
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Создание веб-сайтов. Практическая работа № 25. Текстовые веб-страницы. Практическая работа № 26. Списки
Создание веб-сайтов
Практическая работа № 25. Текстовые веб-страницы
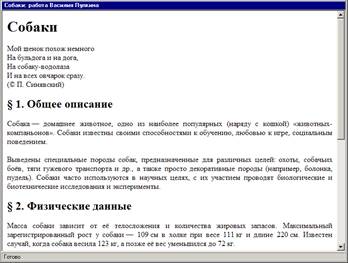
1.  Скопируйте на свой компьютер файл dogs.htm. Посмотрите, как будет выглядеть этот документ в браузере.
Скопируйте на свой компьютер файл dogs.htm. Посмотрите, как будет выглядеть этот документ в браузере.
2. Добавьте тэги, необходимые для правильного HTML-документа. В заголовке страницы напишите название документа и фамилию автора, например:
Собаки: работа Василия Пупкина
3. Выделите стилями <h1> и <h2> заголовок документа и заголовки разделов. Перед номером раздела добавьте знак § (после этого знака ставится неразрывный пробел).
4. Оформите стихотворение, используя команду перехода на новую строку <br>. Перед фамилией автора поставьте знак ©.
5. Выделите абзацы текста с помощью тэга <p>, установите выравнивание по ширине.
6. Замените знаки «минус» на тире, между тире и предыдущим словом поставьте неразрывный пробел.
7. Замените верхние кавычки на «ёлочки».
8. Поставьте неразрывные пробелы между числом и единицей измерения, например, 25 кг.
9. В начале последней строки поставьте знак ©:
© Википедия, 2017
Практическая работа № 26. Списки
- Скопируйте на свой компьютер файл lists.htm. Посмотрите, как выглядит эта веб-страница в браузере.
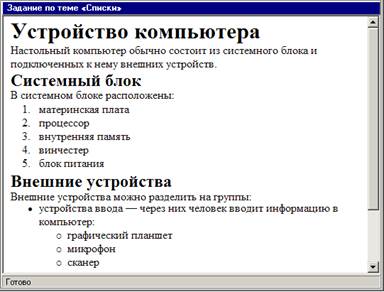
2. Оформите веб-страницу про устройство компьютера с помощью маркированных и нумерованных списков:
а) Добавьте заголовок документа «Устройство компьютера».
б) Добавьте заголовки разделов «Системный блок» и «Внешние устройства».
в) Оформите состав системного блока как нумерованный список.
г) Оформите перечень внешних устройств как многоуровневый маркированный список (первый уровень – группа устройств, второй – перечень устройств этой группы).
д) Исправьте фактические ошибки, которые допущены при наборе.
Пример оформления работы приведен ниже на этой странице.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|