
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Программирование на Lazarus. Программа №1
Программирование на Lazarus
Что такое Lazarus?
Lazarus - это IDE (Integrated Development Environment) - Интегрированная Среда Разработки программ, использующая компилятор FPC (Free Pascal Compiler), редакторы кода, форм, Инспектор Объектов, отладчик и многие другие инструменты.
Еще говорят, что среда Lazarus - это RAD (Rapid Application Development) - среда Быстрой Разработки Приложений.
Работа с Lazarus
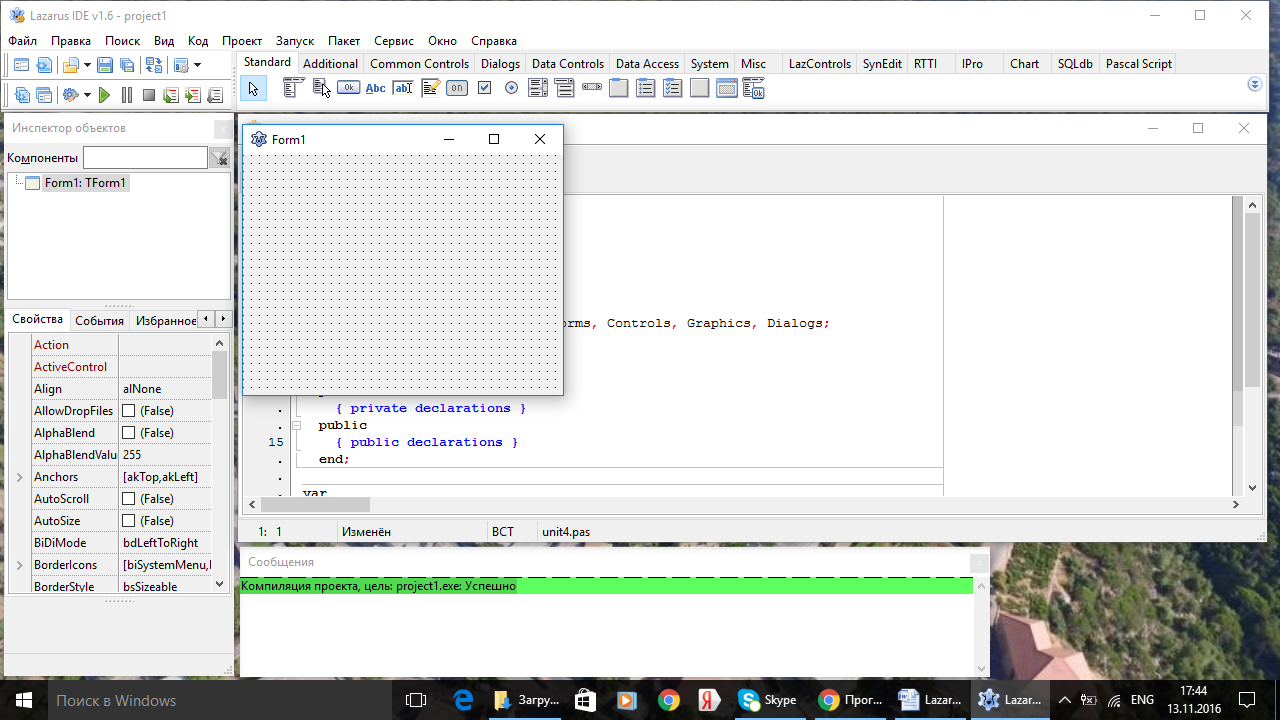
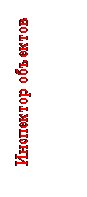
В самом начале Lazarus выглядит так:

