
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Примечание
При создании объекта оператором new происходит неявный вызов специального метода, называемого конструктором. Для одного и того же класса может быть предусмотрено несколько конструкторов, принимающих различное количество параметров. Поэтому в первом из приведенных выше примеров выполнялся конструктор, не имеющий параметров, а во втором – конструктор, принимающий два параметра.
Осталось сказать несколько слов об удалении объектов. Итак, JavaScript позаимствовал у Java такую особенность, как ненужность удаления объектов. Неиспользуемые объекты удаляются автоматически.
Встроенные классы JavaScript
После того как изложены основные принципы работы с объектами, можно кратко рассмотреть классы Array, Date, Number и String, которые могут очень пригодиться не только на начальном этапе освоения JavaScript. Кроме этих двух классов, нужно рассмотреть также объект Math, который может оказаться весьма полезным при создании различных визуальных эффектов.
Класс Array
Класс Array является достаточно удобным расширением обычных массивов. Главным образом за счет наличия дополнительных методов, позволяющих производить довольно сложные манипуляции с данными массива. Класс Array имеет следующие конструкторы:
Array()
Array(размер)
Array(элемент1, элемент2, ... )
При использовании первого конструктора создается пустой массив. При использовании второго конструктора создается массив с заданным количеством элементов. При этом все элементы созданного массива имеют значение undefined. При использовании последнего конструктора создается массив, количество элементов которого совпадает с количеством переданных в конструктор параметров. Значения параметров копируются в соответствующие элементы массива. Ниже приведены примеры объявлений массивов:
var arr1 = new Array(); //Пустой массив
var arr2 = new Array(5); //Массив из пяти неопределенных элементов
var arr3 = new Array(1, 2, 3, 4, 5); //Массив [1, 2, 3, 4, 5]
Размер массива можно узнать с помощью свойства length объекта Array. Доступ к элементам массива осуществляется с помощью [] по индексам элементов. Нумерация элементов, как и в случае обычного массива, начинается с нуля.
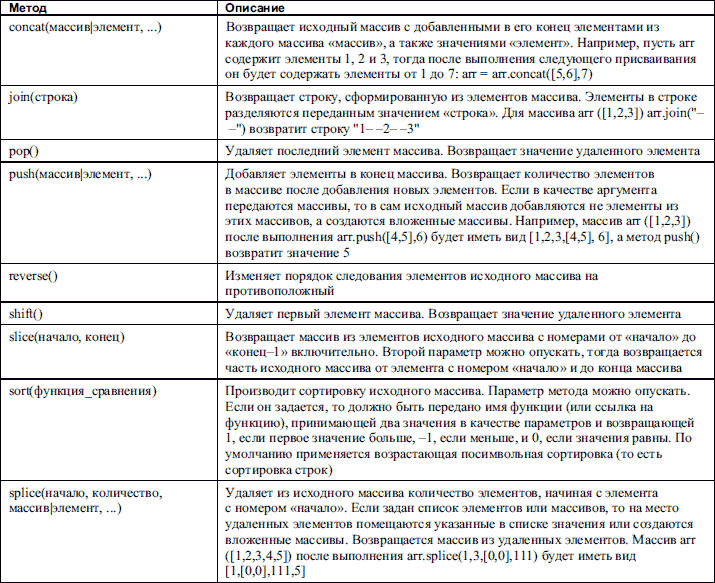
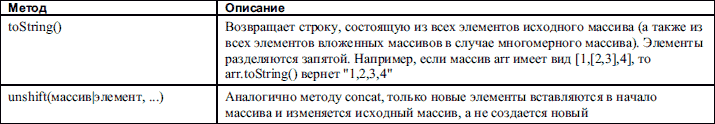
Как было сказано ранее, объект Array отличает ряд методов, ориентированных на работу с данными в массиве. Описания этих методов приводятся в табл. 12. 6.
Таблица 12. 6. Методы класса Array


