
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Shapetweening
Скажем, вам нужно, чтобы квадрат плавно превратился в круг, или силуэт кролика плавно перетек в силуэт волка. В этих случаях используется shapetweening.
Как обычно, вы задаете два ключевых кадра на некотором расстоянии друг от друга. В этом варианте анимации есть жесткое ограничение: ваша анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов).
После того как у вас есть два ключевых кадра, вы делаете активным первый из них (просто переходите на него), и выбираете на панели Frame (Windows-> Panels-> Frame, Ctrl+F) в списке Tweening строку Shape:

Рис 2. - Shapetweening
Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра ко второму должна протянуться стрелочка (см. Рис. 4).
В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Я специально включил отображение теней на протяжении всего фильма, чтобы отобразить эти кадры:

Рис. 3 - Анимация на основе Shapetweening
В этой маленькой анимации круг переходит в некое подобие полумесяца. На первам ключевом кадре я нарисовал круг, а на втором ключевом кадре (это 10-й кадр сцены) превратил его в полумесяц.
Немного о параметрах shapetweening. Вы, наверное, заметили, что появилась пара других параметров, когда вы выбрали shapetweening в панели Frame - Easing и Blend (см. Рис. 3). Поле Label содержит метку кадра. О метках мы поговорим в статье, посвященной анимации с помощью ActionScript.
Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от - 100 до + 100. Это означает, что если вы зададите отрицательный easing, движение будет происходить с положительным ускорением, скорость будет увеличиваться (см. Рис. 5). И наоборот, если easing будет положительным, анимация будет замедляться (см Рис. 6).

Рис. 4 - Easing: -100

Рис. 5 - Easing: +100
Параметр Blend, определяет алгоритм перехода: Distributive (распределяющий, общий) и Angular (угловатый). Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов. Если переход вас не удовлетворяет, можно поэкспериментировать с этим параметром.
И, наконец, последний инструмент в анимации shapetweening - контрольные точки (shapehints, дословно - подсказки для форм). Это точки, с помощью которых вы помогаете Flash правильно осуществить переход. Без них не обойтись в случае сложных форм. Пользоваться ими очень легко:
На первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (Modify-> Transform-> Addshapehint, Ctrl+Shift+H). На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели. Затем вы переходите на второй ключевой кадр, и прикрепляете эту же точку к части, в которую должна была перейти часть на начальном кадре. Точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Так вы можете отличать начальные и конечные ключевые точки, так как на одном кадре могут присутствовать и те и другие.
Удалить все точки можно с помощью Modify-> Transform-> Remove All Hints. Удалить же единственную точку можно, нажав на ней правую кнопку мыши, и в контекстном меню выбрав RemoveHint.
Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть максимум 27.
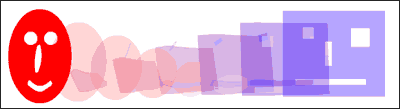
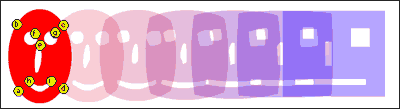
На рисунках (Рис. 7 и Рис. 8) вы можете заметить разницу между кадрами, созданными без использования контрольных точек, и с использованием таковых.

Рис. 6 - Shapetweening без использования контрольных точек

Рис. 7 - Shapetweening c использованием контрольных точек
При использовании анимации на основе изменения формы (shapetweening) могут модифицироваться следующие параметры фигуры:
- форма
- расположение
- размер (любые пропорции)
- цвет
- угол поворота
Если вам нужно отключить shapetweening, в панели Frame выберите Tweening: None.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|