
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Коннотация в шрифте
Мы уже разобрались, что денотативная типографика имеет дело с функциональной, прагматичной, техничной стороной типографики. Денотативная же имеет дело с выразительной, эмоциональной стороной типографики. На это влияет наше восприятие типографскую формы. Что мы при этом чувствуем.
Мы читаем двумя разными способами. Мы читаем тои понимаем значение слова, но мы также читаем и видим форму букв. Мы читаем форму букв.
В качестве примера давайте напишем одно и то же слово двумя разнымишрифтами.

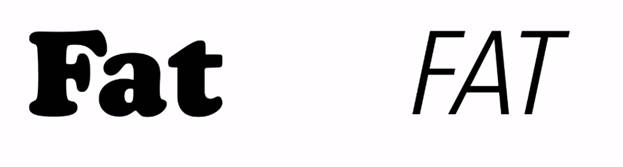
Здесь вы можете увидеть слово fast(быстрый) в CooperBlack слева и вUniverse справа, и они выглядят совершенно по-разному. Один из них, безусловно, выглядит намного быстрее, чем другой. Типографская форма Cooper тяжелая и толстая и имеет большой вес. Очень статичная. Так что это противоречит тому, о чем говорится. На самом деле кажется, что это противоположность быстрого. В то время как шрифт справа, выглядит гладким и легким. Чувствуется много движения в нем. Таким образом, кажется, что шрифт повторяет то, что на самом деле говорит это слово. Чувствуется быстрота.
Если мы удалим букву S, то вдруг прочитаем типографскую форму в совершенно ином контексте, потому что слово говорит что-то другое. Fat –жир

Внезапно, CooperBlackвыглядит очень уместно. Его тяжесть, вздутость, тяжесть –чувствуются подходящимидля этого слово. Принимая во внимание, что шрифт справа внезапно начал чувствоваться неподходящим и противоположным тому, что говорит слово. Поэтому контроль такого рода коннотаций и размышлений о взаимосвязи между тем, что говорят слова, и их типографской формой, действительно очень важен для дизайнеров. Это способ, которым они могут создавать сообщения и контролировать эти сообщения для аудитории.
Итак, давайте посмотрим, как может работать типографический оттенок на примере.
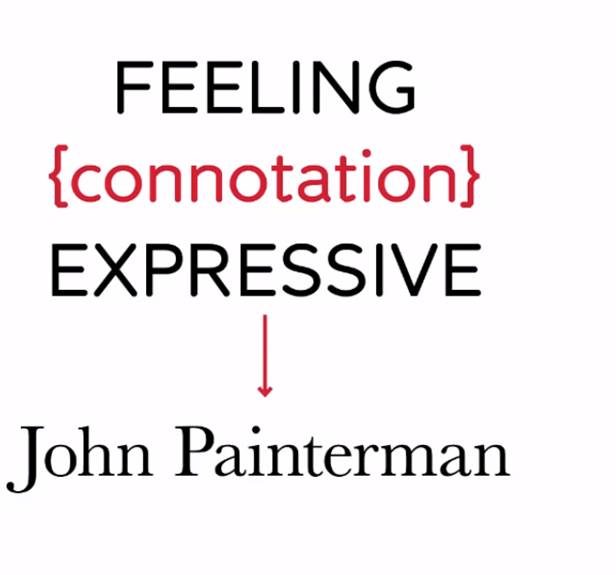
Представьте, что мы пытаемся разработать типографику для художника, который проводит выставку. Его зовут Джон Пейнтерман.

Здесь мы можем видеть его имя в Баскервиле(шрифт), и он чувствуется как довольно традиционный художник. Этакий классический художник. Вся информация, которую мы получаем о Джоне, кроме его имени, поступает из типографской формы.
Мы могли бы заставить Джона чувствовать себя еще больше как художника, возможно, установив его имя шрифтом мазка кисти.

Установив его имя этим шрифтом, мы представляем и делаем предположение, что возможно, Джон - традиционный художник, рисующий кистью.
Но если мы читаем эту форму, то кажется, что она слишком старомодна. Или, может быть, Джон каллиграф вместо художника. Возможно, мы могли бы подумать о шрифте, который немного более стильный, немного более дорогой.

Возможно, Джон пишет пейзажи, и, возможно, мы хотим сделать ссылку на это в типографской форме своего имени.

Хотя сейчас кажется, что он скорее садовник, чем художник.
Или, может быть, Джон более современный художник. Возможно, он хотел бы быть представлен шрифтом, который был бы намного чище, гораздо более нейтральным и современным.

Возможно, его картины немного светлее, воздушнее. Возможно, более легкий шрифт был бы лучшим способом представить Джона и его картины.

