
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Как создать сайт с помощью блокнота
Стр 1 из 4Следующая ⇒
Как создать сайт с помощью блокнота
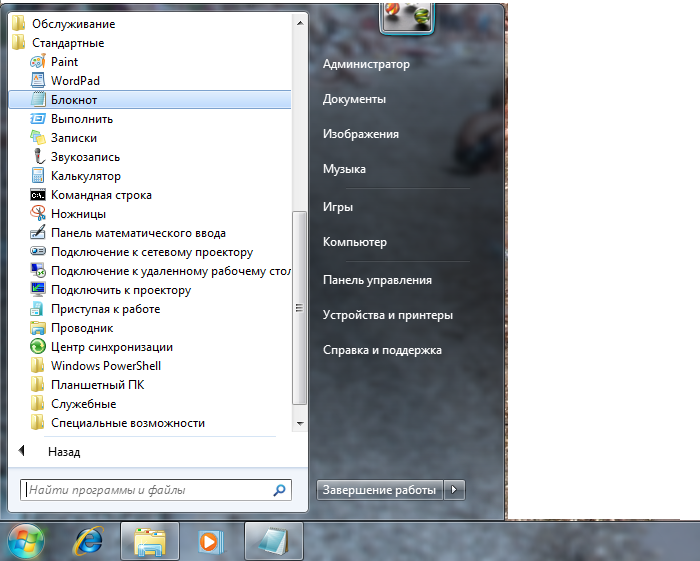
| На своём компьютере в левом нижнем углу монитора нажмите кнопку "Пуск", затем - " Все программы | Стандартные | Блокнот ". |

|
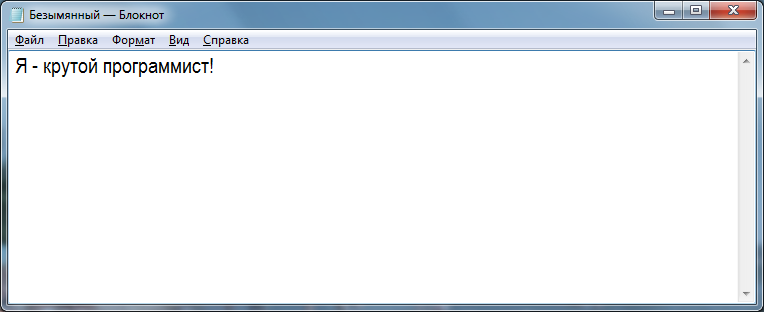
| Напечатайте следующее предложение. |

|
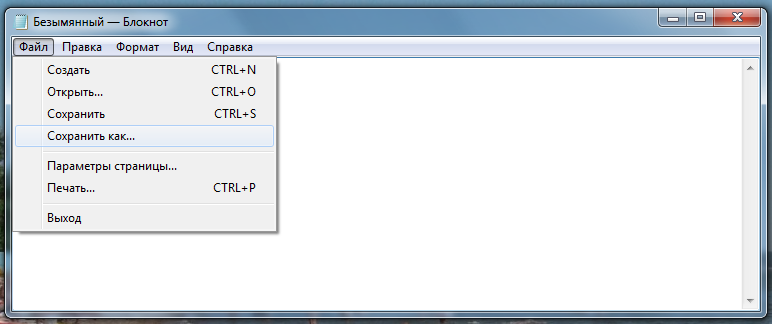
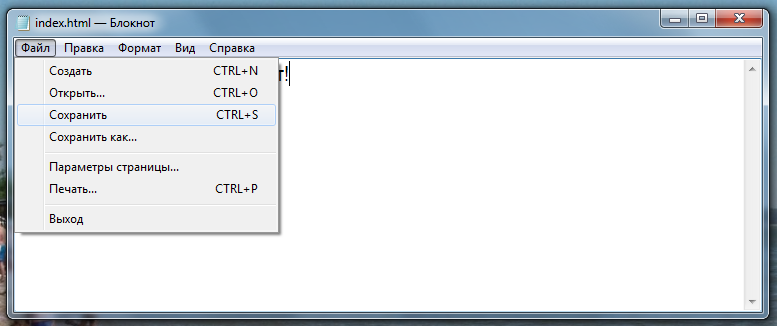
| Нажмите " Файл | Сохранить как ". |

