свойств.
Если нужно, чтобы присвоенное ранее значение нельзя было изменить, то при его задании применяется модификатор important.
...
H3 {text-align: right! important; color: black}
...
H3 {text-align: center}
Теперь для всех HTML‑ элементов H3 будет использоваться выравнивание по правому краю, несмотря на то что последним было определение выравнивания по центру.
Возможен также случай, когда в нескольких таблицах или в нескольких местах одной и той же таблицы стилей установлен модификатор important сразу для нескольких значений одного и того же свойства.
Рассмотрим пример:
...
H3 {text-align: right! important; color: black}
...
H3 {text-align: center! important}
...
H3 {text-align: left}=
В этом случае для свойства text-align принимается последнее значение с модификатором important (значения без important вообще не рассматриваются). В этом случае также осуществляется каскадирование, но не для всех значений свойства, а только для значений с модификатором important.
Следует также отметить, что стили, заданные для HTML‑ элементов, стилевые классы и встроенные стили (заданные в атрибуте style) каскадируются следующим образом (последующие элементы списка переопределяют предыдущие):
• стили, заданные для HTML‑ элементов;
• стилевые классы;
• встроенные стили.
В результате обработки следующего фрагмента текст элемента P будет отображаться подчеркнутым, шрифтом синего цвета с полужирным начертанием.
...
< STYLE type = " text/css" >
P {font-weight: bold}
. p {color: blue}
< /STYLE>
< /HEAD>
< BODY>
< P class = " p" style = " text-decoration: underline" > Текст абзаца
...
Если бы свойства, заданные, например, для стилевого класса и с помощью встроенного стиля, перекрывались, то они были бы переопределены в соответствии с приведенным выше списком (не забывайте также про модификатор important).
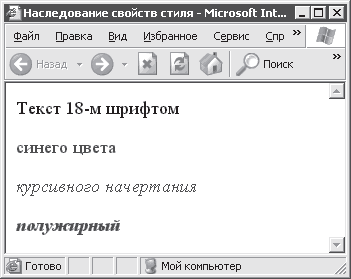
Еще одной особенностью применения стилей является наследование. Это означает, что настройки стиля родительского HTML‑ элемента автоматически применяются к вложенным элементам. Например, настройки шрифта, заданные для BODY, будут применены по умолчанию ко всему тексту документа. Если же для абзацев (P) также заданы другие стилевые настройки, то они будут дополнять или переопределять настройки, назначенные элементу BODY. Кроме того, стили наследуются в зависимости от того, как они записаны в таблице стилей. Так, в приведенном ниже фрагменте настройки шрифта наследуются в следующем порядке (пример 10. 6):
• стиль элемента BODY имеет настройки стиля по умолчанию, кроме свойства font-size, значение которого явно задается в таблице стилей;
• стиль элемента P наследует настройки элемента BODY и переопределяет цвет шрифта;
• стиль элемента P класса italic добавляет к шрифту курсивное начертание;
• «инлайн‑ стиль» элемента P класса italic наследует настройки последнего и добавляет полужирное начертание шрифта.
Пример 10. 6. Наследование стилей
< HTML>
< HEAD>
< TITLE> Наследование свойств стиля< /TITLE>
< STYLE type = " text/css" >
BODY {font-size: 18}
P {color: blue}
P. italic {font-style: italic}
< /STYLE>
< /HEAD>
< BODY>
Текст 18-м шрифтом
< P> синего цвета
< P class = " italic" > курсивного начертания
< P class = " italic" style = " {font-weight: bold}" > полужирный
< /BODY>
< /HTML>
Рисунок 10. 4 наглядно показывает постепенное наследование свойств стиля, использованное в примере 10. 6.

Рис. 10. 4. Наследование стилей
Автоматичесое наследование стилей применяется не для всех свойств CSS. Для свойств, не поддерживающих наследование (например, для свойств видимости элемента, рассмотренных в следующей главе), часто предусматривается специальное значение inherit, позволяющее явно указать, что значения свойства нужно унаследовать у родительского элемента.
В общем, каскадирование и наследование стилей являются мощным средством для формирования единого дизайна HTML‑ документов, которое к тому же уменьшает объем таблиц стилей.
10. 5. Единицы измерения CSS
Здесь приводятся описания единиц измерения, которые могут использоваться для задания значений атрибутам CSS.
Линейный размер и положение
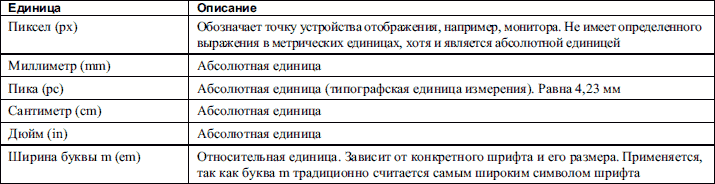
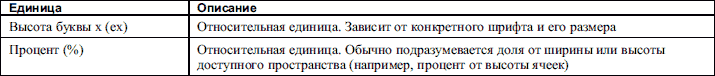
Обозначения, названия и расшифровки единиц измерения приведены в табл. 10. 1. Единица измерения указывается после числа с количеством единиц (например, 10cm, 10%).
Таблица 10. 1. Единицы указания размера и положения


