
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Интерфейс Scratch и основы работы в нем
Интерфейс Scratch и основы работы в нем
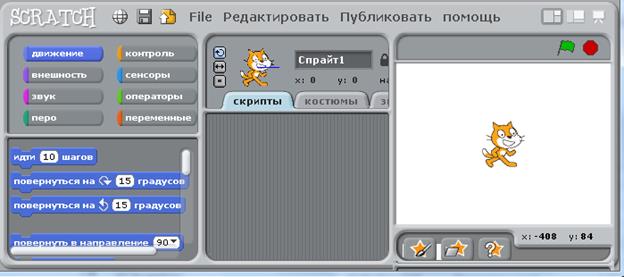
 В окне программы выделены три части (три столбца). В свою очередь каждый столбец состоит как бы из двух ячеек: верхней и нижней. Все ячейки разные и предназначены для своей конкретной цели.
В окне программы выделены три части (три столбца). В свою очередь каждый столбец состоит как бы из двух ячеек: верхней и нижней. Все ячейки разные и предназначены для своей конкретной цели.
Верхняя ячейка в первом столбце содержит восемь кнопок, которые называются движение, контроль, внешность, сенсоры, звук, операторы, перо, переменные. Включенная кнопка вся окрашивается в соответствующий ей цвет. При этом в нижней ячейке первого столбца появляются команды, связанные с включенной кнопкой. Т.е. вся система команд исполнителя разделена на группы.
В верхней ячейке второго столбца показаны свойства объекта, которым мы будем управлять (писать программы для него). Сейчас - это кот. Его имя написано в поле - Спрайт1. Спрайтами в Scratch называются все объекты по умолчанию, отличаются лишь их номера. Обычно предполагается, что мы сами их будем переименовывать и называть более адекватными именами. Например, для кота лучше в поле имени вписать кот или Вася или что-нибудь еще. Сделайте это. Ниже поля имени отображены три свойства объекта (в данном случае, кота) — это его положение (координаты x и y) и направление. Направление, когда кот «смотрит» вверх равно 0 градусам, когда точно направо — равно 90 градусам, а полная окружность равна 360-ти градусам. Первоначально Кот смотрит направо, поэтому его направление равно 90. Внизу мы видим три кнопки-вкладки — скрипты, костюмыи звуки. От того какая из них нажата, зависит ячейка внизу. Если нажата кнопка скрипты, то нижняя ячейка второго столбца покажет программы (скрипты) для объекта, который отображен в верхней ячейки. Сейчас нажата кнопка скриптыи мы видим пустую ячейку внизу. Это значит, что для кота пока нет никакой программы. Мы составим ее чуть позже. Кнопки костюмыи звукипозволяют настраивать и менять соответственно внешний вид объекта и издаваемые им звуки. Оставьте включенной кнопку скрипты.
В третьем столбце видим белое поле и кота на нем. Белое поле — это холст. Многие действия, которые задает программист на вкладке скрипты, объект выполняет именно на холсте. Так, если мы запрограммируем ходьбу кота, то он будет перемещаться по холсту. Менять его начальное положение на холсте можно, если ухватить его левой кнопкой мыши, при этом обратите внимание, что координаты х и у изменились. Над холстом есть две кнопки Зеленого флажка- команда чтобы объекты начали выполнять свои скрипты и Красный круг – остановить выполнение. Над флагом и кругом три кнопки для изменения всего окна приложения: сейчас выбрана вторая - поэтому окно Scratch примерно поровну разделено на три столбца, первая удобна, если очень большие скрипты, третья кнопка предназначена исключительно для просмотра созданной программы-анимации. Если ее нажать, то холст занимает центр экрана, и доступными остаются только три кнопки: запуск программы (зеленый флажок), остановка программы (красный круг) и выход из режима презентации (стрелка), осуществляющий возврат к предыдущему окну. Попробуйте переключаться между режимами работы.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|