
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Навигация сайта.
2. Навигация сайта.
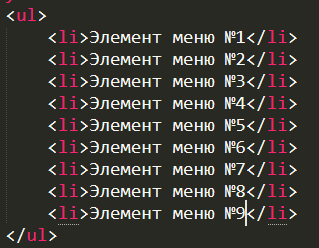
В качестве навигации мы будем использовать элементы списка <ul>. Создадим заготовку для меню:
| HTML-код | Внешний вид |

| 
|
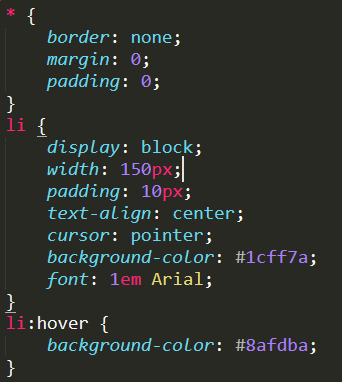
Как и с примером шаблона сайта, необходимо изменить свойства меню.
| CSS-код | Внешний вид |

| 
|
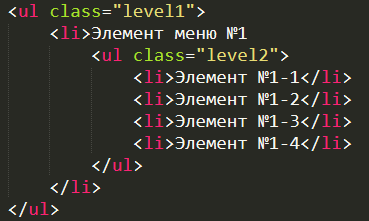
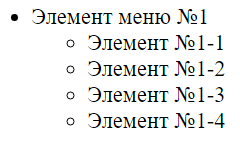
И в качестве последнего примера рассмотрим, как сделать элементы выпадающего меню. В качестве простого примера рассмотрим появление дополнительных элементов меню справа от основного:
| HTML-код | Внешний вид |

| 
|
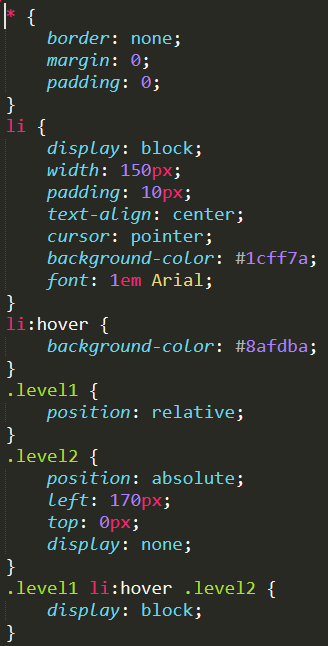
CSS-код:

| * – свойства применяемы абсолютно ко всем элементам страницы (но это не значит, что их нельзя потом изменить) li – настройка элементов списка li:hover – настройка элемента списка, когда указатель мыши находится над элементом (важно: пробелов до и после двоеточия быть не должно!) .level1 – настройка меню первого уровня .level2 – настройка меню второго уровня (по умолчанию, его не должно быть видно) .level1 li:hover .level2 – настройка порядка применения свойств элемента (здесь описывается, что элемент .level2, будет виден только в том случае, если курсор наведен на элемент li из .level1; важно: между каждым отдельным элементом стоит одиночный пробел и ничего кроме!) |
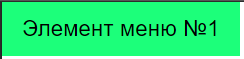
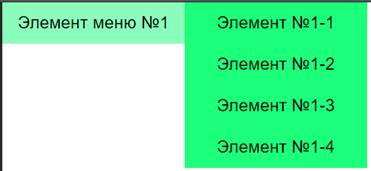
Результат:
| Курсор не наведен | Курсор наведен |

| 
|
Самостоятельная работа 2:
1. Поменяйте цветовую гамму меню.
2. :hover – псевдокласс для создания стилей элемента при наведении курсора, вы можете изменять его по своему усмотрению, как отдельный элемент, но отображаться он будет только, когда курсор наведен на элемент. :active – псевдокласс для создания стиля активного элемента (событие, когда вы кликнули по нему или иным способом сделали его активным). Создайте стильli:active, и измените для него свойство background-color.
3. Добавьте меню в любой из созданных шаблонов в задании 1, измените его свойства, чтобы меню корректно отображалось на странице.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|