
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Блочная верстка в HTML.. Шаблон сайта.
Блочная верстка в HTML.
Основой создания любого HTML-элемента является блок. Блок представляет собой прямоугольную область. В зависимости от назначения, блоки могут представлять собой: элементы меню, логические разделы сайта, элементы оформления, элементы интерфейса. На сегодняшнем занятии мы рассмотрим несколько примеров их использования:
1) верстка шаблона сайта;
2) создание навигации по сайту;
1. Шаблон сайта.
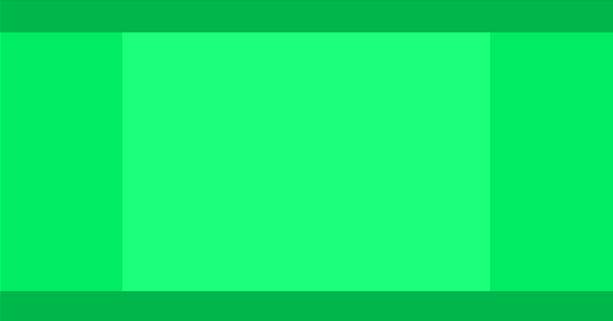
Рассмотрим простейший пример шаблона сайта:

Шаблон содержит в себе 5 структурных элементов:
1) <header> - заголовок сайта;
2) <nav> - навигация по сайту;
3) <iframe> - основной элемент, в который будет происходить загрузка страниц;
4) <aside> - часть сайта для дополнительных элементов (реклама, тэги, веб-приложения и др.)
5) <footer> - подвал сайта
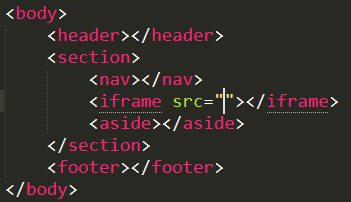
HTML – код:

Можно заметить, что тэги навигации, контента и дополнительных элементов объединены тэгом <section>, это сделано для удобства верстки элементов.
Если оставить код в таком виде, вы увидите пустую страницу, необходимо каждому блоку задать свойства позиционирования и как минимум цвета.
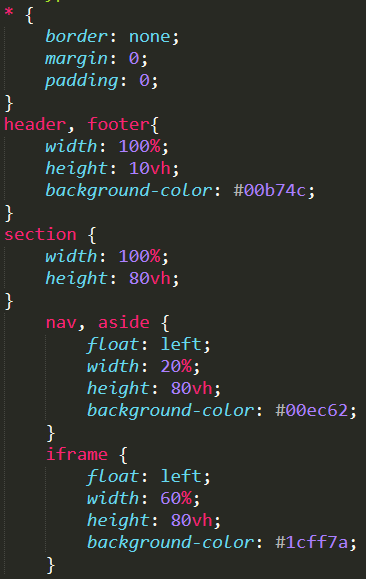
Будут изменяться 7 основных свойств:
1) внешний отступ элемента – margin;
2) внутренний отступ элемента – padding;
3) граница – border;
4) ширина – width;
5) высота – height;
6) обтекание элемента – float;
7) цвет фона – background-color.
Свойства элементов будем задавать при помощи таблиц стилей CSS.
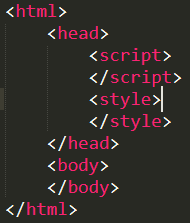
Здесь стоит вспомнить основные элементы веб-страницы:

НАПОМИНАНИЕ: html-код пишется в тэг body, css-код в тэг style, js-код в script
CSS – код:

После проделанных операций у вас получится самый распространенный шаблон сайтов.
Самостоятельная работа 1:
1. Измените цвета шаблона на свои;
2. Представленный шаблон является наиболее полным, но существуют и упрощенные его версии, для их создания необходимо просто удалить некоторые элементы:
a. Удалите подвал сайта.
b. Удалите панель дополнительных элементов.
c. Удалите заголовок сайта.
3. Измените свойства шаблонов из задания 2, таким образом, чтобы они корректно отображались в браузере.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|