Цвета
Задавать цвет в CSS можно двумя способами. Во‑ первых, можно использовать предопределенные названия цветов: black, white, red и т. д. (см. табл. 2. 3). Второй способ состоит в указании RGB‑ кода цвета. В этом случае задается значение, определяющее цвет, которое состоит из трех компонентов: уровней интенсивности красного, зеленого и синего цветов. Существуют четыре модификации этого способа: задание цвета с использованием десятичных значений, использование процентных значений насыщенности цветов, задание цвета с использованием полного или сокращенного набора шестнадцатеричных значений. Ниже приведены примеры, иллюстрирующие использование указанных модификаций второго способа для задания одного и того же цвета.
color: rgb(255, 255, 0)
color: rgb(100%, 100%, 0%)
color: #FFFF00
color: #FF0
В данном случае все четыре строки задают желтый цвет. Для красного и зеленого каналов здесь заданы максимальные значения интенсивности (255, 100%, FF и F).
10. 6. Скрытие таблиц стилей
В заключение рассмотрим небольшой прием, который позволяет документам, содержащим встроенные таблицы стилей, корректно отображаться старыми браузерами, вообще не поддерживающими таблицы стилей. Чтобы такой браузер точно не показал таблицу стилей как текст документа, содержимое CSS заключается в комментарий HTML. Например:
< STYLE type = «text/css»>
<! –
H1 {color: red; font-family: arial}
H2, H3 {color: blue; font-family: courier}
P {font-style: italic}
–>
< /STYLE>
Для браузеров, поддерживающих CSS, добавление комментария ничего не изменит. Такой же способ применяется для скрытия сценариев, причем для сценариев это более актуально, так как они помещаются в теле документа. Об этом будет рассказано в гл. 13, как раз и посвященной созданию динамических страниц с использованием сценариев на JavaScript.
Глава 11 Использование таблиц стилей
В предыдущей главе мы рассмотрели основы каскадных таблиц стилей. Теперь же обратимся к тому, как использовать наиболее востребованные возможности CSS, коими является управление шрифтом и видом текста элементов страницы. Есть много аргументов в пользу таблиц стилей. Так, задание настроек шрифта в таблице стилей позволяет избавиться от элементов FONT, B, I и прочих украшений в теле документа, то есть хотя бы частично отделить оформление от содержимого (контента) страницы. К тому же при написании таблиц стилей доступны гораздо большие возможности, чем при использовании чистого HTML. И это относится не только к шрифтам, в чем вы скоро сможете убедиться.
Часть из рассмотренных далее свойств CSS мы уже использовали в примерах гл. 10, не объясняя особенностей. Теперь же использованные в примерах гл. 10 и другие свойства будут рассмотрены подробно.
11. 1. Шрифт
Для управления шрифтом в CSS предусмотрена целая группа свойств. Начнем со свойства font-family. С его помощью можно задать, каким шрифтом должно быть выведено содержимое элемента.
Вообще, свойство font-family применяется двояко. Во‑ первых, можно задать семейство шрифтов, то есть одно из предопределенных значений: serif, sans-serif, cursive, fantasy, monospace. Различные семейства шрифтов имеют особые характерные для них начертания. И если конкретный шрифт для дизайна не слишком важен, то можно заданием семейства и ограничиться. В таком случае браузер сам подберет наиболее подходящий шрифт. Пример задания семейства шрифта может выглядеть так:
P. text {font-family: serif}
Во‑ вторых, можно задать название конкретного шрифта, например: Arial, «Courier New» или «Times New Roman». Заметьте, что если название шрифта состоит из нескольких слов, то оно берется в кавычки. Например:
P. text {font-family: «Times New Roman»}
Кроме того, при использовании font-family можно подстраховаться на случай, если на компьютере клиента не будет нужного шрифта. Для этого свойству font-family задается несколько значений, разделенных запятой, например:
P. text {font-family: «Times New Roman», cursive, fantasy}
Варианты, расположенные левее в списке значений, считаются более предпочтительными. Это значит, что если на компьютере пользователя не окажется шрифта Times New Roman, то будет использоваться подходящий шрифт семейства cursive. Если же и шрифты семейства cursive будут недоступны, то браузер попытается найти подходящий шрифт из семейства fantasy. Ну и, наконец, в самом худшем случае, когда и шрифт семейства fantasy подобрать не удастся, будет использован шрифт по умолчанию.
Кроме указания собственно шрифта, средствами CSS можно задать размер шрифта. Для этого пригодится свойство font-size. Причем размер шрифта можно задавать в абсолютных и относительных единицах измерения (см. разд. 10. 5). Кроме того, для задания размера шрифта можно использовать значения, аналогичные значениям атрибута size HTML‑ элемента FONT: xx-small, x-small, small, medium, large, x-large, xx-large. Можно также использовать значения larger и smaller для увеличения и уменьшения, соответственно, размера шрифта (в терминах HTML) на одну единицу по сравнению с первоначальным шрифтом.
Ниже приведено несколько примеров использования свойства font-size:
P. size1 {font-size: 16pt} /* 16 пунктов */
P. size2 {font-size: 8mm} /* 8 миллиметров */
P. size3 {font-size: 150%} /* увеличение в 1, 5 раза */
P. size4 {font-size: xx-large} /* самый большой шрифт для " чистого" HTML */
P. size5 {font-size: smaller} /* уменьшение на 1 единицу */
Для изменения начертания шрифта в CSS используется свойство font-style, принимающее одно из следующих значений: normal (используется по умолчанию, задает нормальное, некурсивное начертание), italic (курсивное начертание) и oblique (наклонное начертание).
Кроме того, еще одно свойство используется для указания жирности шрифта. Это свойство font-wieght. Ему можно присваивать одно из значений, непосредственно задающих жирность шрифта: 100, 200, 300, 400, 500, 600, 700, 800 и 900. Наряду с числовыми значениями жирности существуют два предопределенных литерала normal и bold, соответствующие жирности 400 и 700. Кроме того, в качестве значения свойства font-weight можно использовать литералы bolder или lighter, увеличивающие и уменьшающие жирность шрифта на 100 единиц по сравнению с первоначальной.
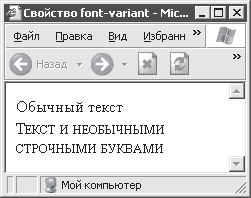
И наконец, последнее свойство шрифта, которое имеет имя fontvariant, используется для указания, как должны выглядеть строчные буквы текста: как обычные строчные или как уменьшенные прописные (см. рис. 11. 1). В первом случае используется значение normal (это значение по умолчанию), а во втором – small-caps.

Рис. 11. 1. Свойство font-variant
11. 2. Стиль текста
Кроме рассмотренных в предыдущем разделе свойств шрифта, средствами CSS можно еще многого добиться в изменении внешнего вида текста. Описанные здесь свойства изменяют уже не внешний вид символов текста, а способ размещения текста на странице и добавляют к тексту разнообразные украшения.
Как раз с украшений текста мы и начнем. Чтобы зачеркнуть, подчеркнуть или «надчеркнуть» текст, используется свойство text-decoration. Оно может принимать следующие значения:
• underline – подчеркивает текст (значение по умолчанию для HTML‑ элементов A, INS, U);
• overline – выводит линию поверх текста;
• line-through – перечеркивает текст (значение по умолчанию для HTML‑ элементов DEL, S, STRIKE);
• none – убирает все украшения текста (значение для большинства HTML‑ элементов).
С помощью свойства text-decoration, кстати, можно с легкостью изменить внешний вид гиперссылок, убрав в них подчеркивание текста (если это, конечно, нужно). Кроме того, с помощью рассмотренных далее в этой главе псевдоклассов гиперссылок можно, например, подчеркивать текст гиперссылки только при наведении на нее указателя мыши. Но оставим гиперссылки в покое и обратимся к маленькому примеру использования свойства text-decoration:
P. under {text-decoration: underline}
P. strike {text-decoration: line-through}
P. crazy {text-decoration: underline overline}
Обратите внимание на последнее приведенное здесь правило CSS. Если браузер это поддерживает, то применение нескольких значений одновременно дает очень любопытный, правда вряд ли особо полезный результат. В данном случае получится подчеркнутый и «надчеркнутый» одновременно фрагмент текста.
Следующим рассмотрим свойство text-align, при помощи которого задается горизонтальное выравнивание текста. В качестве значения этого свойства может использоваться одно из следующих значений:
• left – выравнивание по левому краю;
• right – выравнивание по правому краю;
• center – выравнивание по центру;
• justify – выравнивание одновременно по правому и левому краям.
Использовать text-align крайне просто, а потому сразу переключим свое внимание на следующее свойство, позволяющее задать отступ первой строки текста или так называемый отступ красной строки. Это свойство именуется test-indent. Оно может принимать или абсолютное, или относительное значение (в единицах измерения CSS), или же процент от ширины родительского HTML‑ элемента, например:
...
< TD style = " text-indent: 10%" >
Текст с отступом красной строки 10% от ширины ячейки таблицы
< /TD>
...
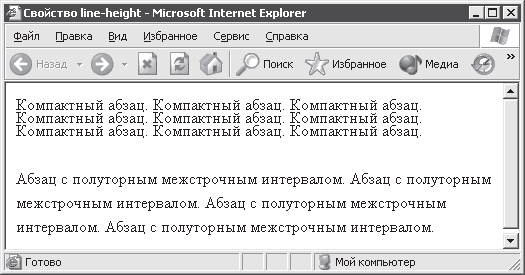
Изменить расстояние между строками текста подобно тому, как это делается в текстовом редакторе (при смене одинарного интервала полуторным, например), можно при помощи свойства line-height. Хотя если говорить более точно, то свойство line-height задает не расстояние между строками, а высоту самих строк. По умолчанию это свойство имеет значение normal. Кроме того, значениями свойства line-height могут быть абсолютные или относительные значения в единицах измерения размеров CSS и процентные значения, определяющие процент от высоты строк, унаследованной от родительского элемента страницы. Ниже приведено несколько примеров использования свойства line-height:
P. compact {line-height: 80%} /*компактный абзац*/
P. lagre {line-height: 150%} /*абзац с полуторным межстрочным интервалом*/
Как изменяется внешний вид текста при использовании свойства line-height, можно увидеть на рис. 11. 2.

