
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Закон близости. Закон сходства
Закон близости
Закон близости утверждает, что расположенные недалеко друг от друга объекты мы подсознательно воспринимаем как объекты одной группы. Наш мозг стремится к непрерывности восприятия, и эта подсознательная группировка дает нам ясную интерпретацию взаимосвязи между объектами.

Закон близости: расположенные рядом объекты группируются вместе. Круги слева нам кажутся вертикальными колонками, а круги справа кажутся сгруппированными в горизонтальные ряды.
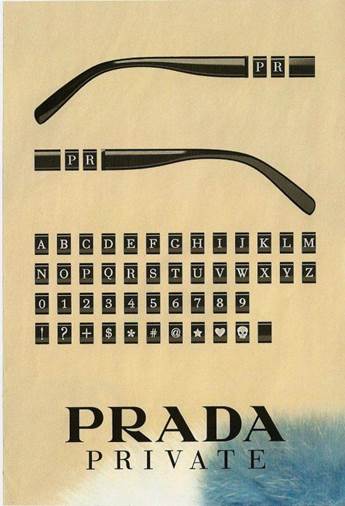
Маркетологи и рекламодатели могут использовать закон близости, чтобы создать запоминающееся и привлекательное визуальное сообщение, как это сделала компания Prada в печатной рекламе ниже. Расположение различных элементов рядом друг с другом на равном расстоянии дает поразительный визуальный эффект.

Закон сходства
В соответствии с законом сходства мы воспринимаем объекты с общими элементами так, как будто они являются частью друг друга. «Общими элементами» здесь выступают форма, цвет, размер, текстура или любой другой визуальный элемент.

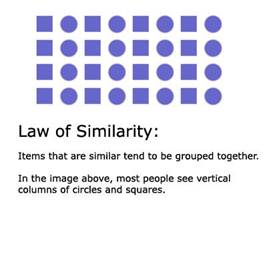
Закон сходства: схожие объекты группируются вместе.
Большинство людей видят вертикальные ряды квадратов и кругов.
В веб-дизайне закон сходства полезен, когда вам нужно сгруппировать разнородные объекты, такие как изображения и тексты разных размеров. Один из способов создать визуальное единство в данном случае — это придать им общее свойство. Например, цвет фона.

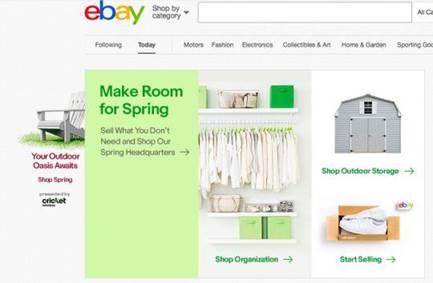
На странице eBay выше, изображения и тексты различных размеров принадлежат одной группе за счет общего зеленого цвета. Такой подход помогает потребителям легче связывать детали и быстрее обрабатывать информацию.
Другой способ применения закона подобия – это его нарушение. Вы можете привлечь внимание к отдельному элементу, визуально отделив его от остальной части страницы. Кнопка призыва к действию на картинке ниже является прекрасным примером этого. Она выделяется на синем фоне, и ее невозможно не заметить.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|