
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Menu.html. Start.html
Menu. html
< HTML>
< HEAD>
< TITLE> Пример разбивки на фреймы< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #ffddff" >
< H2 ALIGN=CENTER> САЙТЫ< /H2>
< P ALIGN=CENTER>
< A HREF=" foto. html" TARGET=Work> Мое фото< /A> < /P>
< P ALIGN=CENTER>
< A HREF=" morning. htm" TARGET=Work> Diablo: описание персонажей< /A> < /P>
< P ALIGN=CENTER>
< A HREF=" winter. htm" TARGET=Work> Зимняя сказка< /A> < /P>
< /BODY>
< /HTML>
Start. html
< HTML>
< HEAD>
< TITLE> Стартовое окно фрейма< /TITLE>
< /HEAD>
< BODY>
< H2 ALIGN=center> Стартовое окно фрейма< /H2>
< P ALIGN=left> < IMG SRC=gajka.gif> < /P>
Это - стартовая страничка, которая загружается в данный фрейм по умолчанию, когда вы открываете в браузере страничку с фреймами. < BR>
Щелкните мышью на одной из гиперссылок меню левого фрейма, чтобы загрузить сюда другую страничку. Если она не умещается в пространстве фрейма целиком, для ее просмотра пользуйтесь линейкой прокрутки. (Обратите внимание, что содержимое фреймов заголовка и меню при этом остается неподвижным)
< /BODY>
< /HTML>
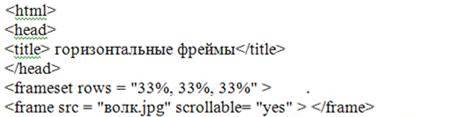
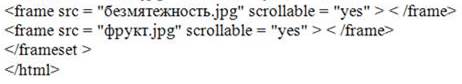
Задание 3. 3. Вывод трех горизонтальных фреймов внутри окна браузера.
Наберите в редакторе «блокнот» текст следующего HTML-документа:


Сохраните документ с именем пример 3_3. html, откройте в браузере.
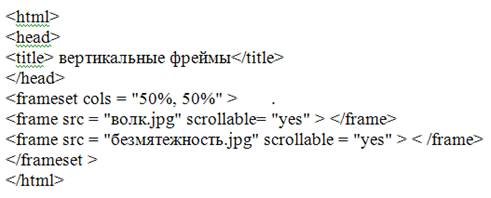
Задание 3. 4 Вывод двух вертикальных фреймов внутри браузера.
Наберите в редакторе «блокнот» текст следующего HTML-документа:

Сохраните документ с именем пример 3_4. html, откройте в браузере.
Тэги < FRAMESET> могут быть вложенными, т. е. например:
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|