Рис. 11. 2. Различная высота строк
Следующее свойство используется для изменения регистра символов. Оно называется texttransform и принимает одно из следующих значений:
• capitalize – делает первые буквы слов прописными;
• uppercase – переводит текст в верхний регистр;
• lowercase – переводит текст в нижний регистр;
• none – отключает преобразования регистра (значение по умолчанию).
Теперь рассмотрим два свойства CSS, при помощи которых можно влиять на вывод текста на уровне слов: word-spacing и white-space. Первое из них используется для увеличения или уменьшения промежутка между словами. Значением по умолчанию этого свойства считается normal, означающее нормальное расстояние между словами. Кроме того, свойству wordspacing можно задать значение в одной из единиц измерения длины CSS, например:
P. compact {word-spacing: 1mm}
P. usial {word-spacing: 10px}
Второе упомянутое свойство white-space позволяет разрешить или запретить перенос текста по словам. Значения этого свойства:
• normal – разрешает обычное поведение при переносе текста на следующую строку (значение по умолчанию);
• pre – сохраняет оригинальное форматирование текста (как внутри HTML‑ элемента PRE);
• nowrap – запрещает перенос текста по словам (аналогично HTML‑ элементам NOBR).
Наконец, последним рассмотрим свойство CSS letter-spacing, позволяющее управлять расстоянием между буквами текста. Значением этого свойства может быть normal (значение по умолчанию, означает обычное расстояние между буквами) или значение в одной из единиц измерения длины.
11. 3. Cписки
В CSS предусмотрена группа свойств, позволяющих изменять внешний вид списков. Причем все рассмотренные здесь свойства влияют на внешний вид маркера, наличие которого, собственно, и является характерной особенностью любого списка.
Итак, в первую очередь обратимся к свойству list-style-type. Для маркированных списков этому свойству задаются следующие значения:
• disc – задает круглый маркер списка (маркер закрашен внутри);
• circle – задает маркер в виде окружности;
• square – задает маркер в виде квадрата.
Для нумерованных списков свойству list-style-type присваиваются такие значения, задающие тип нумерации:
• decimal – нумерация арабскими цифрами;
• lower-roman – нумерация малыми римскими цифрами;
• upper-roman – нумерация большими римскими цифрами;
• lower-alpha – нумерация малыми латинскими буквами;
• upper-alpha – нумерация большими латинскими буквами.
Воздействие каждого значения свойства list-style-type аналогично соответствующим значениям атрибута type HTML‑ элементов OL и UL, рассмотренных в гл. 4.
Следующее свойство, предназначенное для задания рисунка в качестве маркера списка, имеет имя list-style-image. Оно перекрывает значение свойства list-style-type и может иметь следующие значения:
• url(" URI изображения для маркера" ) – указывает путь рисунка, который будет использоваться в качестве маркера списка;
• none – отменяет использование рисунка в качестве маркера (значение по умолчанию).
Наконец, свойство list-style-position позволяет задать более компактное отображение списка за счет изменения положения маркера. Свойство принимает следующие значения:
• inside – помещает маркер в текст элемента списка;
• outside – помещает маркер вне текста элемента списка (значение по умолчанию).
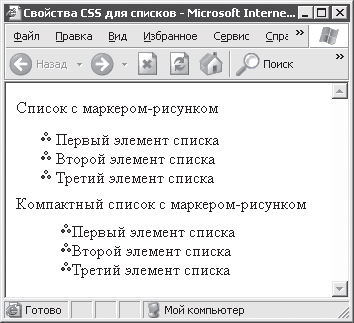
На рис. 11. 3 показано, как могут выглядеть обычный и компактный списки с маркерами‑ изображениями.

Рис. 11. 3. Обычный и компактный списки
Показанный на рис. 11. 3 эффект достигнут применением совсем простой таблицы стилей:
< STYLE>
UL. list {list-style-image: url(" marker.gif" )}
UL. compact_list {list-style-image: url(" marker.gif" );
list-style-position: inside}
< /STYLE>
11. 4. Границы
В CSS предусмотрен целый набор свойств, позволяющий менять внешний вид границ элементов страницы. Причем с использованием таблиц стилей границы можно показать не только для ячеек таблиц или изображений, но и для других элементов страницы.
Свойства CSS, предназначенные для настройки границ, можно разбить на три группы: свойства для задания цвета границ, свойства для задания стиля границ и свойства для задания толщины границ. Рассмотрим эти три группы по очереди.
Итак, для задания цвета сразу всех границ элемента используется свойство border-color. Типы значений, задающих цвет, рассмотрены в разд. 10. 5. Кроме того, можно задать цвет границ элемента по отдельности, то есть цвет верхней, нижней, левой и правой границ. Для этого используются следующие свойства:
• border-top-color – цвет верхней границы;
• border-bottom-color – цвет нижней границы;
• border-left-color – цвет левой границы;
• border-right-color – цвет правой границы.
Таким образом, приведенные ниже правила CSS дадут один и тот же эффект (конечно, если браузер поддерживает оба варианта задания цвета границ):
red_border1 {border-color: red}
red_border2 {border-left-color: red; border-right-color: red;
border-top-color: red; border-bottom-color: red}
Следующая группа свойств, которую мы рассмотрим, задает стиль сразу всех или же только отдельных границ элемента. Для задания стиля всех границ предназначено свойство borderstyle, а для задания стиля верхней, нижней, левой и правой границ – свойства border-topstyle, border-bottom-style, border-left-style и border-right-style соответственно. Значения свойств могут быть следующими:
• none – скрывает границу элемента;
• dotted – граница прерывистая, состоит из точек;
• dashed – граница прерывистая, состоит из отрезков;
• solid – сплошная линия границы;
• double – двойная сплошная линия границы;
• groove – вдавленная линия границы;
• ridge – выпуклая линия границы;
• inset – граница типа «ступенька вверх» (подобный вид границ используется для оформления кнопок);
• outset – граница типа «ступенька вниз» (так выглядит нажатие кнопки).
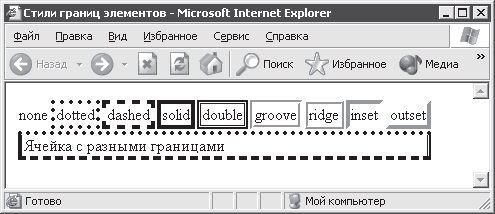
Небольшой пример использования свойств задания стиля рамки приведен ниже (пример 11. 1).
Пример 11. 1. Стили границ элементов
< HTML>
< HEAD>
< TITLE> Стили границ элементов< /TITLE>
< /HEAD>
< BODY>
< TABLE style = " border-color: black" >
< TR>
< TD style = " border-style: none" > none
< TD style = " border-style: dotted" > dotted
< TD style = " border-style: dashed" > dashed
< TD style = " border-style: solid" > solid
< TD style = " border-style: double" > double
< TD style = " border-style: groove" > groove
< TD style = " border-style: ridge" > ridge
< TD style = " border-style: inset" > inset
< TD style = " border-style: outset" > outset
< TR>
< TD colspan = " 9"
style = " border-top-style: dotted; border-left-style: solid;
border-bottom-style: dashed; border-right-style: double" >
Ячейка с разными границами
< /TABLE>
< /BODY>
< /HTML>
В этом небольшом примере задействованы все перечисленные выше виды границы. Внешний вид самих границ хорошо виден на рис. 11. 4.

