
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Редактирование HTML-файлов
⇐ ПредыдущаяСтр 4 из 4
Редактирование HTML-файлов
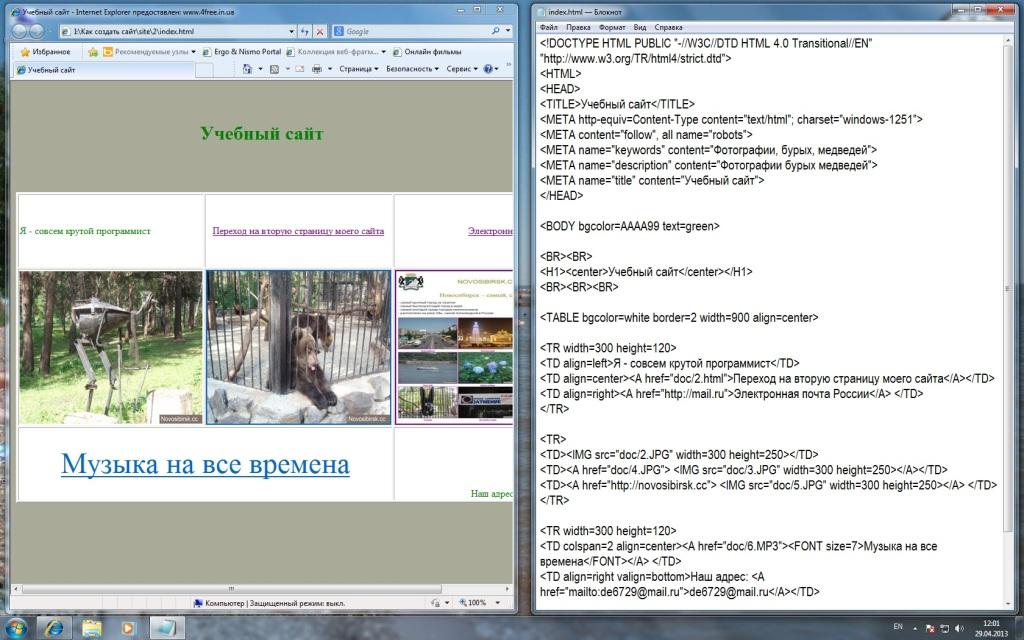
| Теперь попробуйте отредактировать учебный сайт. Двумя щелчками левой кнопки мыши откройте файл index.html. Расположите окно на половину экрана. По файлу index.html щёлкните правой кнопкой мыши - "Открыть с помощью | Блокнот". Открытое окно Блокнота тоже разверните наполовину. Итак, у нас открыто 2 окна: окно браузера с учебным сайтом и Блокнот с HTML-кодом этого же сайта. |

|
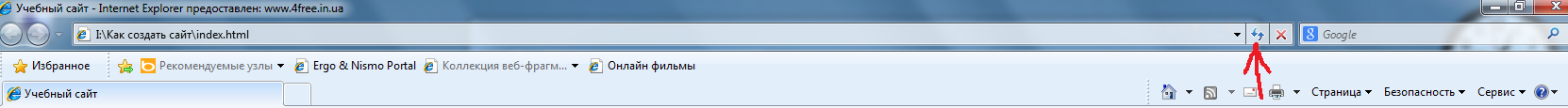
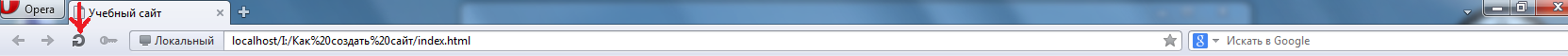
| Изменения производим в Блокноте. В атрибутах bgcolor и text тега <BODY> задайте другие цвета, на своё усмотрение. В теге <TABLE> найдите атрибут border, и вместо двойки поставьте ноль. После произведённых изменений нажмите меню "Файл | Сохранить". Затем в верхней части окна браузера нажмите кнопку "Обновить". В каждом браузере она может выглядеть по-разному. |

|

|

|
| При наведении курсора мыши на эту кнопку возникает всплывающая подсказка "Обновить". И вот вы видите вступившие в силу изменения. Описаны не все теги, а только самые необходимые. Имея представление о HTML-коде, вы сами можете пополнять базу своих знаний. В поисковике можно задавать вопросы типа: "Как внедрить видео на WEB-страницу" и тому подобное. |
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|