
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Авторское форматирование <PRE>…</PRE>
Авторское форматирование <PRE>…</PRE>
Элемент для обозначения текста, отформатированного заранее (preformatted). Подразумевается, что текст будет выведен в том виде, в котором он записан в HTML-коде – со всеми пробелами и концами строк. Этот удобно при показе сложных страниц. Пример:
Основные средства форматирования текста
Для форматирования текста HTML – документов предусмотрена целая группа тегов.
Заголовки <Нn>…</Нn>
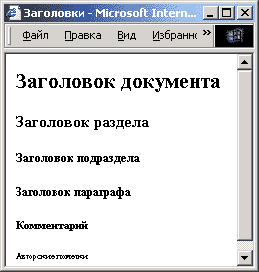
Заголовки в тексте рекомендуется оформлять стандартными стилями. Для выделения заголовков используются парные тэги от <H1> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6.
Страница с кодом будет показана так:
| <BODY> <H1> Заголовок документа</H1> <H2> Заголовок раздела</H2> <H3> Заголовок подраздела</H3> <H4> Заголовок параграфа</H4> <H5> Комментарий</H5> <H6> Авторские пометки</H6> </BODY> |  Рисунок 1
Рисунок 1
|
Если же нужно задать выравнивание заголовка, необходимо использовать атрибут align (горизонтальное выравнивание), который имеет следующие значения:
align=left – выравнивание по левому краю;
align=right – выравнивание по правому краю;
align=center – выравнивание по центру;
align=justify – выравнивание по ширине.
Например, <H2 align=center>Подзаголовок выровнен по центру</H2>
Стили оформления
Существует несколько стандартных стилей оформления текста: жирный, курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс.
- <B>...</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>...</I> (от английского italic), а так же <EM> — это курсив
- <S>...</S> (от английского strike out) — это зачеркнутый текст
- <U>...</U> (от английского underline) — это подчеркнутый текст
- <SUP>...</SUP> (от английского superscript) — это верхний индекс
- <SUB>...</SUB> (от английского subscript) — это нижний индекс
- <PRE>...</PRE> (от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим тэгами.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|