Рис. 11. 4. Стили границ элементов
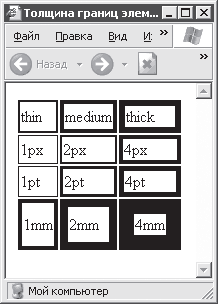
Наконец, рассмотрим свойства CSS, позволяющие изменять толщину границ элементов. Для задания толщины сразу всех границ элементов предназначено свойство border-width. Для задания толщины верхней, нижней, левой и правой границ используются свойства border-top-width, border-bottom-width, border-left-width и border-right-width. Этим свойствам задаются как предопределенные значения thick (толстая граница), medium (граница средней толщины) и thin (тонкая граница), так и значения в одной из единиц измерения длины (пример 11. 2).
Пример 11. 2. Использование границ различной толщины
< HTML>
< HEAD>
< TITLE> Толщина границ элементов< /TITLE>
< STYLE>
TD {border-style: solid}
< /STYLE>
< /HEAD>
< BODY>
< TABLE style = " border-color: black" >
< TR>
< TD style = " border-width: thin" > thin
< TD style = " border-width: medium" > medium
< TD style = " border-width: thick" > thick
< TR>
< TD style = " border-width: 1px" > 1px
< TD style = " border-width: 2px" > 2px
< TD style = " border-width: 4px" > 4px
< TR>
< TD style = " border-width: 1pt" > 1pt
< TD style = " border-width: 2pt" > 2pt
< TD style = " border-width: 4pt" > 4pt
< TR>
< TD style = " border-width: 1mm" > 1mm
< TD style = " border-width: 2mm" > 2mm
< TD style = " border-width: 4mm" > 4mm
< /TABLE>
< /BODY>
< /HTML>
Обратите внимание на одну особенность использования границ, затронутую в этом примере. Очень часто (но не всегда и не во всех браузерах) по умолчанию границы элементов невидимы (стиль границ none). По этой причине задание толщины границ не будет иметь никакого эффекта. Чтобы границы ячеек (именно ячеек) были показаны, в этом примере использовалась небольшая таблица стилей, в которой для элементов TD включено отображение сплошных границ.
Страница, созданная по примеру 11. 2, выглядит так, как показано на рис. 11. 5.

Рис. 11. 5. Границы разной толщины
При использовании свойств, управляющих толщиной границ, нужно также иметь в виду, что не все стили границ, задаваемые свойством borderstyle, могут быть нарисованы с указанной толщиной. Так, например, не могут быть нарисованы с толщиной 1px двойные, а также выпуклые и вдавленные линии.
11. 5. Поля и отступы
При помощи каскадных таблиц стилей можно устанавливать промежутки (или ширину полей) между соседними элементами страницы, а также отступы от границ элемента до его содержимого. Для задания ширины полей между соседними элементами используются следующие свойства:
• margin-top, margin-bottom – задает высоту верхнего и нижнего полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от высоты родительского элемента;
• margin-left, margin-right – задает ширину левого и правого полей соответственно; может принимать значения в абсолютных и относительных единицах измерения CSS; значение в процентах означает процент от ширины родительского элемента;
• margin – задает ширину и высоту всех полей сразу.
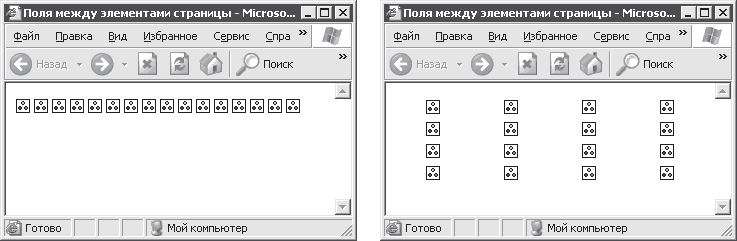
Все перечисленные свойства также могут принимать значение auto (собственно, это и есть значение по умолчанию), позволяющее браузеру самому выбрать нужные размеры полей. Как влияют перечисленные свойства на расположение элементов страницы, показано на рис. 11. 6.

