
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
А. П. Тарасенко, К. А. Бурланкова 5 страница
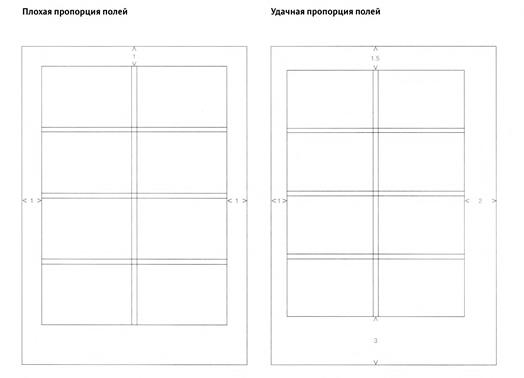
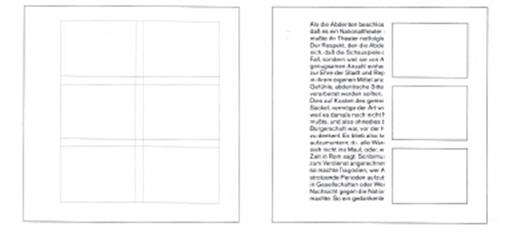
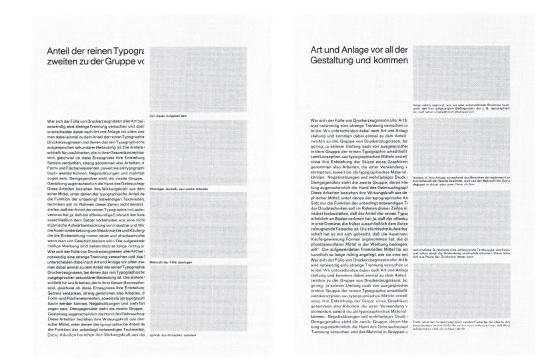
привлекательными. Художники эпохи Ренессанса использовали золотое сечение при композиции своих полотен, скульптур и строений, так же как в наши дни дизайнеры применяют золотое сечение, разрабатывая макеты страниц, плакаты и брошюры. Золотое сечение — не только художественная, но и логическая категория, помогающая создавать привлекательные макеты страниц. Упрощенным вариантом золотого сечения является правило третей. Линия, поделенная по золотому сечению, имеет две части, одна из которых приблизительно вдвое больше другой. Деление композиции на трети — простой способ применения золотого сечения без использования калькулятора.
В переносном смысле концепция визуального баланса подобна феномену физического баланса, свойственного, например, качелям. Элементы макета страницы имеют вес так же, как и физические предметы. Если элементы, расположенные в противоположных частях макета, равны по весу, то они сбалансируют друг друга. Существуют две основные разновидности визуального баланса: симметричный и асимметричный. Симметричный, или формальный, баланс возникает, когда в композиции по обе стороны от осевой линии находятся сравнимые элементы. Асимметричный, или неформальный, баланс несколько более абстрактен (и вообще более интересен с визуальной точки зрения), чем симметричный. Асимметричный
баланс основывается не на зеркальных изображениях, находящихся в противоположных областях страницы. Он возникает между объектами различных размеров, контуров, оттенков, которые при этом по-разному расположены. Например, если в одной части страницы у вас есть крупный объект и вы сбалансируете его несколькими более мелкими объектами с другой стороны, то композиция по-прежнему будет казаться гармоничной. В теории дизайна целостность определяется как способ, которым различные элементы композиции взаимодействуют друг с другом. Целостный макет воспринимается именно как общность, а не как набор отдельных элементов.
Важно, чтобы целостность существовала не только внутри каждого элемента веб-страницы, но и по всей странице — сама веб-страница должна представлять собой единое целое. Существует два способа достижения целостности в макете: сближение и повторяемость. Сближение — это очевидный, но часто упускаемый из виду способ, позволяющий выстроить группу объектов как единое целое. При размещении объектов в макете близко друг от друга, можно создать основную точку, к которой будет тяготеть глаз. Применительно к веб-дизайну концепция сближения проявляется тогда, когда мы задаем для элементов поля и отступы. Повторяемость цветов, контуров, текстур или подобных объектов позволяет связать вместе элементы дизайна веб-страницы, чтобы она выглядела как единое целое. Независимо от того, заметна повторяемость или нет, она часто применяется в веб-дизайне для консолидации элементов в макете страницы. С идеей целостности тесно связана идея акцентирования, или доминирования. Акцентирование заключается не в объединении различных компонентов дизайна, а в том, чтобы привлечь внимание пользователя к определенному элементу страницы. При разработке макета веб-страницы в ее контенте или в самом макете часто находится элемент, который желательно подчеркнуть. Это может быть кнопка, на которую предлагается нажимать пользователю, либо сообщение об ошибке, обязательное для прочтения. Один из способов достижения цели акцентирования — разместить элемент в фокусной точке. Фокусная точка — это любой элемент страницы, привлекающий взгляд зрителя. Как и в случае с целостностью, для попадания в фокусную точку существует несколько надежных, проверенных способов. Правильное использование стиля дает целостную концепцию дизайна, и созданная этническая атмосфера работает на создание должного восприятия.
