
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
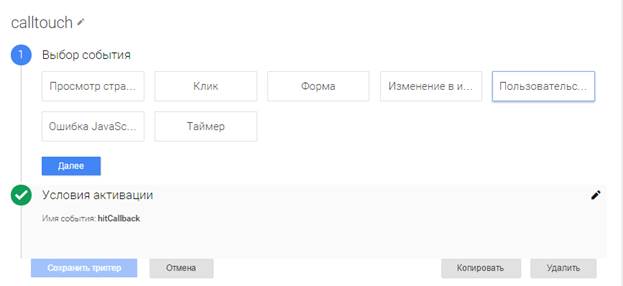
Создание триггера активации «calltouch»
3. Создание триггера активации «calltouch»
Для создания триггера, перейдите в раздел Триггеры - >Создать
Имя: calltouch
Тип триггера выбрать – Пользовательское событие.
Условия активации - Имя события: hitCallback

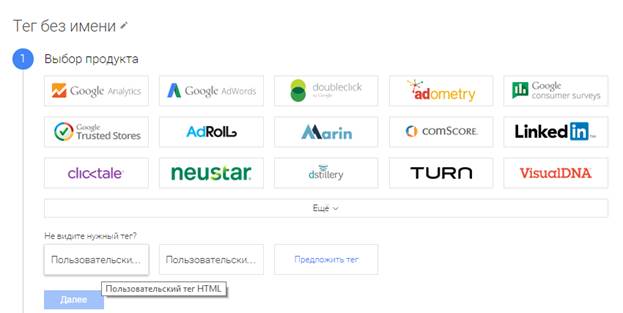
4. Создание тега «Calltouch»
Имя: Calltouch
Зайдите в раздел: Теги->Создать тег
Тип тега выбрать: «Пользовательский тег HTML»

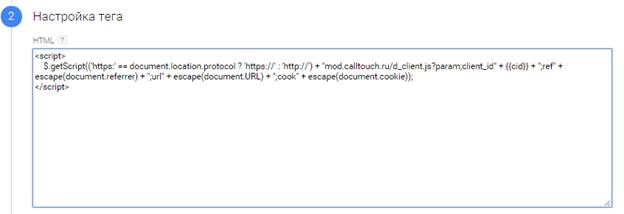
В текст тега нужно скопировать следующий скрипт.
<script>
$.getScript(('https:' == document.location.protocol ? 'https://' : 'http://') + "mod.calltouch.ru/d_client.js?param;client_id" + {{cid}} + ";ref" + escape(document.referrer) + ";url" + escape(document.URL) + ";cook" + escape(document.cookie));
</script>

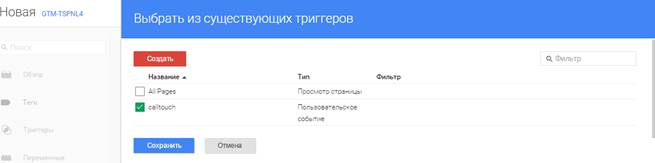
Для данного тега, нужно выбрать условия активации созданный ранее триггер calltouch

Далее необходимо создать версию контейнера и опубликовать ее.
Важно! Для работы интеграции на сайте должна быть установлена библиотека jQuery.
После настройки в Google Tag Manager, нужно убедиться, что в личном кабинете Calltouch включена интеграция с Universal Analytics и указан тот же идентификатор Universal Analytics.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|