Рис. 1. Первый запуск Lazarus
Lazarus состоит из нескольких окон:
| Главное окно |
| Окно сообщений |
| Редактор кода |
| Редактор форм |


Рис. 2. Окно Lazarus
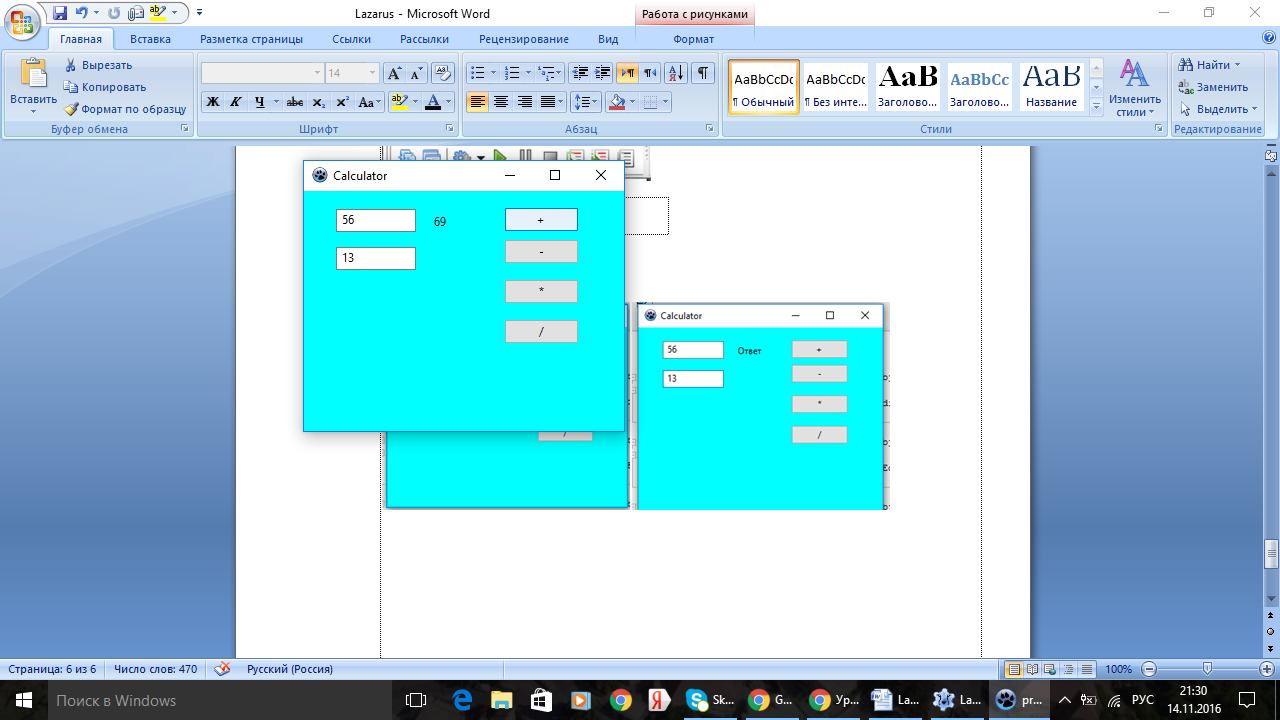
Программа №1
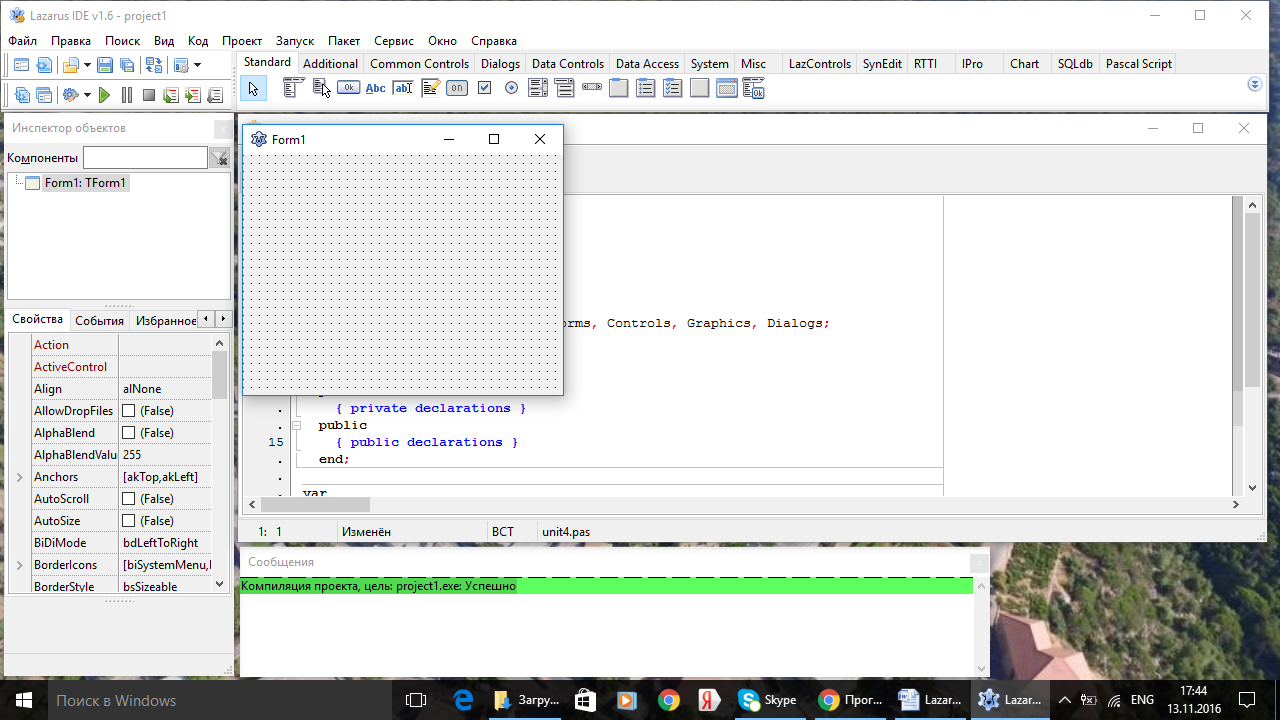
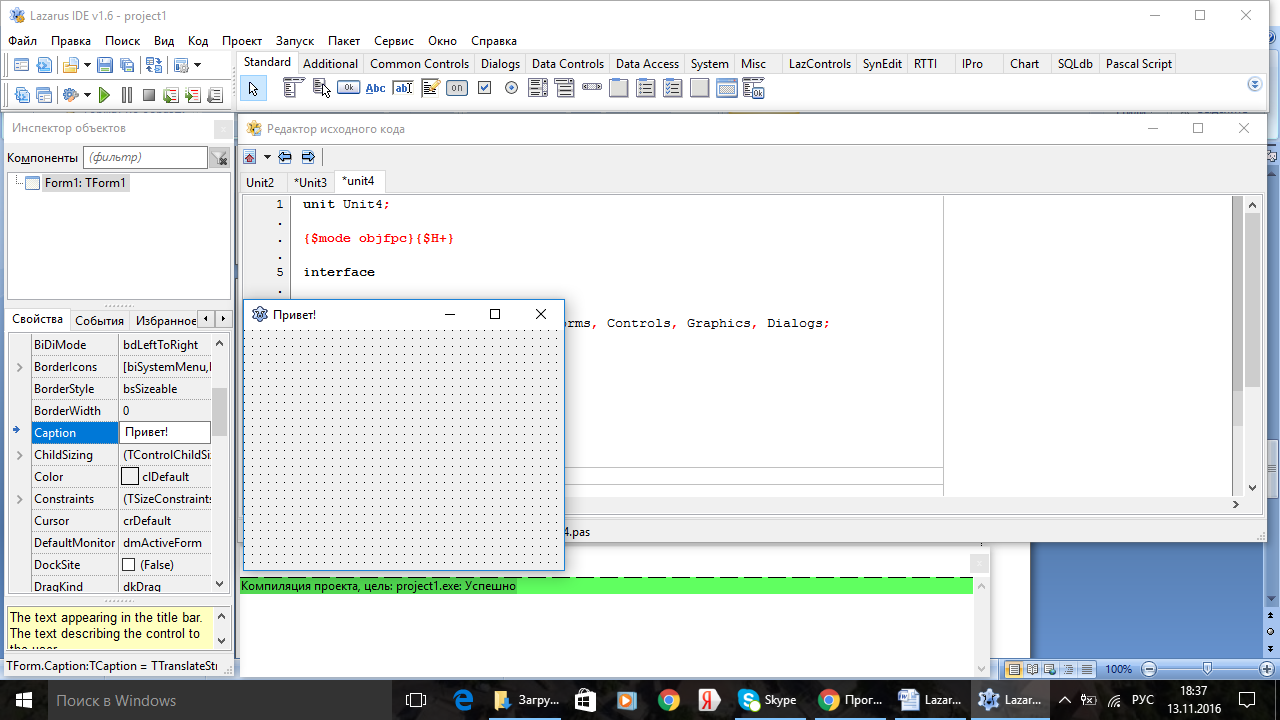