В основе грамотной разработки сайта - базовые композиционные элементы и принципы дизайна, такие как фокусная точка, баланс, динамика, линия, форма, светотень и, разумеется, «воздух». Структурная сетка особенно важна для сохранения визуального единообразия нелинейно связанных между собой страниц. Хороший дизайн - это всегда хороший дизайн, неважно посредством чего он реализован. Конечный продукт должен привлекать внимание, контролировать перемещение взгляда, сообщать информацию и вызывать эмоции.
Вашему сайту нужны фокусная точка, визуальная иерархия, баланс, ритм и хорошая верстка. Сайты, состоящие только из одной страницы, встречаются редко, а это значит, что вам нужно соблюдать единство и обеспечить удобную для посетителей систему навигации.
Чем веб-дизайн отличается от дизайна печатной продукции. В отличие от книг, журналов или многостраничных документов, многостраничные сайты нелинейны.
Вместо того чтобы последовательно перейти от главы 1 к главе 2, посетители могут в любое время попасть в любую точку сайта. Им также нужен понятный маршрут, чтобы они могли вернуться туда, откуда начали, или найти следующую свою цель на сайте. Иерархия, повторение и единство, присущие дизайну, играют при этом решающую роль. Сайты могут быть интерактивными и задействовать сразу несколько каналов восприятия. Сайты, за счет присутствия анимации, видео и аудио, обогащают наше восприятие. Блоги, форумы и прочий контент делают сайты интерактивными и динамичными. Веб-дизайнер должен разработать структуру, которая сохранила бы логику и упорядоченность, несмотря на постоянно обновляющееся содержимое. Шрифты ведут себя по-разному.
Во многом выбор шрифтов для веб-проекта аналогичен выбору шрифтов для печатного продукта. Декоративные гарнитуры привносят индивидуальность и стиль, прочие же выбираются с учетом их удобочитаемости.
Шрифты разного кегля образуют визуальную иерархию, но удобочитаемость электронной страницы определяется не теми же самыми критериями, что удобочитаемость печатной. Выбирая удобочитаемые шрифты для своего сайта, вспомните, какие гарнитуры хороши для печати и действуйте от обратного. Для электронных документов самыми удобочитаемыми шрифтами считаются гротесковые, а для заголовка, как обычно, выбирайте хорошо контрастирующий с основным, например, антикву. Проблема возникает, когда вы выбираете редкий декоративный шрифт, поскольку вероятность того, что он будет представлен на всех платформах, крайне мала. Скорее всего, его подменят Helvetica или Courier (шрифты по умолчанию), а это может нарушить всю эстетическую концепцию. Если хочется использовать декоративные шрифты, придется перевести текст в графику и разместить его в макете, как обычную иллюстрацию.
Цвета для веб-сайта подбирают по тем же критериям, что и для других дизайнерских проектов: цветовое колесо, исторические темы, эмоциональный или культурный месседж или сочетаемость цветов на странице. Будьте готовы к тому, что цвета отобразятся по-разному в зависимости от того, где их просматривают. Каждый браузер передает оттенки по-своему, собственные настройки и у каждого монитора. Изменение цвета при отображении на разных носителях - это извечная проблема. Для устранения такой проблемы была придумана «веб-безопасная» цветовая палитра. К сожалению, эту палитру из 216 цветов выпустили в середине 90-х годов, когда большинство людей все еще пользовались мониторами с восьмибитной матрицей. Когда все перешли на мониторы с шестнадцатибитным цветовым профилем, только 22 первоначальных цвета выдержали эту перестройку и остались безопасными. Проектируя для Веб, всегда будьте готовы к искажению цветов. Протестируйте свой дизайн на таком количестве мониторов, на каком только сможете, ведь перед запуском сайта нужно удостовериться, что цвет приемлем во всех вариациях.