Рис. 11. 6. Поля между элементами до (слева) и после (справа) применения свойства margin
Для задания полей так, как показано на рис. 11. 6, использовалось следующиее правило таблицы стилей:
IMG {margin-top: 2px; margin-bottom: 2px; margin-left: 30px; margin-right: 30px}
Теперь настал черед отступов от края элемента до его содержимого. Итак, для задания отступов используются следующие свойства:
• padding-top, padding-bottom – задает отступы от верхней и нижней границ элемента до его содержимого;
• padding-left, padding-right – задает отступы от левой и правой границ элемента до его содержимого;
• padding – задает значение всех отступов содержимого от границ элемента (для всех элементов по умолчанию имеет значение).
Использовать свойства для задания отступов так же просто, как и рассмотренные выше свойства для задания полей.
11. 6. Цвет и фон
В HTML изменять цвет текста можно при помощи атрибута color элемента FONT. При использовании же таблиц стилей для всех элементов доступен атрибут color, выполняющий такую же функцию. Вот несколько примеров задания одного и того же цвета текста для совершенно разных элементов страницы:
P {color: blue}
TH {color: rgb(0, 0, 255)}
TD {color: #0000FF}
Что касается фона, то если средствами «чистого» HTML нам позволено задавать лишь цвет фона для элементов BODY, TABLE, TR, TH и TD, то, используя CSS, можно задать не только цвет фона любых элементов страницы, но и рисунок, положение фона и еще кое‑ что.
Однако начнем все же с цвета фона. Для указания цвета фона элемента используется свойство background-color. Как и свойство color, оно принимает значение цвета в любом поддерживаемом CSS формате. Кроме того, свойству background-color по умолчанию присвоено значение transparent, которое сделает фон элемента прозрачным.
Кроме задания цвета фона, в CSS предусмотрено свойство для задания фонового изображения элемента – background-image. Оно может принимать значения none (значение по умолчанию, означает отсутствие фонового изображения) и URI файла рисунка.
Ну и, наконец, еще одно свойство, после которого последует маленький пример. Это свойство называется background-repeat. Оно отвечает за то, будет ли фоновый рисунок размножен, если он окажется меньше элемента. Свойство может принимать следующие значения:
• repeat – фоновое изображение повторяется по горизонтали и по вертикали;
• repeat-x – изображение повторяется по горизонтали;
• repeat-y – изображение повторяется по вертикали;
• no-repeat – изображение не повторяется.
Использование рассмотренных свойств CSS, отвечающих за настройку фона, показано в примере 11. 3.
Пример 11. 3. Фон страницы и фон элементов
< HTML>
< HEAD>
< TITLE> Фон< /TITLE>
< STYLE type = " text/css" >
BODY {padding-left: 40px}
BODY {background-image: url(background.jpg); background-repeat: repeat-y}
P. p1 {background-color: blue}
P. p2 {background-image: url(P_background. GIF)}
STRONG {background-color: yellow}
< /STYLE>
< /HEAD>
< BODY>
< P class = " p1" > Абзац с фоном < STRONG> одного< /STRONG> цвета
< P class = " p2" > Абзац с < STRONG> рисунком< /STRONG> в качестве фона
< /BODY>
< /HTML>
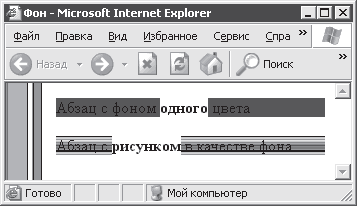
В этом примере при помощи свойств background-image и background-repeat для элемента BODY создается окантовка страницы слева (подобие «переплета»). Свойство paddingleft, заданное для элемента BODY, позволяет выводить остальные элементы страницы так, чтобы они не закрывали рисунок «переплета». Кроме того, в примере показано использование одноцветного фона и фона‑ рисунка для HTML‑ элементов.
Внешний вид страницы, создаваемой браузером по примеру, показан на рис. 11. 7.

Рис. 11. 7. Фон страницы и фон элементов
В завершение рассмотрим еще несколько свойств CSS, работающих с фоном. При помощи свойства backgroundattachment, которое применяется только к элементу BODY, можно указать, должен ли браузер прокручивать фоновый рисунок при прокрутке содержимого страницы. Свойство имеет два значения:
• scroll – фоновое изображение прокручивается вместе с содержимым страницы (значение по умолчанию);
• fixed – фоновое изображение зафиксировано, то есть при прокрутке содержимого страницы фон остается неподвижен.
И наконец, свойства background-position, background-position-x и backgroundposition-y. Первое из них позволяет указанием двух значений, разделенных пробелами, задать горизонтальную и вертикальную координаты фонового рисунка. Следующие два свойства дают возможность сделать то же самое, но по отдельности: свойством background-positionx задается горизонтальная координата, а свойством background-position-y – вертикальная.
Значения горизонтальной координаты рисунка (свойство background-position-x) могут быть следующими:
• предопределенные значения left, center, right, задающие выравнивание фона по левому краю, по центру или по правому краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от ширины элемента.
Значениями вертикальной координаты рисунка (свойство background-position-y) могут быть:
• предопределенные значения top, center, bottom, задающие выравнивание фона по верхнему краю, по центру или по нижнему краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от высоты элемента.
Пример использования свойств background-position:
BODY {background-position: 10% 100px}
Точно такое же положение фонового рисунка страницы можно получить и следующим способом:
BODY {background-position-x: 10%; background-position-y: 100px}
11. 7. Свободное позиционирование
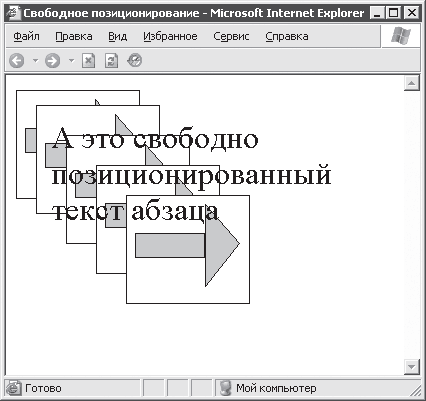
При использовании таблиц стилей появляется еще одна возможность, о которой веб‑ дизайнеры до CSS не могли даже мечтать. Установка определенных свойств в таблицах стилей позволяет задавать произвольное положение и размер практически любого элемента страницы. На рис. 11. 8 наглядно показано, что представляет собой свободное позиционирование таких элементов, как изображения и текст абзаца.