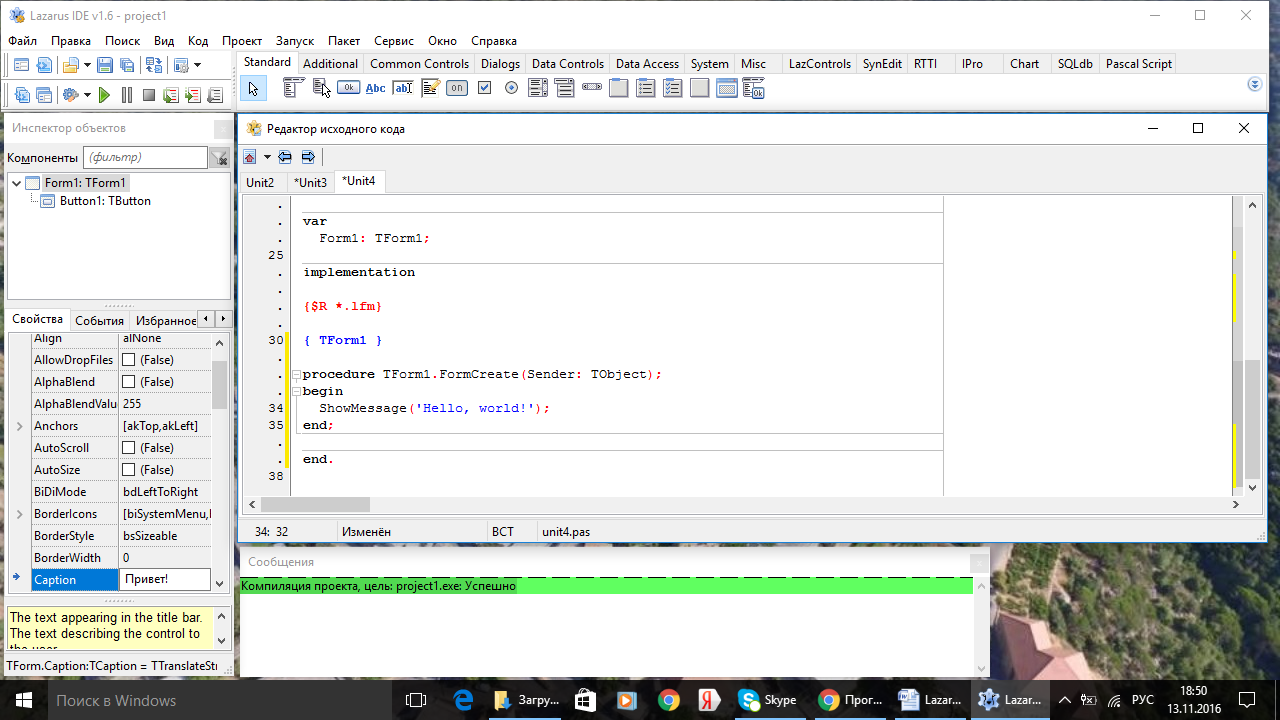
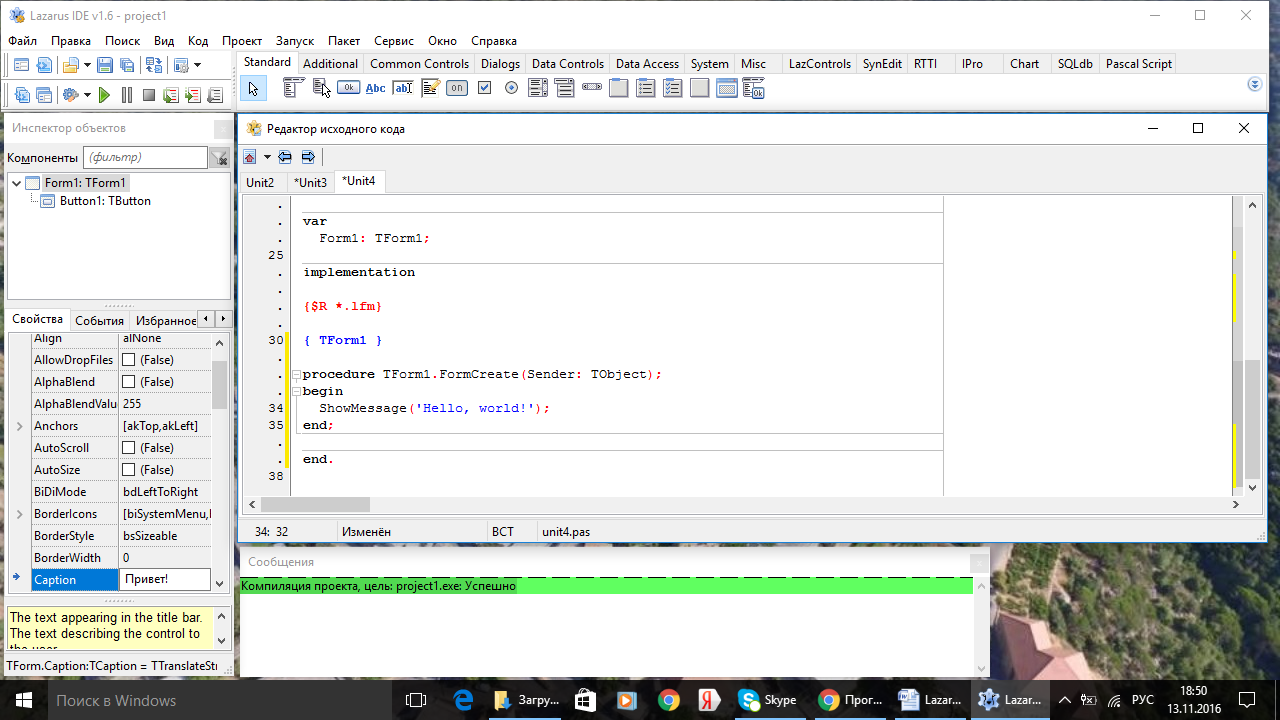
Загружаем Lazarus и выделяем редактор форм. В левой части, если вы не забыли, находится Инспектор объектов, и в нем выделена вкладка " Свойства " - это нам и нужно. Среди свойств найдите Caption, и вместо текста