|
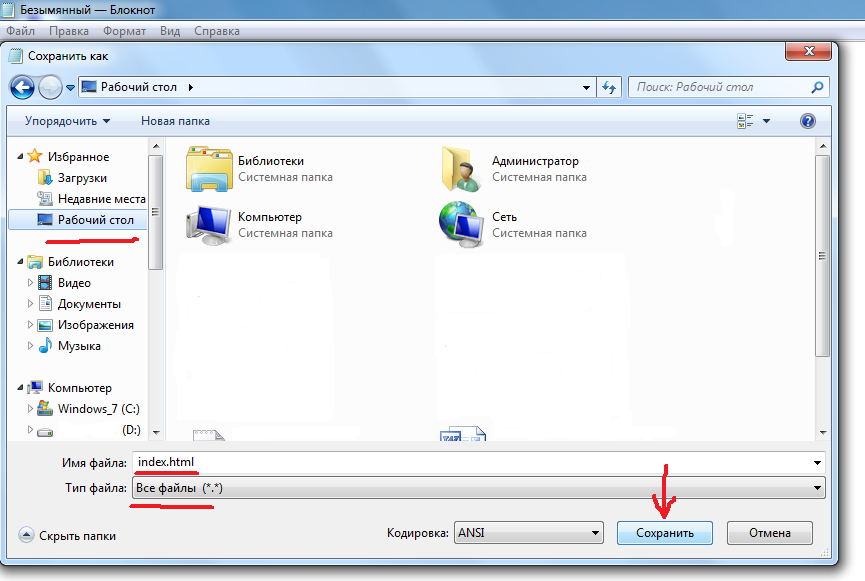
| Сохраните на рабочий стол с именем файла index.html |

|
| На рабочем столе появится соответствующий значок. |

|
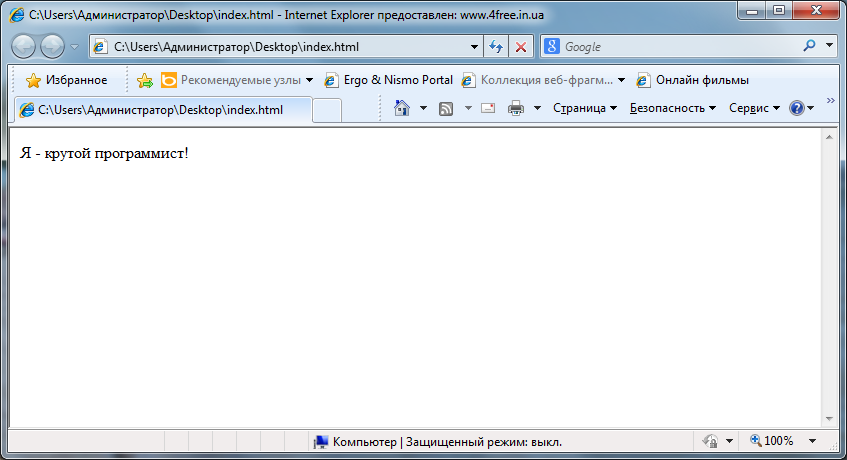
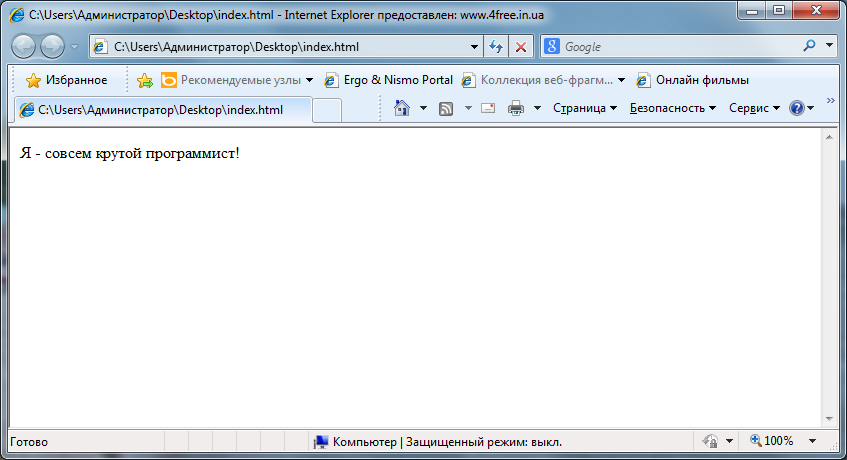
| Левой кнопкой мыши щёлкните дважды по нему. В левом верхнем углу браузера вы видите свою запись. |

