
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
<FRAMESET ROWS=50%,50%>
< FRAMESET ROWS=" 50%, 50%" >
< FRAMESET COLS=" *, *" >
< /FRAMESET> < /FRAMESET>
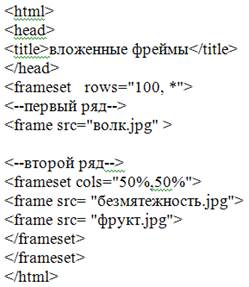
Задание 3. 5. В первом ряду у нас будет располагаться один рисунок, а второй ряд мы поделим на две колонки, в которых будут располагаться два других рисунка.
Наберите в редакторе «блокнот» текст следующего HTML-документа:

Сохраните документ с именем пример 3_5. html, откройте в браузере.
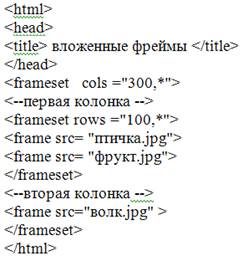
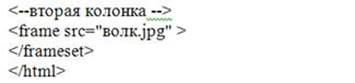
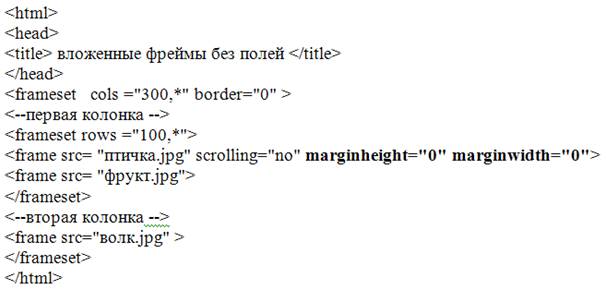
Задание 3. 6. Здесь мы будем делить окно на колонки. Вторая колонка будет содержать в себе один рисунок, а первую колонку мы разобьем на два ряда, и поместим в них по рисунку.
Наберите в редакторе «блокнот» текст следующего HTML-документа:

Сохраните документ с именем пример 3_6. htm, откройте в браузере.
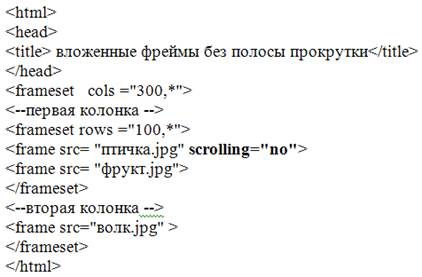
Задание 3. 7. В данном примере убираются полосы прокрутки во фрейме с изображением птички с помощью атрибута тэга < frame>.
Внесите коррективы в предыдущий HTML-документ:

Сохраните документ с именем пример 3_7. html, откройте в браузере.
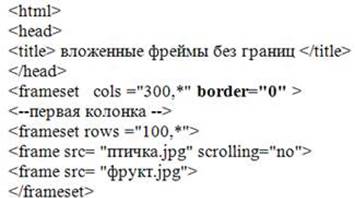
Задание 3. 8. В данном примере убираются рамки фреймами.
Внесите коррективы в предыдущий HTML-документ:


Сохраните документ с именем пример 3_8. html, откройте в браузере.
Задание 3. 9. В данном примере убираются поля во фрейме, содержащем изображение птички с помощью атрибутов marginheight и marginwidth, задающих размер полей в пикселах, соответственно верхнего и нижнего поля и правого, левого.
Внесите коррективы в предыдущий HTML-документ:

Сохраните документ с именем пример 3_9. html, откройте в браузере.
Задания для самостоятельного выполнения:
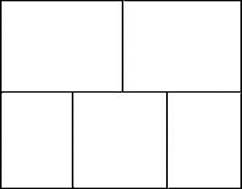
1. Создайте документ со следующим разбиением на фреймы (в центральном нижнем фрейме удалите поля, в первом нижнем- полосы прокрутки): Сохраните полученный документ с именем пример 3_11. html

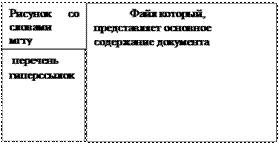
2. Создайте документ со следующим разбиением на фреймы (удалите поля и полосы прокрутки). Сохраните полученный документ с именем пример 3_111. html

|
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|