Form1, который там находится по умолчанию, впишите Калькулятор
По окончании этой процедуры нажмите < Enter>. Как только вы это сделаете, текст в заголовке формы изменится:
 Рис. 3. Первые шаги
Рис. 3. Первые шаги
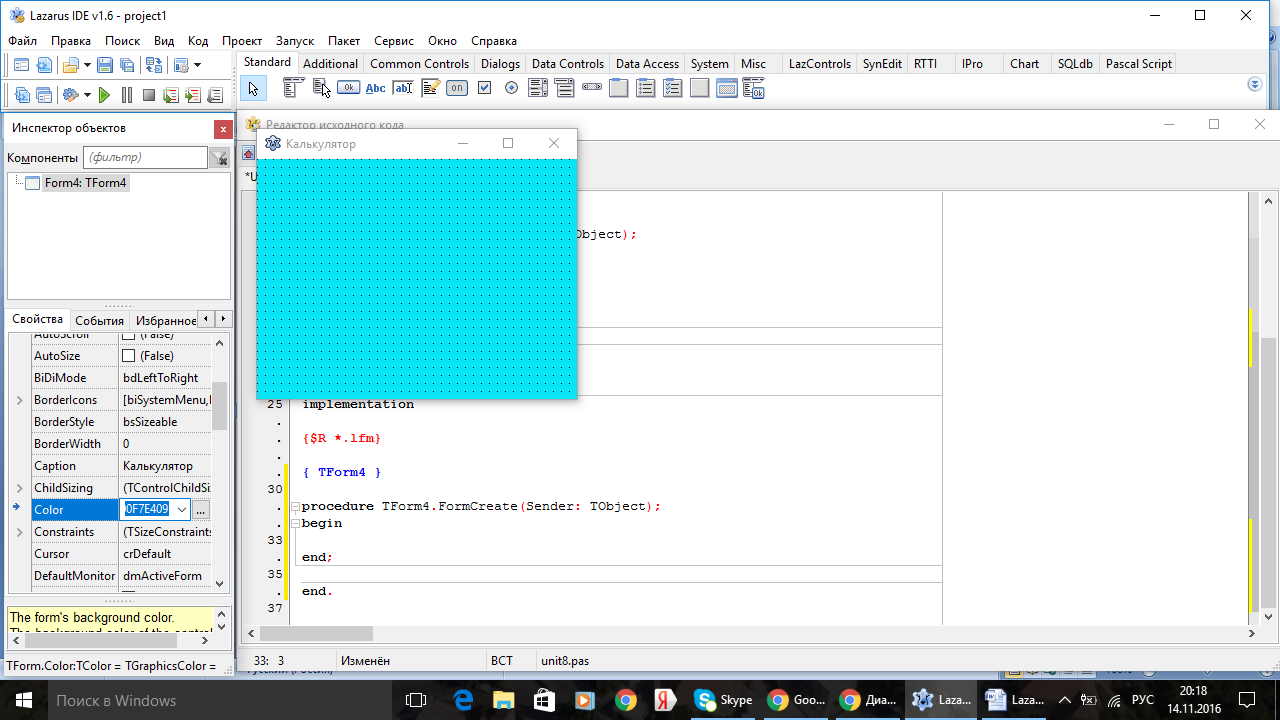
Теперь найдите Color и выберите понравившейся Вам цвет.

