
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Инструкционная карта практического занятия
Инструкционная карта практического занятия
Учебная дисциплина (МДК, УП, ПП): «МДК 02. 01 Информационные технологии и платформы разработки информационных систем»
Тема занятия: Формирование базовой структуры сайта
Теоретическая часть
Принято различать статические и динамические страницы сайта. На статических страницах публикуют информацию, которая актуальна вне зависимости от времени ее опубликования. Примерами таких страниц могут служить страницы «Обо мне», «Контактная информация» или страница-приглашение с полной информацией о сайте. На статических страницах могут присутствовать заголовок, текст и медиафайлы. WP сохраняет статические страницы в созданной при начальных настройках базе данных.
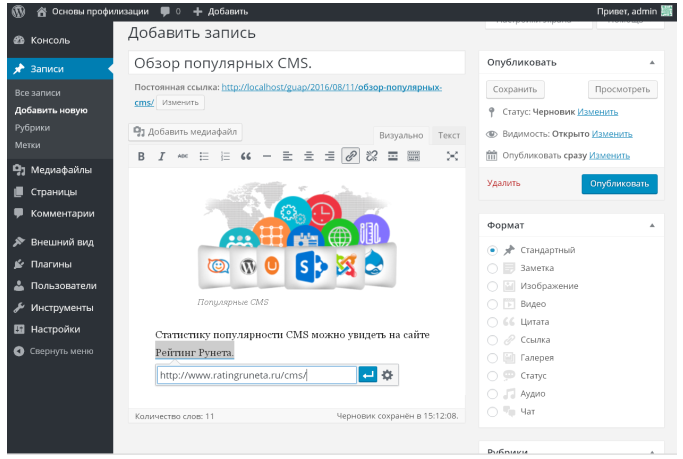
Обратите внимание на то, что название страницы является Постоянной ссылкой на эту страницу в панели навигации. В меню редактирования текста на страницу присутствуют как стандартные инструменты форматирования и выделения, так и непривычные для использования инструменты, позволяющие вставить или удалить гиперссылку. Над меню редактирования находятся кнопки переключения режимов просмотра страницы. Режим Визуально позволяет увидеть страницу в таком же виде, какую увидеть пользователи на сайте. Для административной группы сайта предусмотрена возможность увидеть ее HTML-код, который, в случае необходимости, можно изменить. Для доступа к информации страницы необходимо ее Опубликовать.
Атрибут страницы Родительская позволяют создать иерархию страниц. Например, Родительской папкой может стать папка «Операционные системы», а дочерними «Реального времени», «Пакетной обработки», «Распределенные», «Встроенные», «Мобильные» и т. д. Атрибут Порядок позволяет изменить стандартный способ упорядочивания страниц по алфавиту на требуемую последовательность, введя в поле соответствующий номер. Поле Видимость разрешает защитить страницу паролем. Поле Статус показывает тип документа: на утверждении, черновик, опубликовано. В поле Дата фиксируется время создания страницы. В Настройках экрана на страницу можно добавить блоки: обсуждения, комментарии, миниатюра записи и другие в соответствие с шаблоном установленной темы.
Записи (посты) используют для регулярных публикаций новостей, обзоров, отчетов на сайте. Записи имеют следующие атрибуты: дата публикации, рубрики, метки, автора, формат. Данные атрибуты автоматически используются при создании формировании структуры сайта. Можно посмотреть записи в определенной рубрике, отфильтровать их по автору, метке или формату публикации. Все имеющиеся на сайте записи отображаются в меню Записи.
Для классификации древовидного типа (с произвольной глуби ной вложения) размещенной на сайте информации в WP предусмотрены рубрики. Эта возможность CMS позволяет группировать близкие по смыслу записи, а посетителям сайта читать и просматривать только рубрики на интересующие их темы. Таким образом, повышают релевантности сайта в поисковой выдаче и оптимизации эффективной навигации для пользователей. Обычно рубрики создаются администратором сайта. По умолчанию записи прикрепляются к рубрике Без записи.
Под метками понимают теги или ключевые слова, служащие для создания дополнительной навигации по сайту. В WP существует такой элемент навигации, как «облако тегов». При этом, чем чаще используется метка, тем сильнее она выделяется на фоне других меток. Подобный прием визуального акцента на метки, относящиеся к фактическому контенту сайта, способствует лучшему пониманию посетителей блога основной его направленности. В отличие от рубрик метки не имеют иерархической подчиненности и поэтому не связаны друг с другом. Например, созданные рубрики (категории) могут иметь URL любой вложенности categories/фрукты/экзотические/ананасы/…, в то время как по меткам эта вложенность, не может быть больше: tags/ананасы или tags/экзотические. Из вышесказанного о рубриках и метках следует сделать вывод о том, что разнообразное представление статьи в поиске позволит увеличить количество посетителей сайта.
Меню WordPress это навигационная единица сайта, помогающая посетителю ориентироваться в содержании сайта. Навигационное меню размещается в специальных местах сайта, заданных в коде шаблона. Как правило, в шаблоне не более трех областей меню. Меню WP формируется из рубрик и страниц. Практическая часть
Добавление на сайт и настройка статических страниц
Порядок добавления и настройки статической страницы на сайт.
1. Авторизуйтесь в панели администрирования WordPress и перейдите в меню Страниц → Добавить новую.

