
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
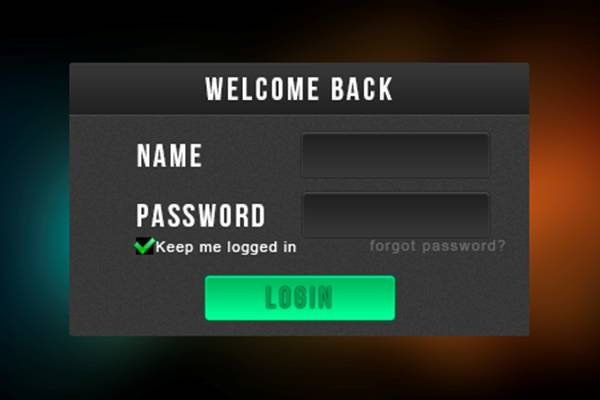
А вот и наш финальный результат!
Шаг 1
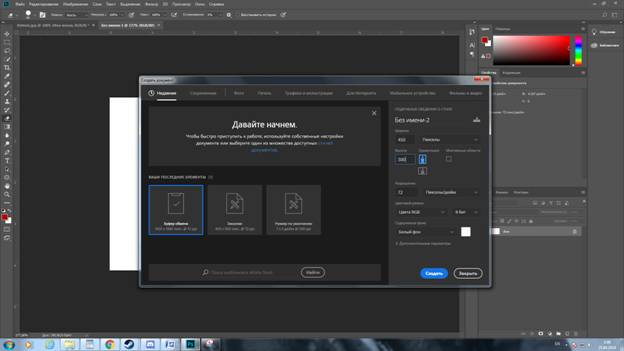
Я создаю новый документ (Ctrl+N) с шириной 450 пикселей и высотой 300 пикселей.

Шаг 2
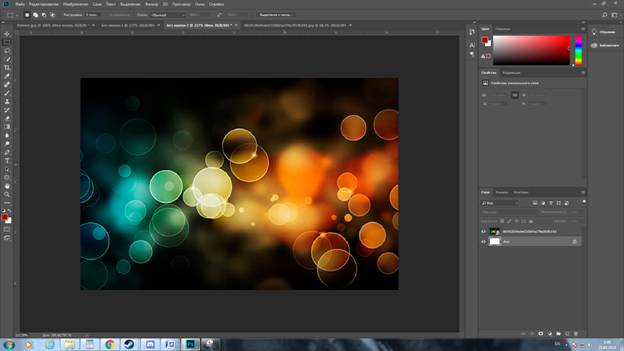
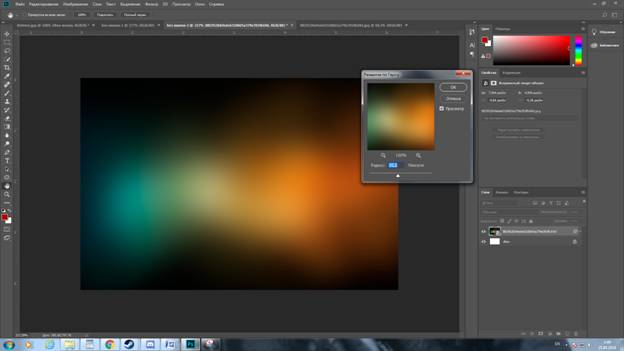
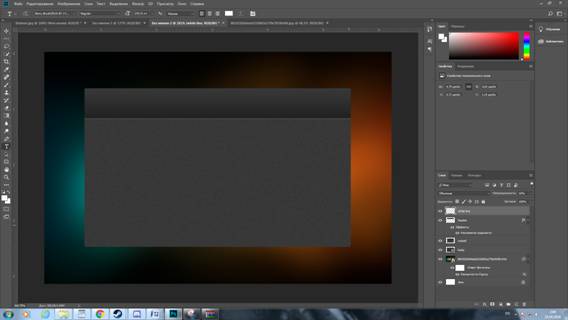
Беру изображение текстуры боке, сохраняю его себе на компьютер (клик правой клавишей мыши - Сохранить). Открываю его у себя в программе Фотошоп и перетаскиваю его в свой созданный в прошлом шаге новый документ. Далее, иду в Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), установливаю для него значение 25, 2%.

Вот так это должно у нас выглядеть. Теперь я перейду к созданию непосредственно самой формы.

