
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
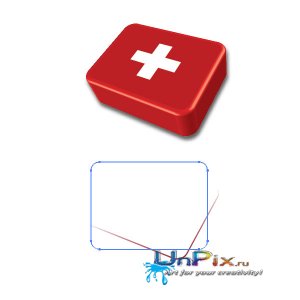
Создание иконки Аптечка
Шаг 1 Откройте новый документ, выберите инструмент Rectangle Tool(M). Создайте прямоугольник, залейте его красным цветом, обводки уберите. 
Шаг 2 Пройдите Effect> Stylize> Round Corners задайте радиус округления углов 30рх (в вашем случае параметр округления может измениться в зависимости от размера прямоугольника). Разберите объект Object> Expand Appearance. Сделайте копию объекта(Ctrl+C, Ctrl+F) и отложите пока в сторону, мы будем использовать её позже. 
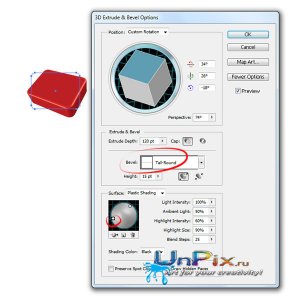
Шаг 3 Пройдите Effect> 3D> Extrude & Bevel. Выставите настройки приведенные ниже. Не забудьте добавить дополнительное освещение (New Light) и скос (Bevel). 
Шаг 4 Добавим тень. Пройдите Effect> Stylize> Drop Shadow. Режим наложения (Mode) выставите Multiply, непрозрачность(Opacity) 63%, смещение по оси Х = 4pt, смещение по оси Y = 11pt, размытие(Blur) поставьте 5pt, цвет для тени задайте «черный». 
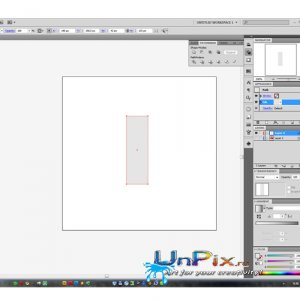
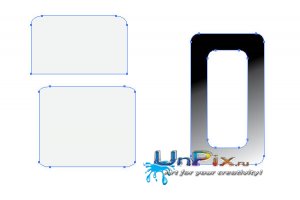
Шаг 5 С помощью инструмента Rectangle Tool(M) создайте прямоугольник. Это будет основа для креста, пока мы зальем его серым цветом, позже изменим цвет на «белый». 
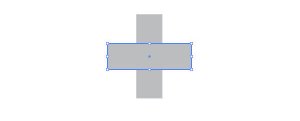
Шаг 6 Копируйте прямоугольник и вставьте копию поверх оригинала(Ctrl+C, Ctrl+F). С помощью инструмента Selection Tool(V) выберите копию и поверните ее на 90° (сделайте это с зажатой клавишей Shift, что позволит ограничить шаг поворота на 45°). Кстати можно было не копировать оригинал, а просто, щелкнуть по нему правой кнопкой мыши, пройти Transform> Rotate, ввести значения для Angle (Угол) и нажать Copy (копировать). Это действие повернет фигуру на заданный угол и автоматически создаст её копию. 
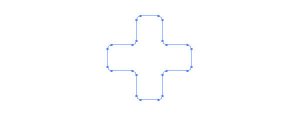
Шаг 7 С помощью инструмента Selection Tool(V) выберите обе фигуры. Пройдите в палитру " Pathfinder" и нажмите Unite(объединить). 
Шаг 8 Примените к получившейся фигуре эффект Round Corner (смотрите Шаг 2). Радиус округления выставите 12рх. Повторюсь, в Вашем случае значение округления может быть другим, для удобства советую поставить галочку напротив Preview, это позволит Вам подобрать нужное значение, не выходя из диалогового окна эффекта. 
Шаг 9 Пройдите Object> Expand Appearance, залейте крест белым цветом. 
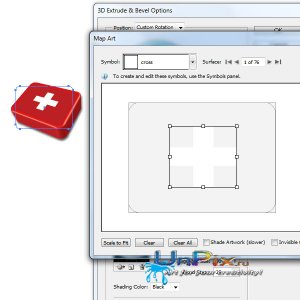
Шаг 10 Откройте палитру " Simbols" и перетащите туда, с помощью инструмента Выделение(V) крест. Введите название для нового символа, отметьте тип символа, как графический(Graphic). 
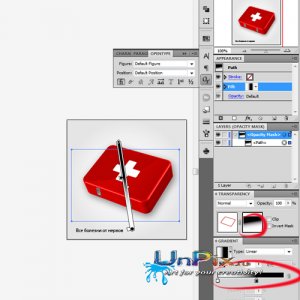
Шаг 11 Выберите корпус аптечки и пройдите в палитру " Appearance". Щелкните левой кнопкой мыши по названию эффекта 3D Extrude & Bevel, чтобы войти в окно редактирования эффекта. В появившемся окошке щелкните по кнопке Map Art. Выберите в выпадающем меню " Simbol", символ, который мы создали в предыдущем шаге. Для Surface (этот параметр отвечает за место, где будет располагаться налагаемый символ) выберите 1, это поместит наш крест точно посередине прямоугольника. Нажмите «Ок». 
Шаг 12 На картинке ниже, Вы видите, что у нас должно получиться на данный момент. 
Шаг 13 Давайте создадим иллюзию, разделения нашего корпуса на две части, чтобы он выглядел совсем, как настоящий. Вернитесь к копии, сделанной во втором шаге. Заливку уберите, задайте обводку толщиной 1pt. Цвет обводки выберите красный. 
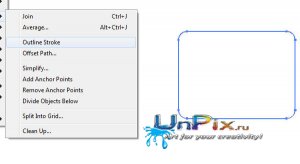
Шаг 14 Выберите объект и пройдите Object> Path> Outline Stroke. 
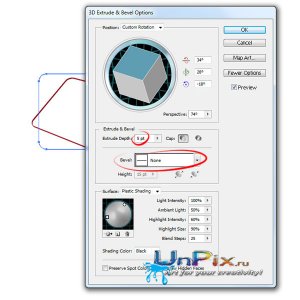
Шаг 15 Примените к объекту эффект 3D Extrude & Bevel с настройками, как в Шаге 3 с небольшими различиями. Для параметра Bevel (скос) выставите None, а для Extrude Depth- поставьте 5pt. Смотрите изображение ниже. 
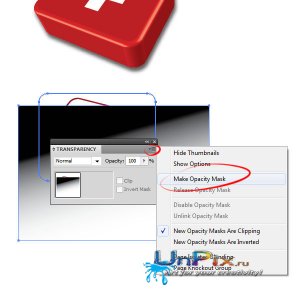
Шаг 16 С помощью Маски непрозрачности мы постараемся спрятать часть фигуры. Выберите инструмент Rectangle Tool(M) и создайте прямоугольник. Залейте его линейным градиентом от белого к черному. Поместите квадрат так, чтобы он скрывал объект, который мы хотим спрятать. Суть Маски заключается в том, что черный цвет скрывает объект, а белый наоборот показывает. Настройте градиент, как показано на рисунке ниже.

