
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
1) POP-UP баннер. 2) Онлайн-консультант. 3) Карта в контактах
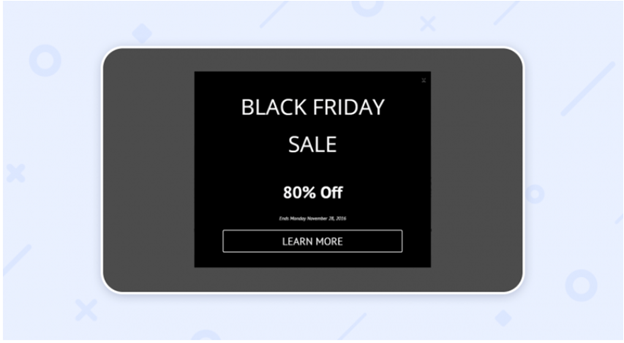
1) POP-UP баннер
Пример:

Окно возникает через 3 минуты после захода на сайт.
Баннер ведет на раздел «Распродажа».
Цвет: насыщенные контрастные оттенки под цвет сайта.
Формат баннера: прямоугольник с закруглениями на углах.
Текст: «1 строка – Распродажа, 2 строка - Каждые 2 недели, кнопка - Узнать подробнее»
Размер: 400*250.
Расположение: правый нижний угол экрана сайта.
На задний фон можно попробовать поставить данную фотографию:

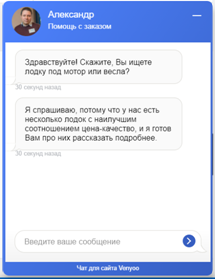
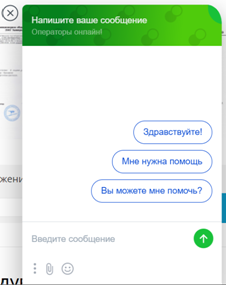
2) Онлайн-консультант
Находится в правом нижнем углу сайта. При нажатии на крестик скрывается, но не уходит совсем.
Если появляется pop-up баннер, то он будет поверх онлайн-консультанта, но при этом не исчезает возможность открыть его снова (pop-up баннер немного выше, чем свернутый онлайн-консультант).
Если pop-up баннер не закрыт, но клиент нажимает на онлайн-консультанта, то онлайн-консультант будет поверх pop-up баннера.


Фразы быстрого набора: 1) Здравствуйте!, 2) Мне нужна консультация, 3) Вы можете помочь с выбором?
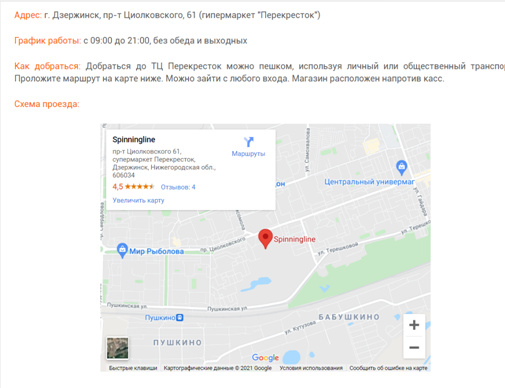
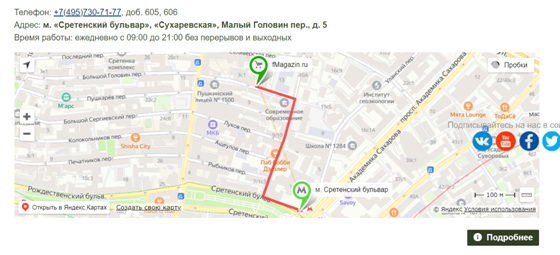
3) Карта в контактах
Ссылка на блок контактов: https: //snastikirov. ru/contact
Необходимо добавить карту с адресом магазина.
Пример:


В идеале сделать так, чтобы при нажатии на адрес навигатор/карты телефона выстраивали/предлагали выстроить маршрут до магазина.
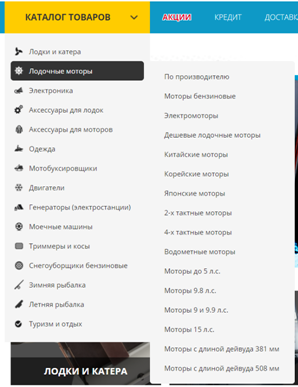
4) Выпадающее меню
Необходимо сделать так, чтобы при наведении курсора на раздел магазина не нужно было переходить в него, чтобы увидеть подразделы, а подразделы были в выпадающем меню.
Пример ниже:

5) Турбо-страницы
Необходимы для ускорения загрузки контента.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|