- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Задание №4. Создать списки. Таблицы на Web-странице. Теоретические сведения. Теги и атрибуты таблиц. lt;CAPTION>Заголовок таблицы </caption>
Задание №4
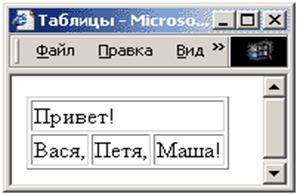
Создать списки
Внести в текст страницы тэги, задающие списки нумерованные и ненумерованные, а также списки определений.



| Нумерованный список: <OL> <LI>Первый элемент списка</LI> <LI>Второй элемент списка</LI> <LI>Третий элемент списка</LI> </OL> Ненумерованный список: <UL> <LI>Первый элемент списка</LI> <LI>Второй элемент списка</LI> <LI>Третий элемент списка</LI> </UL> Список определений: <DL> <DT>ТЕРМИН 1</DT> <DD>Пояснение к термину 1</DD> <DT>ТЕРМИН 2</DT> <DD>Пояснение к термину 2</DD> <DT>ТЕРМИН 3</DT> <DD>Пояснение к термину 3</DD> </DL> |
Таблицы на Web-странице
Теоретические сведения
Теги и атрибуты таблиц
Таблица создается с помощью тега <Table>.
Заголовок таблицы вставляется с помощью тега
<CAPTION>Заголовок таблицы </caption>
Строки таблицы формируются с помощью тега <Tr>,
ячейки – с помощью тега <Td>(содержимое ячейки размещается внутри него).
<Th> делает содержимое ячейки c заголовком
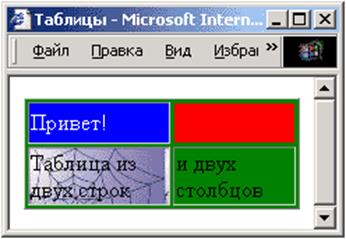
АТРИБУТЫ:
BORDER="1">-толщина рамки
BGCOLOR="green">-заливка цветомячейки
BACKGROUND="web.jpg">-заливка растровым изображением
COLSPAN="3"-объединение ячеек по горизонтали
ROWSPAN="3"- объединение ячеек по вертикали
| <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white"> Привет!</FONT></TD> <TD BGCOLOR="red"></TD> </TR> <TR> <TD BACKGROUND="web.jpg">Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE> | 
|
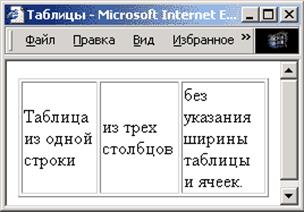
WIDTH – ширина ячейки 
HEIGHT-высота ячейки
"TABLE BORDER="1">
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы
и ячеек.</TD>
</TR>
|
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|