|
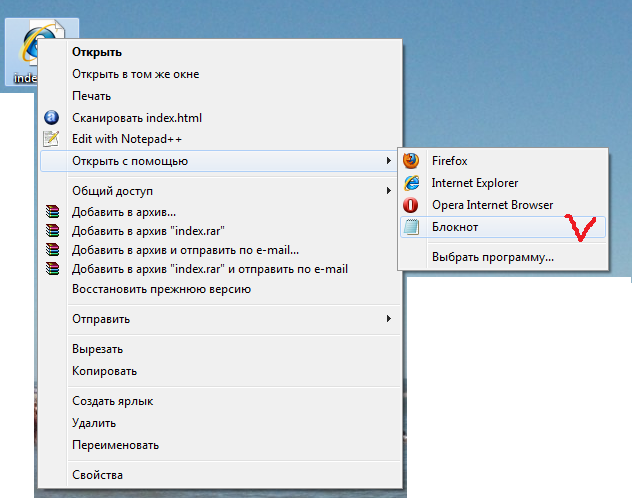
| Для того чтобы её отредактировать, закройте окно. По значку щёлкните правой кнопкой мыши и в контекстном меню выберите " Открыть с помощью | Блокнот " |

|
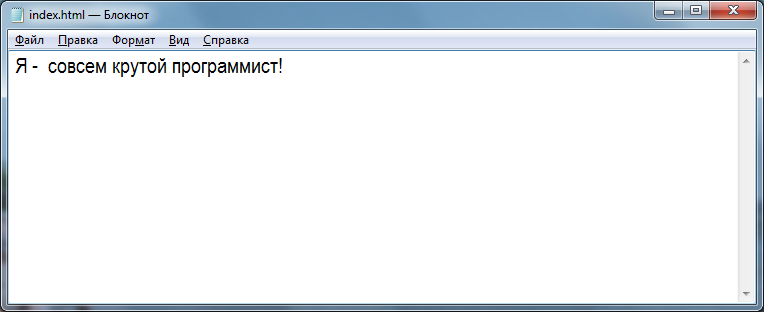
| Измените текст. |

|
| Нажмите " Файл | Сохранить ". |

|
| Закройте. А, теперь открыв окно браузера, вы увидите произошедшие изменения. |

|
| Если вы отправите свой файл index.html на сервер хостинг-провайдера, он станет доступным для просмотра из любой точки Земного шара. Допустим, надо изменить размер шрифта, придать ему какой-то цвет, вставить рисунки, фотографии... Как всё это сделать? А для этого нужно применить язык гипертекстовой разметки - HTML. Это язык, на котором можно "разговаривать" с браузером (Internet Explorer, Opera, Mozilla Firefox, и другие). Вот почему сохранили с расширением html. А теперь удалите index.html, и вместо него сохраните на рабочий стол архив с учебным материалом. Распакуйте. Итак, у вас на рабочем столе находятся файл index.html и папка doc. Откройте на своём компьютере файл index.html. Изучите его глазами пользователя: понажимайте на ссылки, обратите внимание - что и как работает. Оставляя его открытым, приступим к изучению HTML-кода. |
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|