
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Ненумерованный список
Ненумерованный список
Самым простым является маркированный (ненумерованный) список.
Ненумерованный список предназначен для создания текста типа:
§ первый элемент списка;
§ второй элемент списка;
§ третий элемент списка.
Записывается данный список в виде последовательности:
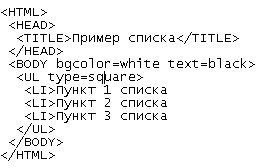
<UL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Последний элемент списка</LI>
</UL>
Теги <UL> и </UL> являются своеобразным обрамлением списка. Он позволяет отделить один список от другого. Тег <LI> (List Item) обозначает каждый из пунктов списка. Конечный тег </LI> не является обязательным.
Для тега <UL> предусмотрен атрибут type, определяющий вид маркера, который браузер помещает перед каждым элементом списка. Этот атрибут может отсутствовать или принимать одно из трех значений:
| Начальный тег | Вид метки на экране | |
| <UL> | Обычный диск (зависит от браузера) | |
| <UL type=circle> | ○ | Окружность |
| <UL type=disc> | ● | Диск |
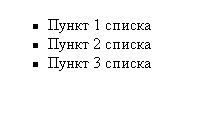
| <UL type=square> | ▫ | Квадрат |
Пример:

| 
|
Нумерованный список
В нумерованных списках каждый элемент снабжен номером, вид и начальное значение которого настраивается специальными атрибутами.
Нумерованный список задается при помощи команды <OL>:
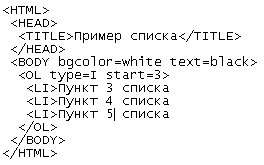
<OL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Последний элемент списка</LI>
</OL>
Вид номера определяется значением атрибута type в теге <OL>:
| Начальный тег | Вид номера на экране |
| <OL> | Нумерация выполняется арабскими цифрами (1, 2, 3 и т.д.) |
| <OL type=1> | Нумерация выполняется арабскими цифрами (1, 2, 3 и т.д.) |
| <OL type=А> | Нумерация выполняется прописными буквами (А, В, С и т.д.) |
| <OL type=а> | Нумерация выполняется строчными буквами (a, b, c и т.д.) |
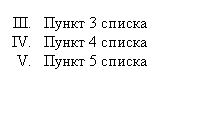
| <OL type=I> | Нумерация выполняется большими римскими цифрами (I, II, III) |
| <OL type=i> | Нумерация выполняется малыми римскими цифрами (i, ii, iii) |
Естественную нумерацию элементов списка (с единицы) можно изменить при помощи атрибута start=n. Число n задает начальное значение нумерации. Если для нумерации используются буквы или римские цифры, то стартовое значение равно n-му элементу в системе нумерации (например, 4 означает D или IV).
Пример:

| 
|
Вложенные списки
Еще один способ создания сложных списков – использование принципа вложения. Каждый элемент, определяющий пункт списка, может содержать еще один список. Вложенный список располагается с небольшим отступом вправо относительно списка верхнего уровня.
Пример:

| 
|
В примере нумерованные списки размещены внутри пунктов ненумерованного списка.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|