Теперь обратите внимание на Палитру компонентов. На вкладке Standard, четвертый значок изображает кнопку с надписью " Ok " на ней.

Рис. 4. Кнопка TButton
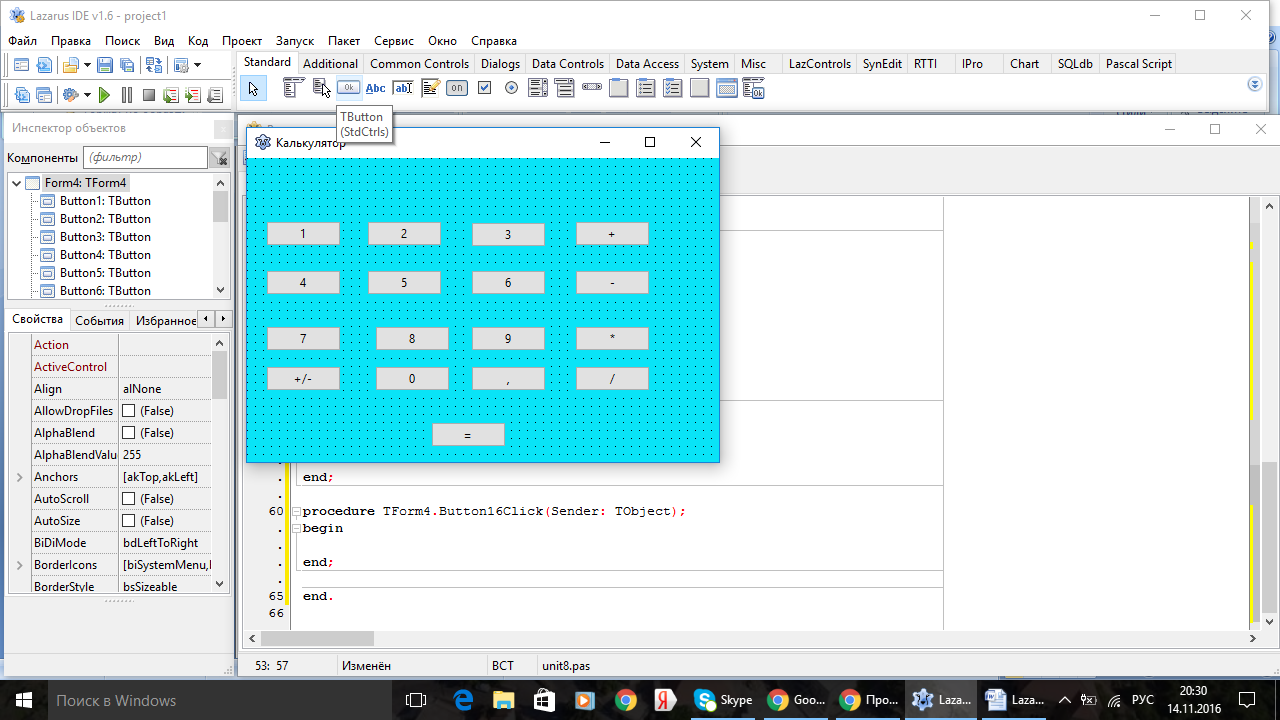
Щелкните по ней мышью, а затем щелкните уже по форме, примерно по центру. На форме тут же появится кнопка, обрамленная рамочкой, с надписью Button1 - такое имя Lazarus дал кнопке по умолчанию. Рамочка вокруг кнопки говорит о том, что ухватившись мышью за одну из ее сторон или углов, мы сможем менять размеры кнопки. Ухватившись за саму кнопку, мы сможем перемещать ее по форме. Нам понадобится 4 кнопок.