Поскольку веб-сайт - это сложная комбинация текста, иллюстраций и программных средств, лучшие сайты возникают в результате объединенных усилий дизайнеров, разработчиков, райтеров и экспертов по юзабилити. Работаете ли вы над дизайном, редактируете ли существующий сайт в одиночку или создаете что-то новое в команде, всегда нужно знать, что делать, когда хочешь получить грамотный веб-сайт. Воплощая любой проект, его стремятся сделать столь же прекрасным, каким был утвержденный план. То же с вебсайтом, так что продумайте стилевое оформление, контент, месседж и пути реализации. Совершенно необходимо ставить перед собой четкие цели.
Первые сайты напоминали статичные онлайн-проспекты, но современный сайт отличают постоянно обновляющийся контент и интерактивные компоненты для привлечения и/или развлечения посетителей. Нужно знать, что должен рассказывать ваш сайт и что для этого требуется сделать (иногда подключить дополнительное программное обеспечение, вставить новые элементы кода, а иногда найти отдельное серверное пространство). Подготовка набросков для веб-дизайна - это не так-то просто, ведь они становятся базисом для разработки карты сайта и блоксхемы, на которой показаны все страницы и их взаимосвязи. На этом этапе проектируется навигационная система. Наброски дают представление о том, как будет выглядеть главная и другие страницы, при этом нужно учитывать, что их содержание может меняться. Обновление текста и иллюстраций на страницах иногда требует больше или меньше места, чем первоначальный контент, что потенциально влияет на визуальный баланс. Компоненты веб-страницы. На наброске присутствуют все общие для веб-дизайна компоненты: верхний колонтитул (заголовок, или хедер), навигация (ссылки, или линки) и контент (текст, иллюстрации). Также на сайте может быть представлен нижний колонтитул (футер). Верхний колонтитул. Содержит название сайта, иногда дополняется изображениями и текстом. Чаще всего занимает всю ширину страницы, хотя для этого не существует жесткого правила. Система навигации. Представляет собой список кнопок или ссылок, которые переводят посетителей в другие части сайта. Нередко располагается над или под верхним колонтитулом, или и там и там, если таких рядов несколько. Но чаще всего навигационные кнопки на сайтах размещают в левом боковике, а в блогах - в правом (такой вариант предпочтителен, если кнопок слишком много). Контент. Информационное наполнение, конечно же, занимает центральную часть страницы и часто сверстано в несколько колонок. Дизайн главной страницы. Хотя все страницы сайта должны иметь одинаковое стилевое оформление, главная страница обычно чуть выделяется, но это дело вкуса. Если вы решили сделать главную страницу немного другой, сохранить общие для сайта элементы - шрифты, цвета, сетку - непременное условие. Воплощение набросков происходит с помощью графического редактора, любого на ваш выбор. Некоторые дизайнеры работают в программах верстки или фотообработки, затем «нарезают» то, что получилось, на отдельные изображения, оптимизируют их и собирают в другой программе - либо в НТМL-редакторе, либо в верстальной программе. Какого размера должна быть страница? Главное правило дизайна веб-страниц гласит: стремись к наименьшему общему знаменателю. Ваша цель - сделать так, чтобы содержимое и дизайн страницы отображались на любых мониторах, желательно без необходимости прокрутки. Поскольку у всех пользователей разное оборудование и разный софт, определить усредненный размер окна очень непросто.
Первоначально стандартной веб-странице соответствовал размер 640 х 480 пикселей. Когда люди перешли на мониторы с большей диагональю и более высоким разрешением, стандартный размер увеличился до 800 х 600 пикселей. Чтобы угодить всем, некоторые дизайнеры ориентируются на стандартную ширину, составляющую примерно 774 пикселя. Стандартный размер продолжает увеличиваться, как и не прекращают совершенствоваться