Как можно заметить, большинство методов класса Array ориентированы на обработку одномерных массивов, но ничто не мешает создавать при помощи класса Array многомерные массивы. Для этого достаточно только присвоить элементам массива Array вложенные массивы, но только тоже созданные как объекты класса Array.
Теперь несколько слов о том, для чего методу sort() нужна функция сравнения. Так вот, для возрастающей или убывающей сортировки строковых значений в массиве использование метода sort() без написания своей функции сравнения не представляет трудностей (для убывающей сортировки достаточно после метода sort() вызвать метод reverse()). А вот приведенная ниже сортировка чисел даст не очень хороший результат:
var arr = new Array(5, 2, 25, 16);
arr. sort();
В результате получится массив [16, 2, 25, 5], а не [2, 5, 15, 25]. Ошибки здесь нет, были отсортированы посимвольно строки из переданных чисел. Но в данном примере нужно сортировать числа. Для этого и пишется своя функция сравнения:
function comp(val1, val2){
if (val1> val2) return 1;
else
if (val1< val2) return –1;
else return 0;
}
Теперь вызов метода в виде sort(comp) приведет к правильной сортировке чисел по возрастанию. Задание своей функции сравнения дает большие возможности при обработке массива. Похожим образом можно очень просто сделать сортировку, например, двумерного массива по количеству элементов во вложенных массивах, по среднему значению, по сумме значений и т. д.
Класс Date
Объекты класса Date используются для хранения и обработки значений даты и времени. Конструкторы класса Date имеют следующий формат:
Date()
Date(миллисекунды)
Date(год, месяц, число, часы, минуты, секунды, миллисекунды)
При использовании конструктора без параметров созданный объект содержит текущую дату и время. Во втором варианте нужно указать количество миллисекунд, которое прошло с 00: 00: 00 01. 01. 1970 г. Третий вариант конструктора позволяет указать каждую составляющую даты и времени. При этом нужно учитывать один важный момент: год, месяц и число указывать обязательно, остальные параметры можно указывать только по мере необходимости. Однако если указываются, например, секунды, то нужно указать еще часы и минуты и т. д.
Кроме того, при использовании класса Date помните, что он оперирует датой и временем текущего часового пояса (локальным временем). Для перевода даты и времени в абсолютные значения (по Гринвичу, по универсальному времени) используются специальные методы этого класса.
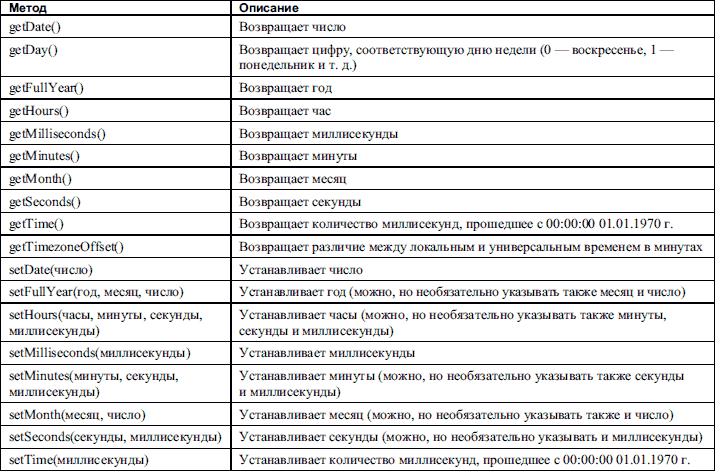
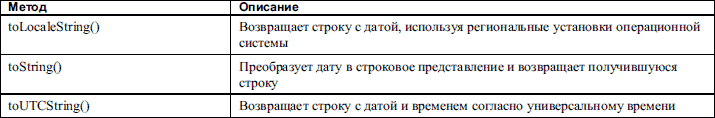
В табл. 12. 7 приводятся описание и формат основных методов класса Date.
Таблица 12. 7. Методы класса Date


Класс String
Класс String является очень удобным средством манипулирования строками. Конструкторы класса String имеют следующий формат:
String()
String(строка)
Если используется конструктор без параметров, то созданный объект изначально хранит пустую строку. Если используется второй конструктор, то заданная в скобках строка станет начальным значением, хранимым в объекте:
var s = new String(«some text»)
Класс String поддерживает свойство length, позволяющее получить длину строки. В классе String реализовано также большое количество методов, которые могут пригодиться при работе со строковыми значениями. В табл. 12. 8 приведены наиболее используемые из этих методов.
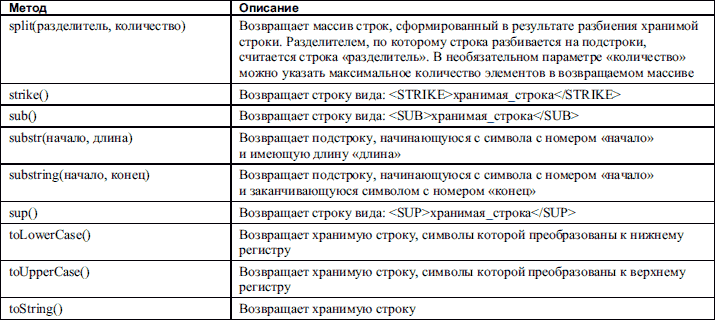
Таблица 12. 8. Методы класса String