Слева, в Инспекторе объектов, список свойств также изменился - некоторые остались прежними, другие добавились. Поступим, как и в прошлый раз - в свойстве Caption вместо Button1 впишем – “+”, затем- вместо Button2-“-“ и т. д. Затем мышью изменим размеры и расположение кнопки, чтобы у нас получилось примерно следующее:

Далее поместите два компонент TEdit - редактируемое текстовое поле, в котором пользователь сможет написать что-то:

TEdit
У этого компонента свойство Name также оставим по умолчанию - Edit1. Как вы можете заметить, у этого компонента свойства Caption нет, зато появилось свойство Text - именно тут и содержится текст, отображенный в поле. По умолчанию, он совпадает с именем компонента. Просто очистим это свойство, удалив из него старый текст (не забывайте про < Enter> ).
Далее добавим компонент TLabel1:

TLabel1
В свойстве Caption впишем Ответ.
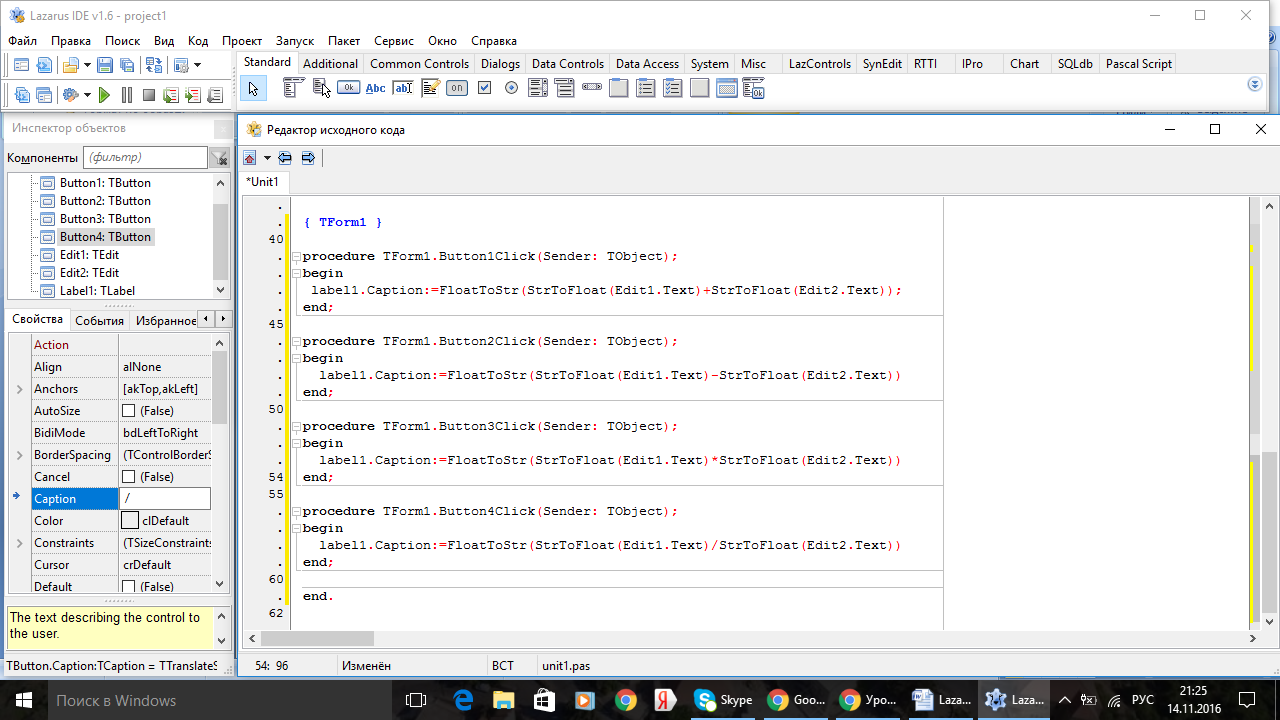