Рис. 11. 8. Свободное позиционирование элементов страницы
В примере 11. 4 приведен текст HTML‑ документа, в котором реализуется показанное на рисунке свободное позиционирование элементов.
Пример 11. 4. Использование свободного позиционирования
< TITLE> Свободное позиционирование< /TITLE>
< BODY>
< IMG src = " right.gif" border = " 1" >
< IMG src = " right.gif" style = " position: absolute;
left: 30; top: 30" border = " 1" >
< IMG src = " right.gif" style = " position: absolute;
left: 60; top: 60" border = " 1" >
< IMG src = " right.gif" style = " position: absolute;
left: 90; top: 90" border = " 1" >
< IMG src = " right.gif" style = " position: absolute;
left: 120; top: 120" border = " 1" >
< P style = " position: absolute; left: 45; top: 45;
font-size: x-large" > А это свободно позиционированный текст абзаца
< /BODY>
Возможность свободного позиционирования предоставляет не только много свободы при оформлении статичных HTML‑ документов, но и позволяет создавать разнообразные довольно интересные визуальные эффекты с использованием сценариев. Примеры таких эффектов приведены в гл. 13. Сейчас же мы более подробно рассмотрим свойства CSS, дающие возможность свободно позиционировать элементы страницы. Начнем с использованного в примере 11. 4 свойства position, которое позволяет указать браузеру, как выполнить позиционирование элемента страницы.
Свойство position принимает три значения:
• static – обычное позиционирование в соответствии с порядком следования элементов в документе (значение по умолчанию);
• absolute – задает свободное позиционирование, координаты элемента задаются относительно родительского элемента;
• relative – задает свободное позиционирование, координаты элемента задают смещение от того места, где был бы выведен элемент, будь значение свойства position равным static.
Без задания координат элемента использование свойств позиционирования становится бессмысленным, потому кратко остановимся на свойствах, позволяющих задать положение и размер свободно позиционированных элементов. Итак, для задания положения элемента доступны следующие свойства:
• left и top – горизонтальная и вертикальная координаты левого верхнего угла элемента;
• right и bottom – горизонтальная и вертикальная координаты правого нижнего угла элемента.
Значения координат могут задаваться в любых единицах измерения длины CSS, а также в процентах от ширины или высоты родительского элемента. Когда размер элемента фиксирован, то можно ограничиться только заданием координат левого верхнего угла элемента. Если же нужно точно указать, какую область должен занимать элемент, то вместо задания координат правого нижнего угла можно использовать также свойства CSS width (ширина элемента) и height (высота элемента).
Еще одно свойство, которое используется для свободно позиционированных элементов, – z-index. С его помощью указывается порядок перекрытия элементов. Когда один элемент перекрывает другой, это выглядит как расположение одного элемента поверх другого. Значения свойства z-index:
• auto – порядок перекрытия элементов определяется порядком их следования в документе (значение по умолчанию);
• положительное или отрицательное целое число – элементы с большими значениями z-index перекрывают элементы с меньшим значением этого свойства.
На рис. 11. 8 хорошо видно, как выглядит перекрытие элементов страницы. Поскольку для элементов в примере 11. 4 явно не задается свойство z-index, то элементы перекрываются в порядке следования в документе. И на самом верху среди всех свободно позиционированных элементов показано содержимое элемента P, так как он следует в тексте документа последним.
Кроме того, при использовании свободно позиционированных элементов в сочетании со сценариями часто используется свойство CSS, позволяющее скрывать и показывать элементы, – visibility, принимающее значения:
• visible – делает элемент страницы видимым;
• hidden – скрывает элемент страницы;
• inherit – наследует значение свойства от родительского элемента (значение по умолчанию).
11. 8. Использование элементов DIV и SPAN
Использование HTML‑ элементов SPAN и DIV позволяет в некоторых случаях значительно облегчить применение стилей к нужным фрагментам документа. С помощью HTML‑ элемента SPAN можно, например, изменить цвет шрифта в отрывке текста только с помощью таблиц стилей (без использования HTML‑ элемента FONT с атрибутом color):
...
< P> Слово < SPAN style = " color: green" > зеленый< /SPAN> отображается соответствующим цветом
...
Элемент SPAN применяется для создания встроенных элементов, как в предыдущем примере. Чаще всего этот элемент применяется потому, что надо где‑ то указать значение style, class или id для участка текста.
В отличие от SPAN, HTML‑ элемент DIV позволяет создавать блочные элементы. При этом можно объединять несколько элементов (в том числе и блочных) в один блочный элемент. Это удобно во многих случаях, например, когда нужно обвести рамкой или свободно позиционировать группу элементов, задать общий фон для группы элементов.
Использование HTML‑ элементов DIV и SPAN отражено в примере 11. 5.
Пример 11. 5. Использование элементов DIV и SPAN
< HTML>
< HEAD>
< TITLE> Использование элементов DIV и SPAN< /TITLE>
< STYLE>
. person {border-style: solid; border-width: 1;
background-color: fuchsia; width: 80%; padding: 3}
. person2 {border-style: solid; border-width: 1;
background-color: fuchsia; width: 80%; padding: 3;
left: 20%; position: relative}
. ptitle {font-weight: bold}
< /STYLE>
< /HEAD>
< BODY>
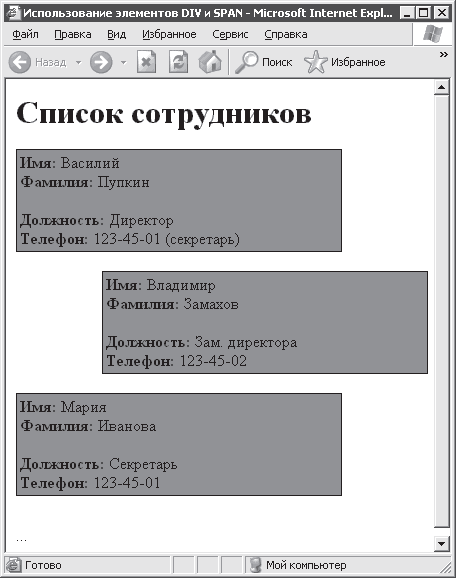
< H1> Список сотрудников< /H1>
< P>
< DIV class = " person" >
< P> < SPAN class = " ptitle" > Имя: < /SPAN> Василий
< BR> < SPAN class = " ptitle" > Фамилия: < /SPAN> Пупкин
< P> < SPAN class = " ptitle" > Должность: < /SPAN> Директор
< BR> < SPAN class = " ptitle" > Телефон: < /SPAN> 123-45-01 (секретарь)
< /DIV>
< P>
< DIV class = " person2" >
< P> < SPAN class = " ptitle" > Имя: < /SPAN> Владимир
< BR> < SPAN class = " ptitle" > Фамилия: < /SPAN> Замахов
< P> < SPAN class = " ptitle" > Должность: < /SPAN> Зам. директора
< BR> < SPAN class = " ptitle" > Телефон: < /SPAN> 123-45-02
< /DIV>
< P>
< DIV class = " person" >
< P> < SPAN class = " ptitle" > Имя: < /SPAN> Мария
< BR> < SPAN class = " ptitle" > Фамилия: < /SPAN> Иванова
< P> < SPAN class = " ptitle" > Должность: < /SPAN> Секретарь
< BR> < SPAN class = " ptitle" > Телефон: < /SPAN> 123-45-01
< /DIV>
< P>...
< /BODY>
< /HTML>
Приведенный HTML‑ документ выглядит так, как показано на рис. 11. 9.