Объект Math
При необходимости расчетов с привлечением различных математических функций и констант удобным оказывается использование объекта Math. Объект Math является глобальным объектом, создаваемым интерпретатором автоматически. Обращением к свойствам объекта Math можно получить точные значения различных математических констант (табл. 12. 9).
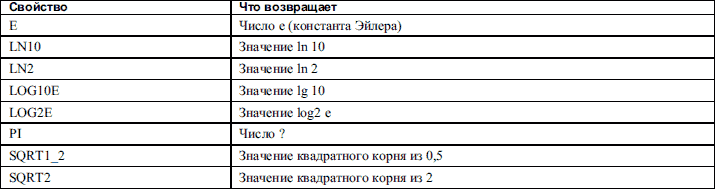
Таблица 12. 9. Свойства класса Math

Методы объекта Math представляют собой различные математические функции. Список методов приведен в табл. 12. 10.
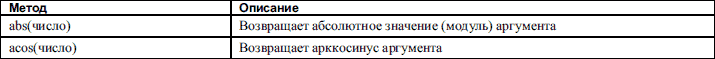
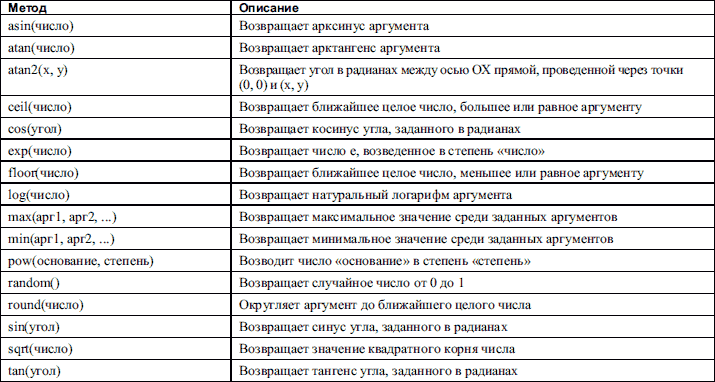
Таблица 12. 10. Методы класса Math


Обращение к свойствам и методам объекта Math осуществляется аналогично обращению к свойствам и методам любого другого объекта, например:
var pi = Math. PI;
var rnd = Math. random();
Стоит сказать несколько слов об использовании функции генерации случайных значений Math. random(). Часто бывает необходимо получить не значение от 0 до 1, а случайное значение в каком‑ либо определенном интервале. В этом случае можно использовать следующую функцию:
function rand(min, max){
return Math. random()*(max–min)+min;
}
12. 9. Взаимодействие с пользователем
Одной из возможностей JavaScript по взаимодействию с пользователем является использование стандартных окон сообщений и окна ввода текста.
Программа на JavaScript может выводить два типа окон сообщений: окно с одной кнопкой OK и окно с кнопками OK и Отмена. Для вывода окон сообщений первого типа используется функция alert(), имеющая следующий формат:
alert(текст_сообщения)
Кроме текста сообщения, в функцию alert() можно передавать численные и логические значения, а также массивы, прочие объекты и даже функции (по крайней мере, при использовании Internet Explorer). Эти возможности делают функцию alert() удобным средством не только взаимодействия с пользователем, а также средством отладки сценариев.
Для вывода окна сообщения с возможностью выбора (кнопки OK и Отмена) используется функция confirm():
confirm(текст_сообщения)
Функция confirm() возвращает значение true, если пользователь нажал кнопку OK, и false, если нажата кнопка Отмена.
При необходимости организации ввода текста пользователем можно применять функцию prompt(). Функция имеет следующий формат:
prompt(текст_сообщения, текст_по_умолчанию)
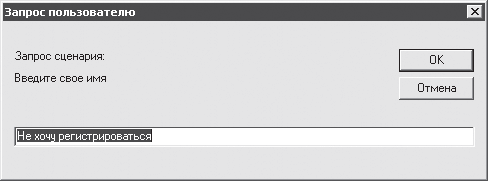
Как видно, функция принимает два параметра. В первый параметр помещается комментарий, который будет показан в окне. Во втором параметре задается текст, который уже будет введен в текстовое поле, как только окно станет видным пользователю. Окно ввода, приведенное на рис. 12. 1, появляется при выполнении следующего отрывка программы:
var a = prompt(«Введите свое имя», «Не хочу регистрироваться»));

Рис. 12. 1. Окно запроса пользователю
Если пользователь нажимает в окне ввода кнопку OK, то функция prompt() возвращает введенное в текстовое поле значение. В противном случае функция prompt() возвращает значение null.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|