Шаг 17 Выберите объект созданный в шаге 15 и прямоугольник с градиентом, после чего пройдите в палитру " Transparency". Нажмите справа в верхнем углу на иконке вызова меню палитры и создайте Opacity Mask

Шаг 18 Ниже показано, что должно у Вас получиться на данном этапе. 
Шаг 19 Поместите объект, как показано ниже.

Возможно, что маска не совсем скроет то, что нам нужно, поэтому можно её отредактировать. Для чего выберите объект, к которому была применена маска, и пройдите в палитру " Transparency". Вы увидите, что рядом с картинкой объекта есть изображение градиента, щелкните по нему левой кнопкой мыши, чтобы войти в режим редактирования маски. В палитре " Appearance" выберите путь с градиентом, после чего пройдите в палитру " Gradient" и измените его настройки, чтобы получить удовлетворяющий результат.

Шаг 20 Приступим к созданию замков на аптечке. Создайте три формы, как Вы видите ниже. Две из них залейте серым цветом, одну заполните линейным градиентом от черного к белому.

Шаг 21 Примените к фигурам 3D эффект. Настройки приведены ниже.

Шаг 22 С помощью инструмента Selection Tool(V)расположите объекты, как показано ниже, чтобы придать им вид замочка.

Шаг 23 Сгруппируйте все три формы(Ctrl+G) и сделайте копию группы(Ctrl+C, Ctrl+F). Поместите замочки на корпусе аптечки. Попробуйте поиграть с настройками 3D эффекта фигур, чтобы добиться нужного расположения объектов в пространстве. Позволю себе замечание, у автора они не совсем точно расположены и это сразу бросается в глаза, при ближайшем рассмотрении.

Шаг 24 Остался последний штрих. С помощью инструмента [Pen Tool(P) создайте форму, как на картинке ниже. Залейте ее линейным градиентом от серого к белому и опять серый. В палитре " Transparency" поменяйте режим наложения (Blending Mode) на Overlay, непрозрачность (Opacity) выставите 80%. Заключение. Это финальное изображение, как видите даже при размере иконки 32рх на 32рх, все остается понятным и легко узнаваемым, то есть эту иконку можно использовать где угодно.

Заключение. Это финальное изображение, как видите даже при размере иконки 32рх на 32рх, все остается понятным и легко узнаваемым, то есть эту иконку можно использовать где угодно.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|