Или, может быть, Джон - скорее художник-абстракционист, и он использует много геометрии в своей работе, и каким-то образом эти типографские формы будут для него лучше.

Все эти надписи говорят одно и то же- Джон Пейнтерман. Но все они выглядят очень по-разному, все они дают нам различные виды дополнительной информации. Смысл типографской формы - это донести что-то еще. Эти формы рассказывают нам что-то о характере Джона или о том, какой он художник, но в любом случае мы читаем оба слова, а также читаем форму слов. И как дизайнер, чем больше вы можете контролировать эти слова и формы этих слов, тем лучше вы можете общаться и тем больше вы можете контролировать это общение.
Типографский оттенок опирается на то, что мы читаем слова, но мы также читаем форму.
Итак, мы увидели, как коннотация работает с типографской формой, но давайте посмотрим на некоторые другие типографские хитрости, которые мы можем сделать, которые также влияют на коннотацию.
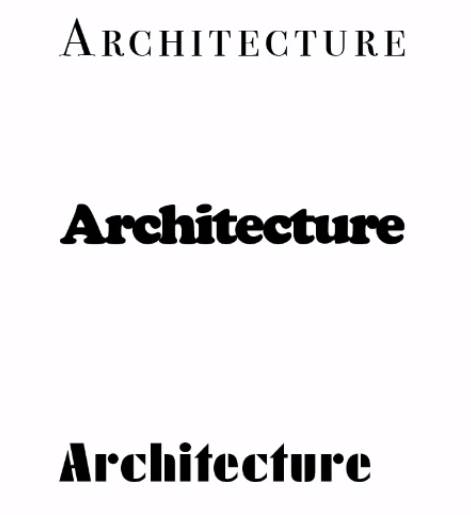
Здесь на экране то, что мы уже видели. Вот слово архитектура. И мы будем читать это слово тремя разными способами и думать о трех разных видах архитектуры исключительно из-за выбора гарнитуры.

В первом мы могли бы взглянуть и подумать о более классической, сбалансированной архитектуре. Второй. Мы могли бы взглянуть на это и подумать об определенном периоде времени, когда данный шрифт часто использовался, например, 1970-е годы, и думать о нем как о тяжелой, вздутой архитектуре. И здесь, на нижнем, мы можем думать о нем как о модульном, структурном. Если бы мы знали все о шрифтах, мы могли бы даже знать, из какого они периода времени и определенного места. И это также может помочь в прочтении нашей формы.
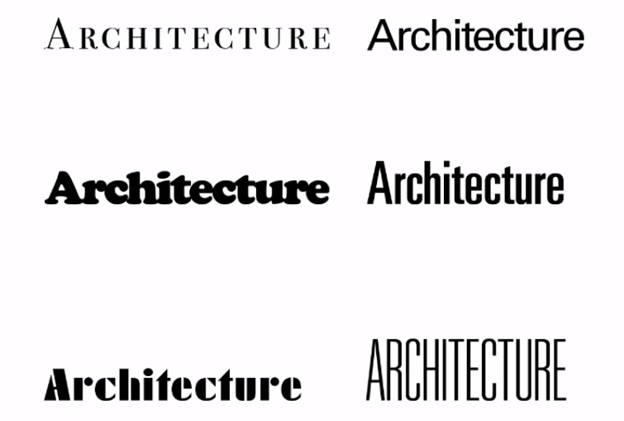
Итак, давайте уберем сильно коннотативные шрифты и заменим их более нейтральными шрифтами.

Итак, здесь у нас есть набор довольно простых без засечек шрифтов. Но мы вдруг узнали намного меньше об архитектуре. Может быть, мы можем немного рассказать о ее весе, о том, насколько она сжата, и, возможно, о том, является ли онамаленькой или большой. В этом случае все заглавные буквы могут заставить нас думать о некоторой более сильной и высокой архитектуре, чем просто строчные буквы. Но в целом, мы фактически удалили информацию, удалив типографскую форму.
С другой стороны, удалив типографскую форму, мы получили чистый, современный, легче читаемый шрифт. Сравните еще раз

Так что, если сам шрифт не будет выполнять работу по передаче специфики, то, возможно, что-то еще нужно сделать. У нас есть много других инструментов, нам не нужно, чтобы все было сказано через шрифт. Мы можем использовать масштаб и композицию. И эти вещи могут повлиять на то, как мы читаем типографику, подобно тому, как мы использовали шрифт раньше.

Например, здесь просто изменение прописных букв Т могут предложить идею укрытия(крыши) в архитектуре. Вариант ниже- простой сдвиг в масштабе может фактически ввести идею построения в архитектуре. И то же самое с размещением в третьем варианте буквенных форм может указывать на определенный тип архитектуры или определенный вид прочности архитектуры.
Как дизайнер, вы должны быть осторожны с тем, как вы используете коннотативный оттенок. Иногда вы можете использовать его так, чтобы он говорило не то, что нужно, и фактически означал то, чего вы не хотите.