2. Создайте новую статическую страницу: задайте заголовок и напишите текст.
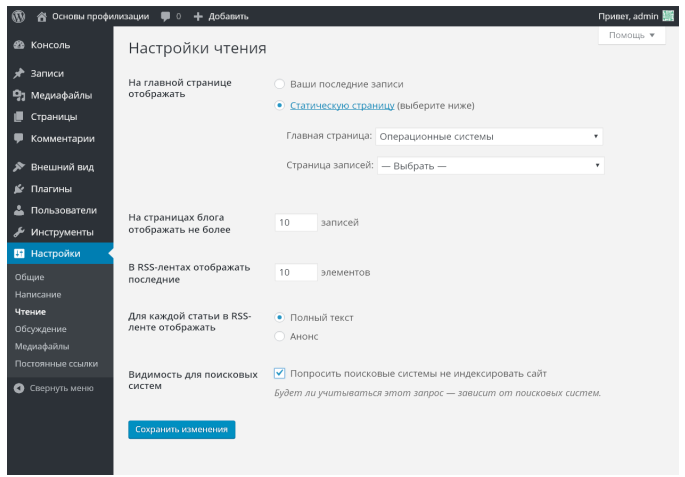
По умолчанию первой страницей созданного сайта была страница «Привет, мир! ». Однако она является примером динамической страницы, важной составляющей любого блога или новостного сайта. Для того, чтобы стартовой страницей стала статическая страница необходимо зайти в меню Настройки → Чтение, выбрать в качестве стартовой страницы требуемую

Добавление записи на сайт
Последовательность создания новой записи и настройка ее свойств.
1. Перейдите в меню Записи → Добавить новую.

