
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Промежуточные данные. Выходные данные. Программная реализация
2.2 Промежуточные данные
Во время работы системы промежуточными данными являются таблицы базы данных. Вся информация о данных, содержащихся в таблицах, находится в приложении Б. Диаграмма сущностей базы данных представлена в приложении А.
2.3 Выходные данные
Выходные данные можно подразделить на 2 группы. Первая группа – это представления или веб-страницы, как результат работы программы. Вторая группа – различные отчёты, посещаемость, успеваемость.
2 Программная реализация
В ходе программной реализации приложения были разработаны алгоритмы для внесения данных в базу данных, изменения данных, а также алгоритм авторизации.
Авторизация. При выполнении авторизации после ввода логина и пароля из базы данных загружается результат применения функции md5 к введенному паролю. Далее полученное значение сравнивается с результатом применения функции md5 к введенному пользователем паролю. Если полученные значения совпадают, пользователь получает возможность работать с программой в соответствии с уровнем доступа, указанным для него в базе данных. Данный алгоритм представлен ниже.
$password = '12a';
if (md5($password ) === ' e9a34dc534ac1ffc6d2367c17bc69d29') {
echo "Успешно";
}
Внесение данных в базу данных, а также изменение данных реализовано с помощью технологии ajax. Изначально проверяется уровень доступа, если пользователь с данным уровнем доступа имеет возможность внесения, изменения данных в базу данных, то он имеет право редактировать и вносить новые данные в базу данных. Технология ajax выбрана для реализации алгоритмов, потому что взаимодействие происходит с сервером без перегрузки страницы. Работа данной технологии представлена на рисунке 6.




Рисунок 6 – Схема ajax технологии
Из схемы, которая представлена на рисунке 6 видно, что работа ajax запроса представляет собой 4 этапа.
Первый этап, вызов ajax. Обычно это реализуется с помощью кнопки, нажав на которую вызывается ajax.
Второй этап, отправка запроса, а также данных на сервер.
Третий этап, сервер получает ответ от базы данных, затем отправляет полученные данные, то есть ответ, обратно.
Четвертый этап, JavaScript получает ответ, производит определенные действия с полученным ответом, если это необходимо, и выводит пользователю.
Каждый запрос к серверу, включает в себя:
1) указание метода HTTP (GET POST);
2) запрашиваемого URL (пути до файла на сервере, который будет
обрабатывать запрос);
3) данные передаваемые на сервер (тело запроса).
Ajax запрос к серверу представлен ниже.
function btn_add_subject_click() {
$.ajax({
url: 'ajax_save_subject.php',
type: 'POST',
async: true,
data: {
code: $('#code').val(),
name: $('#name_subject').val()
},
beforeSend: function() {
},
complete: function() {
},
success: function(response) {
if (response.trim() == 'not_data') {
alert('Введены не все данные');
}
else
{
$("#myTable").remove();
$("#add").before(response);
alert("Запись добавлена!");
document.getElementById('add').disabled = false;
document.getElementById('add').onmouseover = function()
{
this.setAttribute("style", " background-position: 0 -102%");
}
}
},
error: function(objAJAXRequest, strError) {
alert('Произошла ошибка! Тип ошибки: ' +strError);
}
});
};
Загрузка файлов на сервер имеет также свой алгоритм. Вся информация о загруженных файлах содержится в глобальной переменной $_FILES. То есть, используя $_FILES, можно проверить, был ли загружен файл. Если файл был загружен, то можно переместить его в нужную директорию при помощи функции move_uploaded_file. Данный алгоритм представлен ниже.
if(isset($_FILES) && $_FILES['inputfile']['error'] == 0){
$destiation_dir = dirname(__FILE__) .'/'.$_FILES['inputfile']['name'];
move_uploaded_file($_FILES['inputfile']['tmp_name'], $destiation_dir );
echo 'File Uploaded';
}
else{
echo 'No File Uploaded';
}
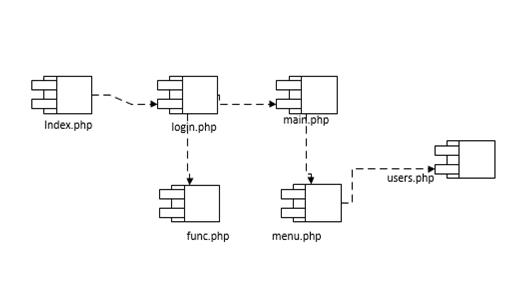
Разрабатываемый программный продукт имеет модульную структуру. Структура общей части программного продукта представлена на диаграмме компонентов (рисунок 7).

