
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа № 31. Табличная вёрстка
Практическая работа № 31. Табличная вёрстка
1. Скопируйте на свой компьютер каталог TABLE.Откройте файл table.htm в редакторе. Ваша задача – оформить веб-страницу так, как показано на образце (см. ниже на этой странице). Для этого нужно использовать рисунки из подкаталога images и стилевой файл.
2. Добавьте заголовок страницы (title), укажите название документа и фамилию автора, например:
Таблицы: работа Василия Пупкина.
3. С помощью стилевого файла установите для всех таблиц вертикальный отступ (margin) 10 пикселей.
4. Присвойте первой таблице класс sport для того, чтобы можно было управлять оформлением её ячеек независимо от других таблиц.
5. Введите класс left для ячеек первой таблицы (селектор table.sport td.left), установите для них выравнивание по левой границе. Для остальных ячеек таблицы (селектор table.sport td) установите (с помощью стилевого файла) выравнивание по центру. Ячейки, содержащие заголовки и места, занятые командами, оформите с помощью тэга th.
6. Для всех ячеек первой таблицы установите внутренний отступ 2 пикселя по вертикали и 5 пикселей по горизонтали.
7. Для второй таблицы используйте три класса ячеек:
header фоновый рисунок back.jpg из каталога images;, белый цвет символов, шрифт без засечек (sans-serif), жирный, выравнивание по центру
picture выравнивание по центру, фоновый рисунок paper.jpg из каталога images; внутренний отступ (padding) 10 пикселей, ширина ячейки (width) 120 пикселей
note шрифт Arial, Helvetica или любой шрифт без засечек (sans-serif), цвет символов #800000, выравнивание по центру, внутренний отступ (padding) 5 пикселей сверху и снизу, и 10 пикселей по бокам, шрифт без засечек
8. Замените верхние кавычки на «ёлочки».
9. Выделите латинские слова и их перевод с помощью тэга em.
10. Рекламный блок в третьей таблице расположен в отдельной ячейке, которой присвоен класс ad: рамка цвета #CCCCCC толщиной 1 пиксель, фоновый цвет rgb(230,230,255), выравнивание по центру. Текст должен быть ссылкой на веб-страницу в Интернете с рецептом салата «Цезарь».

Блочная вёрстка
В этой работе вы освоите трёхколоночную верстку без использования таблиц.
1. Скопируйте на свой компьютер каталог DIV.Откройте файл baikal.htm в редакторе. Ваша задача – оформить веб-страницу так, как показано на образце (см. на следующей странице). Для этого нужно использовать рисунки из подкаталога images и стилевой файл.
2. Добавьте заголовок страницы (TITLE), укажите название документа и фамилию автора, например:
Блочная вёрстка: работа Василия Пупкина.
3. Создайте стилевой файл baikal.css и подключите его к веб-странице. Установите для всех элементов страницы (они обозначаются знаком *) нулевые внутренние и внешние отступы:
* {
margin:0px;
padding:0px;
}
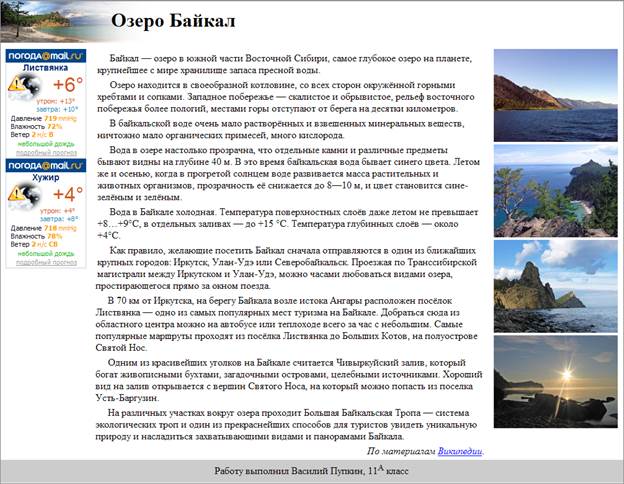
4. Добавьте в блок с идентификатором header заголовок документа «Озеро Байкал». В стилевом файле установите для этого блока высоту 80 пикселей и фоновый рисунок header.jpg из каталога images (без повторения). Добавьте для заголовка отступы слева и сверху (как на образце).
5. Добавьте в блок pogoda два скрипта, которые записаны в файле informer.txt. Они выводят на страницу информацию о погоде в двух посёлках на берегу Байкала – в Листвянке и Хужире.
6. Добавьте в блок photo четыре фотографии с именами baikal1.jpg, baikal2.jpg, baikal3.jpg, baikal4.jpg из подкаталога images.
7. Добавьте в блок content текст, записанный в файле text.txt. Оформите абзацы с помощью тэга p. В стилевом файле для тэгов p установите отступы со всех сторон 5 пикселей и абзацный отступ (красную строку) 20 пикселей.
8. В тексте замените, где нужно, знаки «минус» на тире, перед тире поставьте неразрывные пробелы. Поставьте неразрывные пробелы между числами и единицами измерения.
Добавьте в конец текста абзац со словами
По материалам Википедии.
Выровняйте абзац по правой границе и выделите этот текст с помощью тэга em.
Слово «Википедии» должно быть ссылкой на страницу Википедии, посвящённую Байкалу.
9. Добавьте в блок footer текст, содержащий вашу фамилию, имя и класс, например,
Работу выполнил Василий Пупкин, 11А класс
10. Посмотрите, как выглядит страница в браузере. Теперь остается с помощью стилей оформить блоки так, чтобы они заняли правильное место на странице.
11. В стилевом файле для блока pogoda установите ширину 150 пикселей, отступ слева 10 пикселей и обтекание слева (float:left;). Посмотрите, как теперь выглядит страница.
12. В стилевом файле для блока photo установите ширину 220 пикселей, отступ слева 10 пикселей и обтекание справа (float:right;). Посмотрите, как теперь выглядит страница.
13. Теперь сделаем так, чтобы центральная колонка (блок content) не залезала на левую и правую. В стилевом файле для блока content установите отступ слева 150 пикселей и отступ справа 220 пикселей. Посмотрите, как теперь выглядит страница.
14. Остается оформить нижний блок («подвал»). В стилевом файле установите для блока footer цвет фона #CCCCCC, внутренние отступы – сверху 5 пикселей, снизу – 10 пикселей, выравнивание текста по центру. Для того, чтобы этот блок не обтекался другими ни слева, ни справа, добавьте свойство
clear:both;
15. Посмотрите на окончательный результат в браузере:

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|