2. Напишите Название записи, создайте в соответствующем поле Текст записи.
3. Добавьте медиафайл в созданную запись, активировав алгоритм добавления медиафайла нажатием на соответствующую кнопку.
4. Проверьте в Настройках экрана активных полей: формат, рубрики, метки, миниатюру записи.
5. Создайте гиперссылку на внешний источник Интернета подключением инструмента «Цепь» из панели инструментов.
6. Опубликуйте созданную запись и посмотрите изменения на записи на сайте
Рассмотрим блоки с настройками записи, расположенные в правой части экрана.
– Блок Опубликовать. В нем можно задавать дополнительные условия публикации при активации ссылки Изменить пунктов Статус, Видимость, Опубликовать (сразу).
– Пункт Статус имеет атрибуты: на утверждении, черновик, опубликовано.
– Пункт Видимость позволяет выбрать следующие атрибуты:
защита записи паролем или постоянно отображать ее в начале всех
записей на сайте (прилепить на главную страницу).
– Пункт Опубликовать (сразу) разрешает установить требуемую дату публикации. Данное свойство позволяет запланировать появление заранее написанной записи в блоге или опубликовать ее задним числом.
– Блок Формат. Формат записи определяет вид записи в установленной теме сайта. Например, можно создать Стандартную запись с заголовками и абзацами или короткую Заметку в виде одного абзаца без заголовка. Полное описание каждого формата можно найти в Русском Кодексе WordPress по ссылке https: //codex. wordpress. org/
– Блок Рубрики и Метки определяет создаваемую запись в соответствующие по тематике рубрики и присваивает метки.
– Блок Миниатюра записи. Позволяет привязать изображение к записям, не вставляя его в текст записи. Создавать миниатюры удобно, например, для вывода миниатюр в анонсы. При этом материал статьи сопровождает изображение требуемого размера.
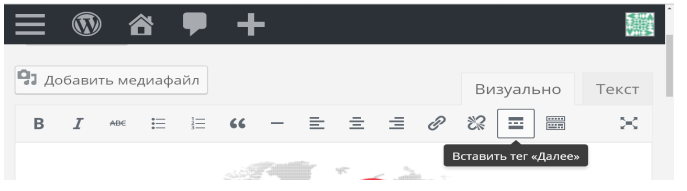
В панели инструментов поля Редактирования текста предусмотрена возможность использования тега «Далее»
 Добавления его позволяет сразу после анонса новой записи, перейти к более подробному освещению материала на новой странице браузера.
Добавления его позволяет сразу после анонса новой записи, перейти к более подробному освещению материала на новой странице браузера.
Добавление на сайт рубрики
Последовательность создания рубрики на сайте.
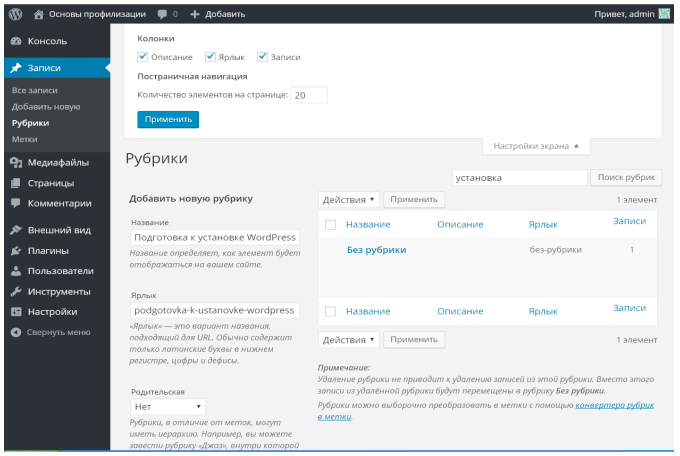
1. Перейдите в меню Записи → Рубрики

2. Добавить Название рубрики.
3. В пункте Ярлык сформируйте с помощью транслитерации название рубрики в виде, подходящим для URL.
4. В пункте Описание введите уникальную информацию объемом не более 160 знаков, позволяющую оптимизировать работу SEO плагина WordPress.
5. Активируйте кнопку Добавьте новую рубрику.
Добавление на сайт меток
Последовательность создания меток статьи.
1. Перейдите в меню Записи → Метки.
2. Добавить Название метки.
3. В пункте Ярлык сформируйте с помощью транслитерации название метки в виде, подходящим для URL.
4. В пункте Описание введите уникальную информацию объемом не более 160 знаков, позволяющую оптимизировать работу SEO плагина WordPress.
5. Активируйте кнопку Добавьте новую метку.
Проектирование навигационного меню сайта
Последовательность проектирования меню.
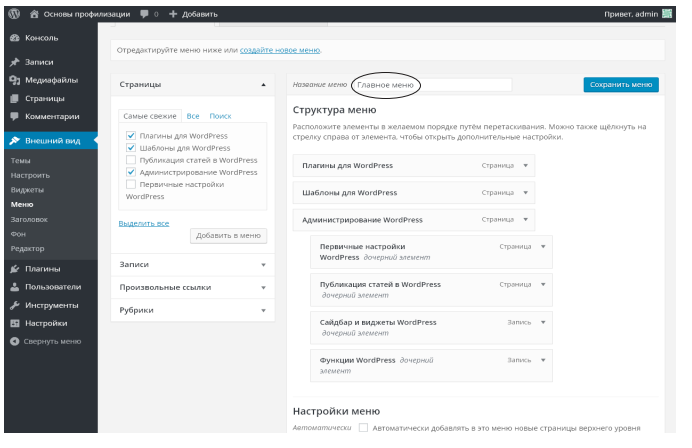
1. Перейдите в меню Внешний вид → Меню