программы, и теперь можно создать страницу размером 1024 х768 пикселей. Многие веб-дизайнеры, которые начинали в полиграфической среде, предпочитают фиксированную ширину страницы. Как это следует из названия, ширина дизайна остается одинаковой вне зависимости от размера окна браузера. В таком типе макета все элементы остаются в точности там, где вы их разместили, что позволяет вам лучше контролировать общую композицию сайта.
Минус такой верстки заключается в том, что страницы могут оказаться слишком маленькими при просмотре на большом экране. Многие дизайнеры предпочитают резиновый макет, который растягивается одновременно с окном браузера, поскольку он более интерактивен. Для резиновой верстки необходимы компоненты, которые могут «перетекать» при заполнении окон различных размеров. Замощение шаблоном, однотонный цвет и текст сам по
себе - все это растягиваются легко. А вот графика растягивается плохо - что по горизонтали, что по вертикали, - расплывается и искажается.
У резиновых макетов есть и другие недостатки. Неконтролируемая ширина колонок может привести к появлению чересчур длинных и сложных для чтения строчек, при этом сама колонка укорачивается, и на странице образуются бессмысленные пустоты. Компромиссное решение - резиновый дизайн с верхним пределом ширины. В данной ситуации страница растягивается, пока не достигает заданного предела. Вы можете установить
предел в точке, где шрифт еще не утратил удобочитаемости, а элементы дизайна не уползли в негативное пространство. Добавить мультимедийные компоненты на НТМL-страницу довольно просто. Однако на обычных страницах они выглядят чужеродными.
Встроенный видеоролик, например, будет проигрываться и останавливаться независимо от других элементов на странице. Для по-настоящему интегрированного интерактивного веб- дизайна простого редактора страниц недостаточно, тут нужна мультимедийная платформа, такая как Adobe Flash.
С помощью Flash можно создавать отдельную анимацию или целые сайты. Как конструктор сайтов Flash обладает рядом преимуществ над привычным HTML. В том, что касается интерфейса, он устроен так же, как программа верстки. Дизайнер волен планировать композицию, не задумываясь о коде, а Flash встраивает шрифты непосредственно в страницу, поэтому отпадает необходимость переводить декоративные шрифты в графику.
Все браузеры интерпретируют коды веб-страниц по-своему, и НТМL-страницы могут отображаться не так, как это было задумано. Случается, что объекты и текст неожиданно для вас меняют свое местоположение, а поскольку Flash-caйты – графические в своей основе, они нечувствительны к некорректному прочтению кода браузером и отображаются верно.
Самые сильные стороны Flash - мультимедийная интеграция и интерактивность. Кнопкам можно задать такой сценарий, чтобы они запускали аудио- или видеоклип, а сами ролики можно снабдить встроенной
анимацией. Представьте себе линейку фотографий, которые медленно ползут через всю страницу. С помощью Flash дизайнеры могут сделать так, чтобы при наведении курсора движение останавливалось. Щелчком мышки по одному изображению можно запускать короткий видеоклип, нажатием на другом – открывать новую страницу или следующий кадр галереи.
КОНТРОЛЬНЫЕ ВОПРОСЫ ПО ТЕМЕ
1. Что такое keywords?
2. Что такое доменное имя?
3. Как должна называться стартовая HTML-страница сайта?
4. Какая информацию содержится между тегами <Head> и </Head>.
5. Какой атрибут задает цвет шрифта?
6. Что такое каскадные таблицы стилей?
7. Для чего используются теги «Tr» и «Td»?
8. Перечислите форматы графических файлов, поддерживающие анимацию.
9. Какой атрибут задает выравнивание текста?
10. Что такое сервер?

