
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
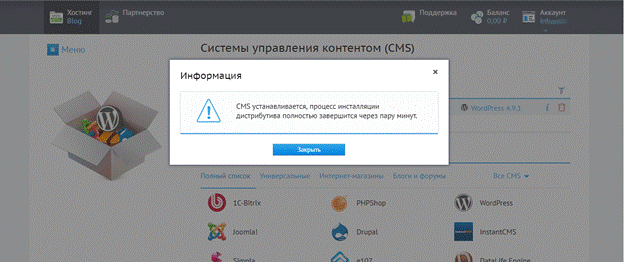
Ждем минут пять.. Теперь у нас уже есть полноценная заготовка для сайта!
⇐ ПредыдущаяСтр 3 из 3
Ждем минут пять.

Нажимаем на кнопку «закрыть».
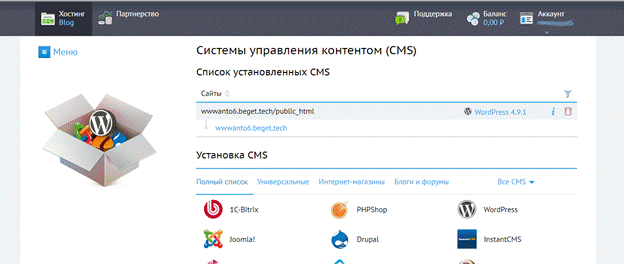
Видим, что в директорию нашего сайта установилась CMS WordPress.

Теперь у нас уже есть полноценная заготовка для сайта!
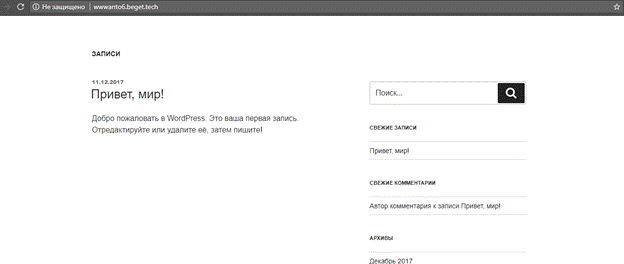
Если мы перейдем по ссылке, то увидим стандартную информацию с тестовым наполнение сайта. Чуть позже я расскажу, как устроена CMS WordPress, распишу подробно все возможности по редактированию и управлению. А пока, давайте закончим создание нашего сайта, прикрепив собственный домен. Об этом в следующей главе.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|