Меню WP формируется из рубрик и страниц.
2. Выделите следующие чекбоксы в Настройках эрана:
Страницы, Рубрики, записи, произвольные ссылки. Именно из них Вы создадите меню сайта.
3. Заполните поле Название меню. Сохраните меню.
4. Наполните меню пунктами из страниц, рубрик и записей, отметив требуемые чекбоксы.
5. После добавления всех пунктов меню измените тип меню на иерхический: элемент меню → дочерний → дочерний элемент. Для этого перетащите дочерний элемент под основной. В современных шаблонах дочерние элементы автоматически создадут выпадающий список в меню.
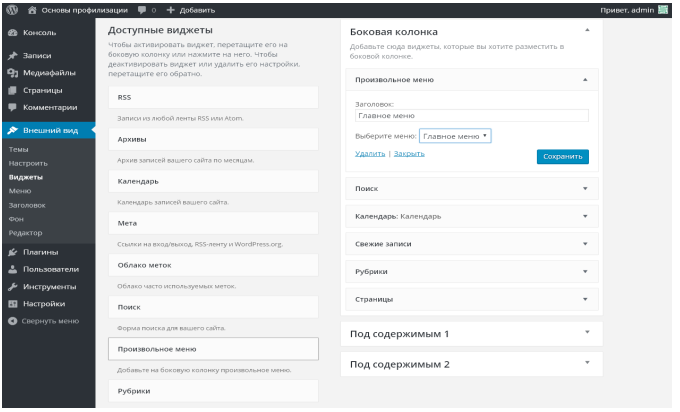
6. Для публикации созданного меню на сайте перейдите меню Внешний вид → Виджеты

Затем перетащите виджет
Произвольное меню в боковую колонку (или любое предусмотренное для работы с виджетами место шаблона). Задайте ему заголовок и выберите, какое заранее созданное Вами меню будет активировано. Сохраните изменения.
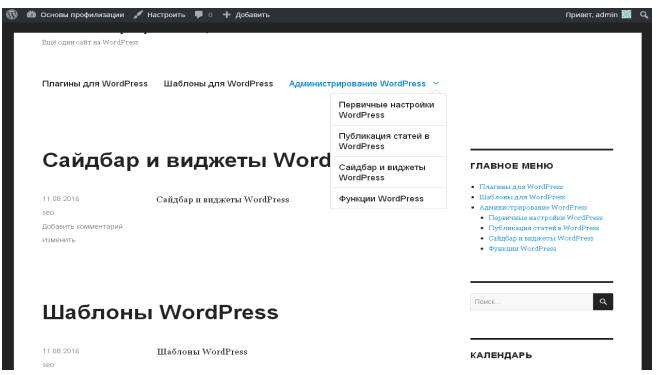
7. Посмотрите страницу с созданным навигационным меню на сайте

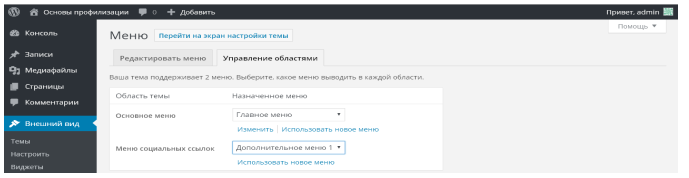
Если выбранная тема WP предусматривает наличие нескольких панелей навигации, то необходимо создать требуемое количество, придумав им интуитивно- понятные названия.
Например, представлен вариант шаблона с двумя управляемыми областями. В поле Основного меню выбрано Главное меню, в поле Меню социальных ссылок – Дополнительное меню 1.

Контрольные вопросы
1. Чем различаются статические и динамические страницы сайта?
2. Что такое метки?
3. Какие атрибуты имеют поля Записи (посты)?
4. Как добавлять записи на сайт?
5. Как создать меню?
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|