Щелкните дважды по кнопке, и Lazarus откроет Редактор кода, создав обработчик для этой кнопки, и установив курсор внутрь него. Здесь нам пока ничего понимать не нужно, просто впишите текст, прямо туда, где находится курсор:
label1. Caption: =FloatToStr(StrToFloat(Edit1. Text)+StrToFloat(Edit2. Text));
Чтобы получилось так:

Рис. 5. Код обрабодчика кнопки
И так для каждой кнопки с действием. Только не забываем менять знак действия:

Осталось сохранить его и скомпилировать в программу. Выберите команду меню Файл -> Сохранить все, или (что проще) нажмите соответствующую кнопку на Панели инструментов:
| Сохранить Сохранить все |

Рис. 6. Кнопки сохранения
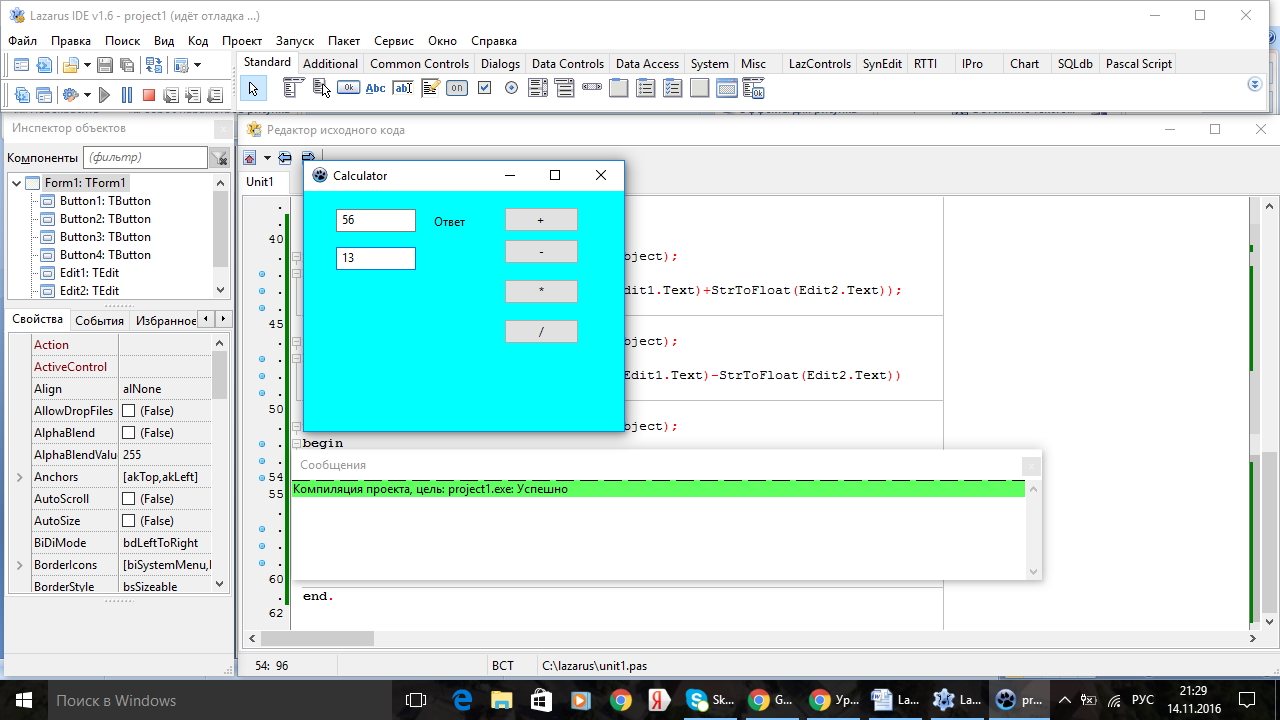
Чтобы получить работающую программу, нужно скомпилировать проект. Удобнее всего воспользоваться соответствующей кнопкой на Панели инструментов:
| Запустить |

Рис. 7. Кнопка запуска




|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|