
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Раздел 2. Создание плавающих фреймов - тэг <IFRAME>.
Задание 3. 10
Наберите HTML-документ:

Сохраните документ с именем пример 3_10. htm, откройте в браузере.
Задание 3. 11
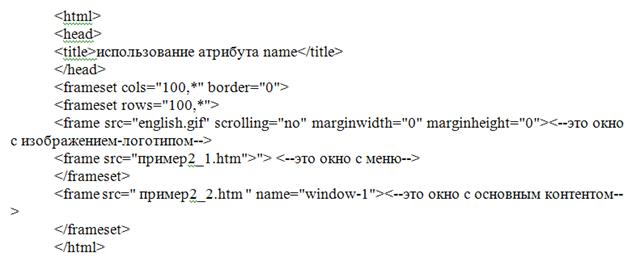
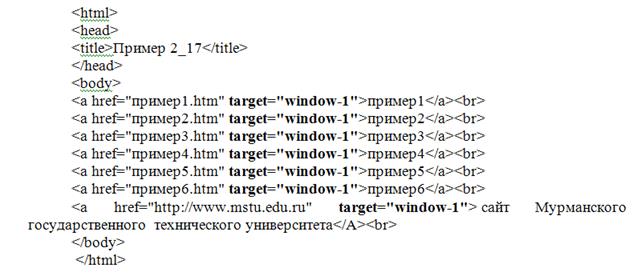
Введем атрибут target в документе со ссылками – пример 3_3. htm.
Внесите изменения в файл пример 3_3. htm, и сохраните его под именем пример 3_17. htm:

Внесите коррективы в файл пример 3_10. htm и сохраните его под именем пример 3. 11. htm:

Теперь, все ссылки открываются в нужном нам фрейме, а меню никуда не исчезает, при этом мы изменили немного два документа – наш фрейм-документ (пример 3_10. htm) и документ, содержащий ссылки (пример 3_3. htm).
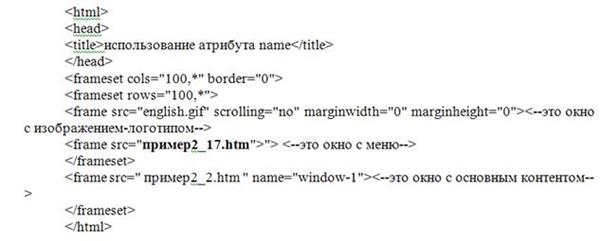
Задание 3. 12. Бывают ситуации, когда нам нужно, чтобы открываемый документ открылся во все окно, для этого надо параметру target задать значение _top. В приведенном ниже примере файл " пример1. htm" откроется в полное окно, закрыв (уничтожив) остальные кадры (фреймы).
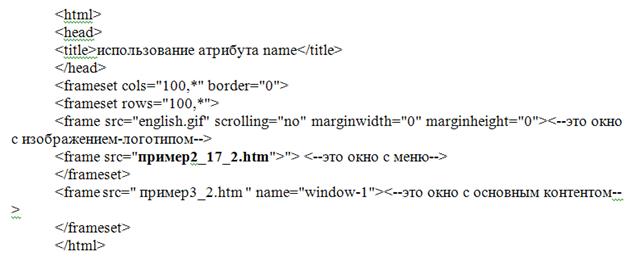
Внесите изменения в файл пример 2_17. htm и сохраните его под именем пример 2_17_2. htm:

Задание 3. 13. Внесите коррективы в файл пример 3_10. htm и сохраните его под именем пример 3_13. htm:

Сохраните документ с именем пример 3_13. htm, откройте в браузере.
Раздел 2. Создание плавающих фреймов - тэг < IFRAME>.
Для создания плавающих фреймов служит тэг < IFRAME>. Плавающим называется фрейм, представляющий собой часть вэб-страницы и не требующий построения отдельной страницы с описанием фреймов. Атрибут NAME служит для задания имени плавающего фрейма, которое может затем быть использовано в определении гиперссылки с целью открытия в этом фрейме соответствующей страницы. Iframe позволяет нам вставить один html-документ в другой html-документ.
Например, < IFRAME src=" ancorpri. html" height=" 250" scrolling=" auto" frameborder=" 1" > < /IFRAME>
В атрибуте src указывается путь к документу, который отобразиться во встроенном фрейме.
Атрибуты height и width отвечают за ширину и высоту встроенного фрейма.
Iframe может выравниваться относительно содержимого страницы: текста и картинок, и может, соответственно, быть заключен в тэги выравнивания и таблицы.
Плавающие фреймы в данное время поддерживаются только Microsoft IE.
Задание 3. 14
Наберите в редакторе «блокнот» текст следующего HTML-документа:

Сохраните документ с именем пример 3_14 htm, откройте в браузере.
Самостоятельно откорректируйте пример 3_14. htm таким образом, чтобы в окне, вместо заголовков первого уровня выводились в виде маркированного списка гиперссылок перечень графических изображений, находящихся в текущей папке и предусмотрите открытие каждого из них в плавающем фрейме. Сохраните созданный документ под именем пример 3_15. htm
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|