На первом примере можно увидеть, как простое изменение межбуквенного интервала для ужесточения буквенных форм может создать некую архитектуру, которая ощущается неровной, аварийной, неудобной и, возможно, не чувствующей себя в безопасности. На третьем варианте может показаться, что архитектура рушится, и мы не хотим, чтобы это было частью нашего дизайна.
Еще один пример. Сохраним одинаковые шрифты и поменяем слова. Это позволяет нам действительно увидеть, как работает типографская коммуникация, потому что контекст, в котором мы ее читаем, изменился.
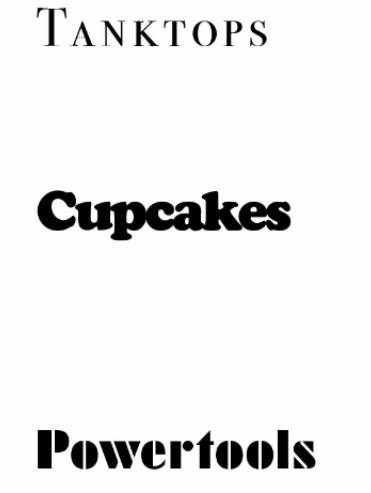
Поэтому вместо архитектуры давайте посмотрим на майки, кексы и электроинструменты.

Наша майка (Tanktops) выглядит довольно стильно, наш кекс (Cupcakes)выглядит довольно воздушным и восхитительным, а наши моторные инструменты (Powertools) - они выглядят довольно солидно и функционально.
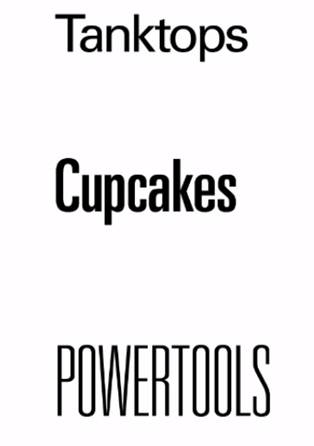
Если мы уберем некоторую типографическую коннотацию на майки (Tanktops), все равно выглядит довольно хорошо. Выглядит современно, чисто и функционально. Наши кексы, у нас может быть немного меньше представления о том, какие они будут на вкус. И наши powertools все еще чувствуют себя довольно твердо в том шрифте.

Те же типографские ходы, которые, кажется, работают для архитектуры, не очень хорошо подходят для этих предметов.

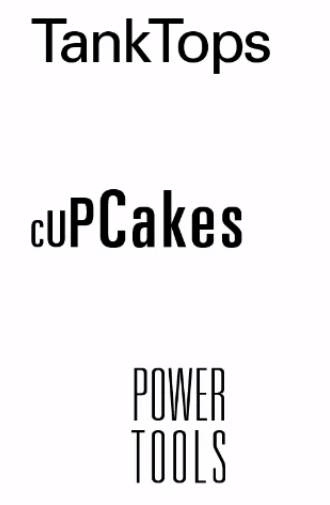
Наши майки выглядят примерно одинаково. Наши кексы не понятно, что они делают или почему они так растут. Но наши электроинструменты, они все еще чувствуют себя довольно солидно.
Если мы продолжим последний раунд типографских ходов.

Майки теперь чувствуются, что не подходят, и мы не очень заинтересованы в них. Наши кексытеперь чувствуют себя немного похоже на верхушку кекса. Так что кажется, что это движение, которое может сработать для такого рода значения этого слова. И наши электроинструментывсе еще чувствуют себя довольно твердыми и довольно полезными (как будто молоток в движении).
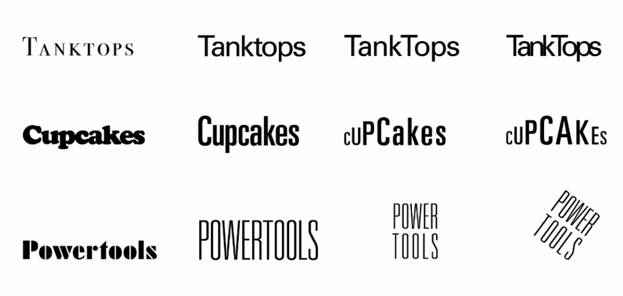
Еще раз все варианты для сравнения

Теперь понятно, насколько сильна типографика в отношении слов? Это действительно может изменить значение слов, их контекст, коннотацию. И это то, что дизайнеры действительно могут использовать в качестве актива. Если вы можете контролировать это типографское общение, вы действительно можете контролировать сообщение, которое вы хотите донести до своей аудитории.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|