Рис. 1

Рис. 2

Рис. 3

Рис.4

Рис. 5

Рис. 6

Рис. 7

Рис. 8

Рис. 9

Рис. 10

Рис.11

Рис. 12

Рис. 13

Рис. 14

Рис. 15

Рис. 16

Рис. 17

Рис. 18

Рис. 19

Рис. 20

Рис. 21

Рис. 22

Рис. 23

Рис. 24

Рис. 25

Рис. 26

Рис. 27

Рис. 28
Литература
1. Эмиль Рудер, Типографика, руководство по оформлению.
Пер. с англ. и комментарии – издательство «Книга», Москва, 1982 г. ББК85. 154 P83
2. Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил.
ISBN – 5-94157- 345-6
3. Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
ISBN 5-98062-006-0
4. Эйри Д., Э33 Логотип и фирменный стиль. Руководство дизайнера.
СПб.: Питер, 2011, 208с., илл.
ISBN 978-5-459-00289-8
5. Мюллер-Брокман Й.
М98 Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок. Пер. с немецкого – Л. Якубсона, М.: Изд-во студии Артемия Лебедева 2014, 184 с., ил.
ISBN 978-5-98062-081-3
Список использованных источников:
Рис. 1: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил.
Рис. 2: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 3: Эмиль Рудер, Типографика, руководство по оформлению.
Рис. 4: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 5: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 6: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 7: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 8: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 9: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 10: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 11: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 12: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 13: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 14: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил. Рис. 15: Типографика, шрифт, верстка, дизайн. Феличи Дж., перевод с англ. и комментарии С. И. Пономаренко. СПБ – БВХ-Петербург, 2004, - 496 стр.: ил.
Рис. 16: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 17: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 18: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 19: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 20: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 21: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 22: Гордон Ю., Г 68 Книга про буквы от Аа до Яя., М., издательство студии Артемия Лебедева – 2006 г., 384 стр.,
Рис. 23: Эйри Д., Э33 Логотип и фирменный стиль. Руководство дизайнера.
СПб.: Питер, 2011, 208с., илл.
Рис. 24: Эйри Д., Э33 Логотип и фирменный стиль. Руководство дизайнера.
СПб.: Питер, 2011, 208с., илл.
Рис. 25: Мюллер-Брокман Й. М98 Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок. Пер. с немецкого – Л. Якубсона, М.: Изд-во студии Артемия Лебедева 2014, 184 с., ил.
Рис. 26: Мюллер-Брокман Й. М98 Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок. Пер. с немецкого – Л. Якубсона, М.: Изд-во студии Артемия Лебедева 2014, 184 с., ил.
Рис. 27: Мюллер-Брокман Й. М98 Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок. Пер. с немецкого – Л. Якубсона, М.: Изд-во студии Артемия Лебедева 2014, 184 с., ил.
Рис. 28: Мюллер-Брокман Й. М98 Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок. Пер. с немецкого – Л. Якубсона, М.: Изд-во студии Артемия Лебедева 2014, 184 с., ил.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|