Рис. 11. 9. Использование элементов DIV и SPAN
Обратите внимание, что каждый элемент DIV имеет ширину 80 % от ширины окна браузера, а каждый четный элемент смещен на 20 % от ширины окна вправо. Главным в этом примере является то, что содержимое элемента DIV позиционируется как единое целое, а с помощью элемента SPAN удалось отделить текст с названием поля, описывающего данные сотрудника, от данных, соответствующих этому полю. Вообще, такого же эффекта можно добиться применением обычных таблиц, однако пришлось бы приложить гораздо больше усилий.
11. 9. Псевдоклассы гиперссылок
Помните, как в самом начале книги мы задавали параметры отображения гиперссылок документа при помощи атрибутов HTML‑ элемента BODY? С использованием CSS можно сделать то же самое. Но при этом нужно использовать предопределенные названия стилевых классов элемента A: A: link (непосещенная гиперссылка), A: visited (посещенная ссылка), A: active (активная гиперссылка, проявляется, например, при перемещении по гиперссылкам при помощи табуляции) и A: hover (состояние при наведении указателя мыши на гиперссылку).
Псевдоклассы так называются потому, что они явно не задаются в теле HTML‑ документа (не могут быть заданы вообще). Но в частности в примере с гиперссылками сам браузер при показе документа обладает информацией, по каким гиперссылкам переходит пользователь, а по каким нет, где находится указатель мыши и какая часть документа получила фокус ввода. По этим признакам элементы документа можно объединить в виртуальные группы – псевдоклассы, на которые можно ссылаться из таблицы стилей.
Задание параметров каждого вида гиперссылок в остальном полностью аналогично заданию этих параметров для обычного текста. Например:
< STYLE>
A: link {text-decoration: none}
A: hover {font-style: italic}
A: active {color: red}
A: visited {color: green; font-weight: bold}
< /STYLE>
В документе, содержащем приведенную таблицу стилей, все непосещенные гиперссылки не будут подчеркнуты. Посещенные будут отображаться полужирным подчеркнутым шрифтом зеленого цвета. Активные (но еще не посещенные) гиперссылки будут иметь красный цвет, а при наведении указателя мыши начертание шрифта всех типов гиперссылок будет становиться курсивным.
11. 10. Псевдоклассы текста
Помимо гиперссылок, еще как минимум два псевдокласса предусмотрены для обычного текста. При помощи этих псевдоклассов можно ссылаться на первую букву или первую строку текста, содержащегося в HTML‑ элементе.
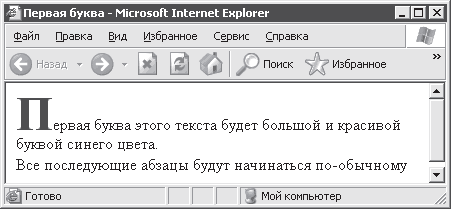
Для ссылки на первую букву текста используется псевдокласс first-letter. Его можно использовать, например, для создания буквицы (см. рис. 11. 10). Правда, добиться такого же результата можно и при помощи рассмотренного далее HTML‑ элемента SPAN в сочетании со стилем CSS, примененным к этому элементу. Но теперь речь идет не об элементе SPAN, а о псевдоклассе first-letter.
Итак, для создания буквицы, показанной на рис. 11. 10, используется приведенный в примере 11. 6 HTML‑ код.

Рис. 11. 10. Заглавная буква страницы
Пример 11. 6. Создание буквицы
< HTML>
< HEAD>
< TITLE> Первая буква< /TITLE>
< STYLE type = " text/css" >
P. first_par: first-letter {font-size: 300%; font-weight: bold; color: blue}
< /STYLE>
< /HEAD>
< BODY>
< P class = " first_par" > Первая буква этого текста будет большой и красивой буквой синего цвета.
< P> Все последующие абзацы будут начинаться по-обычному
< /BODY>
< /HTML>
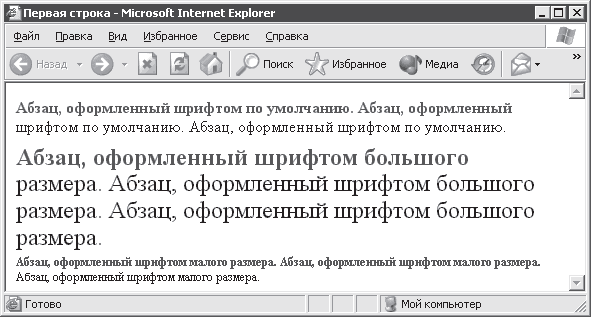
Как было сказано ранее, в CSS можно также ссылаться на первую строку текста HTML‑ элемента. Для этого используется псевдокласс first-line. Этот псевдокласс бывает очень полезен, так как нельзя точно предугадать, где браузер разорвет строку (если, конечно, не используется запрет разрывов строки, рассмотренный в гл. 3). Место разрыва первой строки зависит от ширины окна браузера или ширины HTML‑ элемента, в который помещен текст, а также от размера шрифта и стиля текста. Пример выделения первых строк абзацев приведен на рис. 11. 11.

Рис. 11. 11. Особое оформление первых строк абзацев
Текст HTML‑ документа, показанного на рис. 11. 11, приведен ниже (пример 11. 7).
Пример 11. 7. Особое оформление первых строк абзацев
< HTML>
< HEAD>
< TITLE> Первая строка< /TITLE>
< STYLE type = " text/css" >
P: first-line {font-weight: bold; color: blue}
P. big {font-size: 150%}
P. small {font-size: 75%}
< /STYLE>
< /HEAD>
< BODY>
< P> Абзац, оформленный шрифтом по умолчанию. ...
< P class = " big" > Абзац, оформленный шрифтом большого размера. ...
< P class = " small" > Абзац, оформленный шрифтом малого размера. ...
< /BODY>
< /HTML>
Как видите, использование псевдокласса first-line является простым и универсальным способом изменения оформления первых строк текста, заключенного внутри HTML‑ элементов. При этом нас не интересует, как отделить от текста именно первую строку при разных разрешениях экрана, разных размерах окна браузера, да и в разных браузерах.
11. 11. Создание CSS для различных устройств
При использовании таблиц стилей у автора имеется возможность позаботиться о том, чтобы страницы его сайта одинаково хорошо обрабатывались самыми различными устройствами. Это достигается созданием таблиц стилей, которые используются, если просмотр производится с помощью заданного устройства.
Сами таблицы стилей создаются как обычно, то есть в CSS‑ файле или внутри HTML‑ элемента STYLE. Вся хитрость заключается в указании нужного значения атрибута media элемента LINK (при подключении внешней CSS) или элемента STYLE (для встроенной таблицы).
Атрибут media может принимать в качестве значения список из одного или более следующих строковых идентификаторов:
• all – таблица подходит для любого устройства;
• aural – таблица используется для речевых синтезаторов (таблицы управления свойствами потоком речи гораздо более сложны, чем таблицы для графических средств просмотра, и в этой книге не рассматриваются);
• braille – таблица применяется для устройств, генерирующих последовательность символов алфавита Брайля (предназначенного для людей с ослабленным зрением);
• handled – таблица используется для устройств с небольшим экраном, имеющим также ограничения по цветопередаче и прочим параметрам (карманные ПК и прочие портативные устройства);
• print – таблица применяется при выводе страницы на печать, а также при выводе в окне предварительного просмотра;
• projection – таблица используется при просмотре документа с помощью проектора или другого сходного устройства;
• screen – таблица применяется при отображении на экране стандартного монитора (используется по умолчанию);
• tty – таблица используется при выводе на устройства с ограниченными возможностями отображения (телетайпы, терминалы и др. );
• tv – таблица применяется при отображении на экране телевизора или сходного по возможностям устройства.
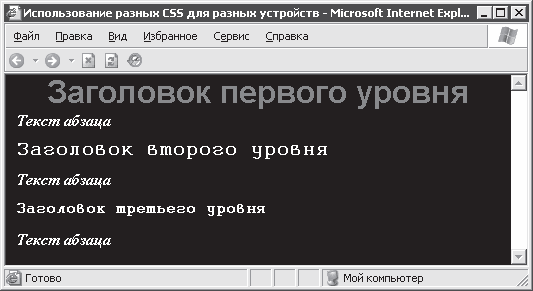
Теперь рассмотрим небольшой пример документа, который по‑ разному отображается, например, на экране монитора и при выводе на печать (самые доступные режимы при применении только ПК) (пример 11. 8).
Пример 11. 8. Документ для различных устройств
< HTML>
< HEAD>
< TITLE> Использование встроенной таблицы стилей< /TITLE>
<! – Определение таблицы стилей для вывода на печать–>
< STYLE type = " text/css" media = " print" >
H1 {color: black; font-family: newroman; text-align: center}
H2, H3 {color: black; font-family: newroman; text-align: center}
P {font-style: normal; font-weight: normal; color: black}
< /STYLE>
<! – Определение таблицы стилей для монитора–>
< STYLE type = " text/css" media = " screen" >
BODY {background-color: black}
H1 {color: red; font-family: arial; text-align: center}
H2, H3 {color: yellow; font-family: courier; text-align: left}
P {font-style: italic; font-weight: bold; color: white}
< /STYLE>
< /HEAD>
< BODY>
< H1> Заголовок первого уровня< /H1>
< P> Текст абзаца
< H2> Заголовок второго уровня< /H2>
< P> Текст абзаца
< H3> Заголовок третьего уровня< /H3>
< P> Текст абзаца
< /BODY>
< /HTML>
На экране монитора документ выглядит так, как показано на рис. 11. 12 (используется таблица со значением атрибута media равным screen).

