
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Рисуем космонавта в Adobe Illustrator
Рисуем космонавта в Adobe Illustrator

Результат

Шаг 1
Начнем с создания нового документа. размером 600 x 600 px, в цветовом режиме RGB.
Инструментом Rectangle/Прямоугольник (M) растяните квадрат темно-фиолетового цвета по размеру рабочей области.

Шаг 2
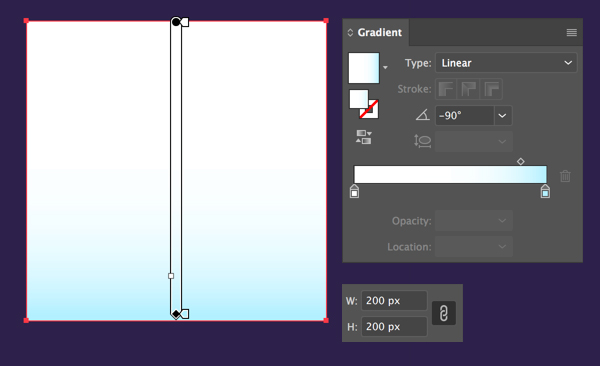
Начнем со скафандра. Нарисуйте прямоугольник размером 200 x 200 px и залейте его линейным градиентом от белого к светло-голубому цвету.
Используйте настройки градиента как показано ниже, и растяните сам градиент при помощи одноименного инструмента.

Шаг 3
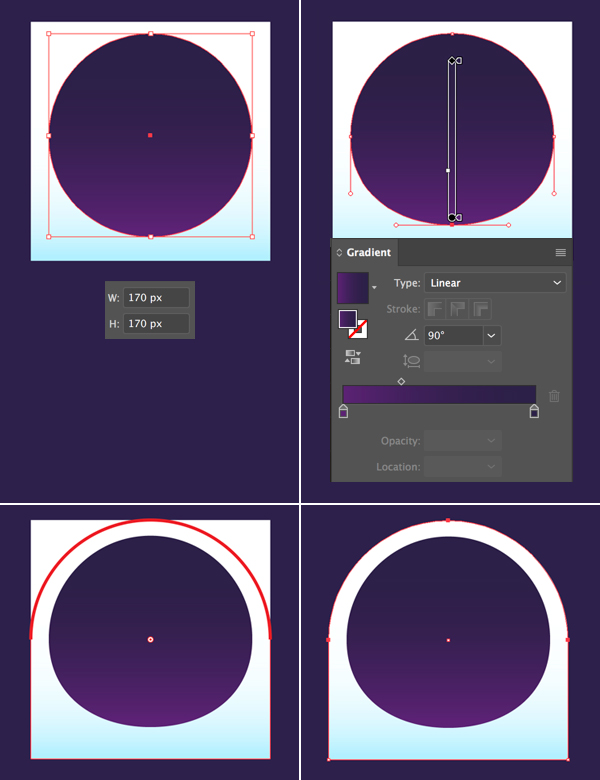
Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 170 x 170 px внутри прямоугольника. Укажите кругу цвет зливки от нашего фиолетового к более светлому сиреневому.
Инструментом Direct Selection/Прямое выделение (A) выделите нижнюю точку и поднимие ее немного выше, чтобы получилась форма как показано ниже.
Продложаем работать инструментом Direct Selection/Прямое выделение (A). Выделите правый и левый верхние углы прямоугольника и скруглите их максимально при помощи функции Live Corners/Живые углы. Если вы не знакомы с этим инструментом, воспользуйтесь функцией Corner Radius/Радиус угла на верхней панели настроек.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|