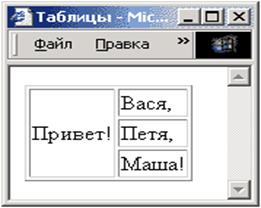
<TABLE BORDER="1">
<TR>
<TD ROWSPAN="3"> Привет!</TD>
<TD>Вася,</TD>
</TR>
<TR><TD>Петя,</TD></TR>
<TR><TD>Маша!</TD></TR>
</TABLE>
Задание №5
Практические задания
Задание № а
Сформируйте таблицу, состоящую из двух столбцов и двух строк
<html>
<head>
<title>таблицы</title>
</head>
<body>
<center><font size=6>примеры таблиц</font></center>
<hr color="blue">
<h2>простая таблица</h2>
<table border=4 cellspacing=3 width="50%">
<tr><th bgcolor="yellow">заголовок1</th>
<th bgcolor="yellow"> заголовок 2</th></tr>
<tr><td>ячейка1</td>
<td> ячейка2</td></tr>
<tr><td> ячейка3</td>
<td> ячейка4</td></tr>
</table>
</body>
</html>
Задание № б
Создайте таблицу. Ниже приведены коды разметки
Январь
Февраль
Март
Участок1
Участок2
<html>
<head>
<title>untitled</title>
</head>
<body>
<table border="2" width="450">
<tr>
<td bgcolor="#c0c0c0"></td>
<th bgcolor="#c0c0c0">январь</th>
<th bgcolor="#c0c0c0">февраль</th>
<th bgcolor="#c0c0c0">март</th>
</tr>
<tr>
<th bgcolor="#c0c0c0">участок1</th>
<td align="center">33</td>
<td align="center">45</td>
<td align="center">30</td>
</tr>
<tr>
<th bgcolor="#c0c0c0">участок2</th>
<td align="center">40</td>
<td align="center">29</td>
<td align="center">35</td>
</tr>
</table>
</body>
</html>
Задание № в
Создайте более сложную таблицу
Ширина таблицы равна 400 пикселям
<html>
<head>
<title>таблицы</title>
</head>
<body>
<h2>сложная таблица</h2>
<table border="4" cellspacing=”3” bordercolor="grey">
<caption>заголовок таблицы с объединенными ячейками</caption>
<tr><th colspan
<tr><td rowspan
<tr><td>5</td><td>6</td></tr>
</table>
</body>
</html>
Задание № г
Самостоятельно создайте таблицу по образцу. Создайте фон в виде рисунка. Изображение найдите в поисковой системе - любой графический файл с расширением *.gif, или *.jpg , или *.png ). Опишите его в теге <Table> , атрибут background. Например: <Table background="fon01.gif". >,
Сделайте заголовок таблицы «Таблица сложной формы с фоновым рисунком». Используйте тег <Caption>Заголовок таблицы </Caption>
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.