Рис. 11. 12. Страница в окне браузера
При выводе на печать (в окне предварительного просмотра) используется таблица стилей со значением media=print, что видно из рис. 11. 13.

Рис. 11. 13. Страница в окне предварительного просмотра
Конечно, даже при выводе на печать может потребоваться гораздо больше работы при создании таблицы стилей, чем показано в приведенном здесь примере. Однако думается, что даже в этом простом случае хорошо заметна потенциальная мощь CSS в подготовке документов для различных устройств.
Глава 12 Краткий курс JavaScript
Все, что было рассмотрено в предыдущих главах книги, относится к созданию хоть и красивых и удобных, но все же статичных веб‑ страниц. Этого в большинстве случаев оказывается вполне достаточно. Однако по‑ настоящему эффектными страницы получаются, если использовать при их создании возможности, предоставляемые большинством современных браузеров, – добавление в документы исполняемого содержимого.
Итак, исполняемым содержимым документа являются небольшие программы (названные сценариями), написанные автором документа и выполняющие в большинстве случаев несложные задачи по обработке данных или украшающие страницу.
Сценарии являются программами, поэтому естественно, что написаны они с использованием какого‑ то языка программирования.
Среди языков, разработанных для программирования сценариев, можно привести JavaScript, VBScript, JScript как наиболее простые. В данной книге будет рассмотрено только программирование на языке JavaScript.
Язык программирования сценариев JavaScript претендует на то, чтобы быть упрощенной версией популярного языка Java, хотя во многих вопросах это сходство ограничивается только сходством в названии. JavaScript является интерпретируемым языком программирования (как и другие языки программирования сценариев). Это значит, что, когда наступает нужный момент, браузер находит в документе программу JavaScript, проверяет ее на наличие ошибок, после чего выполняет команду за командой.
Далее в этой главе рассматриваются основные возможности языка JavaScript и правила написания программ с его использованием.
Объем книги не позволяет привести развернутое описание языка программирования, поэтому материал изложен кратко.
12. 1. Замечание о строках кода JavaScript
Логически цельные и обособленные действия программы на JavaScript, будь то присвоение значения переменной, вызов функции и пр., записываются в отдельных строках (эти действия называются операторами, или инструкциями). В конце строк обязательный для многих других языков программирования (для того же Java) символ; ставить необязательно, за исключением тех случаев, когда нужно явно задать пустой оператор (в тех местах, где оператор требуется синтаксисом языка, но он не нужен программисту) или если все же нужно записать несколько действий в одной строке. Например:
var a, b = 123
a = a + 12 + b*2
a = a + b; c = a – b / 2
Однако во всех примерах книги строки заканчиваются символом;, чтобы избежать путаницы (особенно для людей, которые уже имеют опыт программирования на C/C++ или Java). Выражения и операторы программы можно переносить на следующую строку, но только там, где допускается пробел. Например:
var a, b = «text»
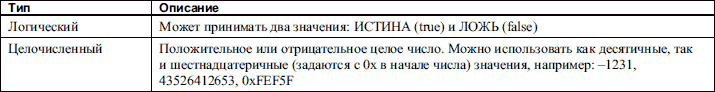
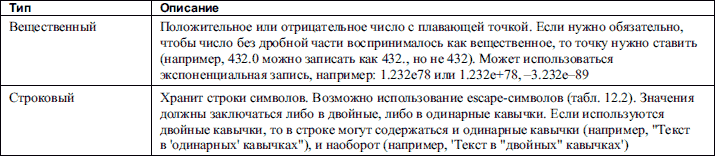
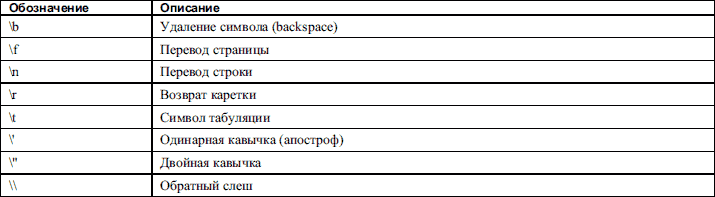
a = b + " =" + " Очень длинная строка текста, которая настолько длинна, что " +" даже не помещается на странице"
12. 2. Комментарии
В тексте программы на JavaScript можно помещать два вида комментариев: однострочные и многострочные. Однострочный комментарий обозначается //, а многострочный заключается между /* и */. Примеры обоих видов комментариев:
//Однострочный комментарий
/* Многострочный комментарий */
12. 3. Типы данных, переменные, выражения
Основные типы данных, которыми позволяет манипулировать JavaScript, приведены в табл. 12. 1 (кроме того, существуют ссылки на объекты и функции, но они будут рассмотрены позже).
Таблица 12. 1. Типы данных JavaScript


Перечисленные выше типы данных применяются в выражениях, например следующее выражение: 524 + 45. 23 + «sometext» в результате даст значение «569. 23sometext». Из полученного результата можно увидеть, что при расчете значений выражений производится автоматическое преобразование типов значений от менее универсальных типов к более универсальным (сверху вниз по табл. 12. 1).
Относительно строковых значений осталось рассказать о том, что такое escape‑ символы. Так вот, escape‑ символы применяются для вставки в строки символов, которые не могут быть введены в текстовом редакторе либо являются недопустимыми (например, двойные кавычки в строке, заключенной в двойные кавычки). Доступные в JavaScript escape‑ символы, а также их описания приведены в табл. 12. 2.
Таблица 12. 2. Escape-символы

Чтобы хранить значения выражений, используются переменные. Каждая переменная имеет имя (идентификатор). Имя переменной может содержать символы латинского алфавита, цифры и символ подчеркивания, причем первым символом не должна быть цифра, например: myVar, _any123var. Имена переменных не должны совпадать с зарезервированными словами языка JavaScript (они далее называются ключевыми, так менее точно, но короче). Ключевыми словами являются также все названия операторов, которые будут рассмотрены далее.
Переменные могут использоваться в выражениях наряду с численными и строковыми значениями (численными и строковыми константами). Например, если в переменной val содержится значение " text = ", то результатом выражения val + " sometext" будет строка " text = sometext".
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|