Рисунок 7 – Диаграмма компонентов общей части программного продукта
Описание компонентов, представленных на рисунке 7, приведено в таблице 1.
Таблица 1 – Описание компонентов общей части программного продукта
| Компонент | Назначение |
| index.php | Корневай компонент |
| login.php | Авторизация |
| main.php | Главная страница личного кабинета |
| menu.php | Меню |
| users.php | Разграничение прав доступа |
| func.php | Вспомогательные функции для отображения таблиц |
Для каждого пользователя в соответствии с уровнем доступа можно представить свой набор функций, поэтому диаграмму компонентов можно разделить на несколько частей, в зависимости от пользователя: студент, преподаватель, родители.
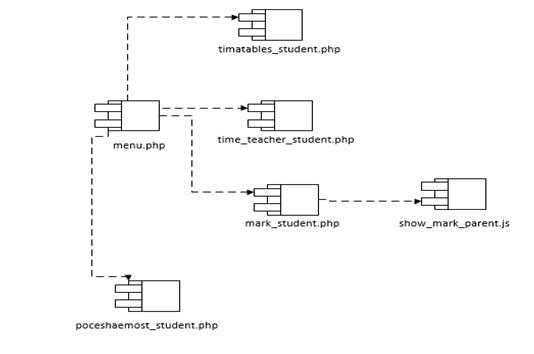
На рисунке 8 представлена диаграмма компонентов для студента.

Рисунок 8 – Диаграмма компонентов подсистемы для работы студентов
Описание компонентов, представленных на рисунке 8, приведено в таблице 2.
Таблица 2 – Описание компонентов подсистемы для работы студентов
| Компонент | Назначение |
| timetable_student.php | Отображает расписание студента |
| time_teacher_student.php | Отображает в какое время, когда консультации преподавателей |
| mark_student.php | Отображает успеваемость студента |
| menu.php | Меню |
| show_mark_parent.js | Ajax запросы для фильтрации данных |
| poceshaemost_student.php | Отображает посещаемость студента |
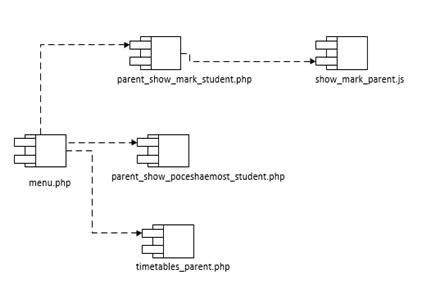
На рисунке 9 представлена диаграмма компонентов для родителей.

Рисунок 9 – Диаграмма компонентов подсистемы для работы родителей
Описание компонентов, представленных на рисунке 9, приведено в таблице 3.
Таблица 3 – Описание компонентов подсистемы для работы родителей
| Компонент | Назначение |
| timetable_parent.php | Отображает расписание ребёнка |
| parent_show_poceshaemost_student.php | Отображает посещаемость ребёнка |
| parent_show_mark_student.php | Отображает успеваемость ребёнк |
| menu.php | Меню |
| show_mark_parent.js | Ajax запросы для фильтрации данных |
На рисунке 10 представлена диаграмма компонентов для преподавателей.

Рисунок 10 – Диаграмма компонентов подсистемы для работы преподавателей
Описание компонентов, представленных на рисунке 10, приведено в таблице 4.
Таблица 4 – Описание компонентов подсистемы для работы преподавателей
| Компонент | Назначение |
| location_teacher.php | Консультации преподавателя |
| set_mark_teacher.php | Успеваемость/посещаемость |
| calendar_teacher.php | Календарное расписание преподавателя |
| menu.php | Меню |
| location_teacher.js | Ajax запросы для добавления данных о консультациях в БД и редактирования |
| set_mark_teacher.js | Ajax запросы для добавления данных о посещаемости и успеваемости в БД и редактирования |
| vedomost_teacher.js | Формирование столбца посещаемости, успеваемости |
| calendarTimetables.js | Ajax запросы для фильтрации данных |
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|