Шаг 3
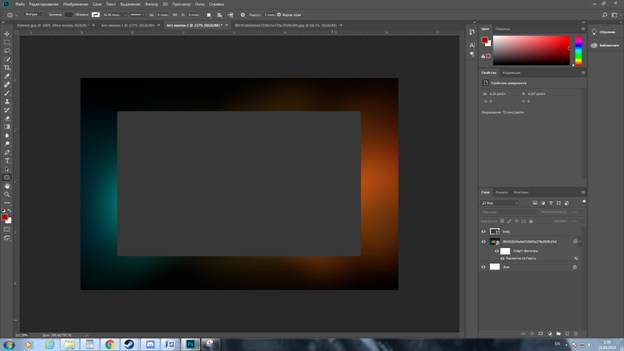
Беру инструмент Прямоугольник со скругленными углами  (Rounded Rectangular Tool (U)), установливаю радиус скругления 3 пикселя, рисую фигуру, аналогичную той, что вы видите на скриншоте ниже и заливаю ее цветом #3a3a3a. Назову этот слой " body".
(Rounded Rectangular Tool (U)), установливаю радиус скругления 3 пикселя, рисую фигуру, аналогичную той, что вы видите на скриншоте ниже и заливаю ее цветом #3a3a3a. Назову этот слой " body".

Шаг 4
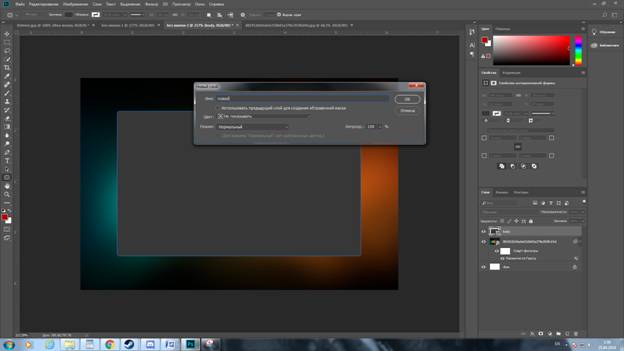
Теперь, создаю новый слой (Ctrl+Shift+N) и называю его " noised". Стоя на слое " noised" кликаю по миниатюре слоя " body" с зажатой клавишей Ctrl (тем самым мы получаем выделение в границах фигуры, созданной в предыдущем шаге).

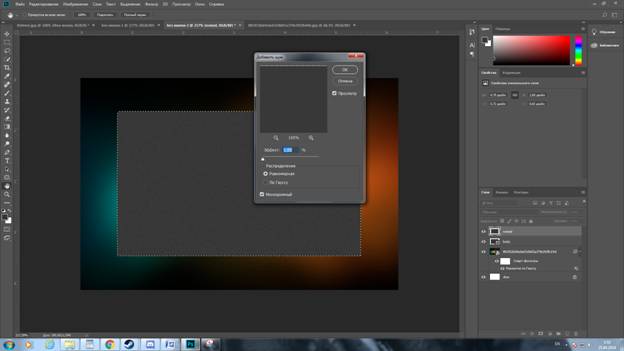
Заливаю созданное выделение (стоя на слое " noised" ) цветом #3a3a3a. Далее перехожу в Фильтр - Шум - Добавить шум (Filter > Noise > add Noise), устанавливаю для него значение 1, 5%.

Шаг 5
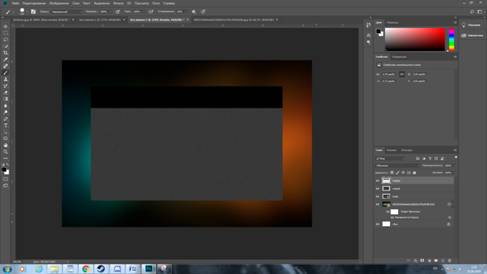
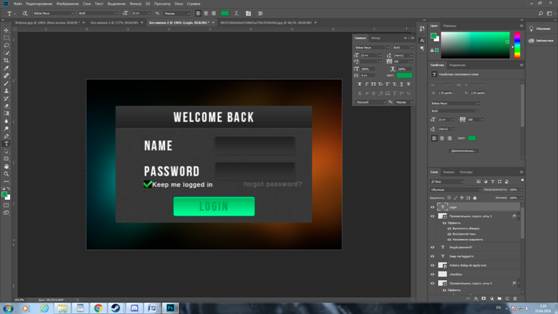
Вновь создаю новый слой и называю его " header". Беру инструмент Прямоугольное выделение (rectangular marquee tool) и выделяю область так, как показано на скриншоте ниже. Заливаю ее цветом #000000. ( примечание автора курсовой работы: для этого достаточно просто нажать клавишу D, это выставит цвета по умолчанию, т. е. цвет переднего плана (Foreground color) будет черным, и нажать Alt+Backspace). После этого мне нужно удалить острые края в верхней части нашего " header". Для этого мне нужно проделать следующие действия: стоя на слое " header", я, зажав клавишу Ctrl, кликаю левой кнопкой мыши по миниатюре слоя " body", тем самым загрузив выделение вокруг своей фигуры, далее я нажимаю сочетание клавиш CTRL + Shift + I, это позволит инвертировать выделение, а затем нажимаю клавишу delete, это отсечет острые углы в верхней части. Снять выделение можно, нажав комбинацию Ctrl+D.
(rectangular marquee tool) и выделяю область так, как показано на скриншоте ниже. Заливаю ее цветом #000000. ( примечание автора курсовой работы: для этого достаточно просто нажать клавишу D, это выставит цвета по умолчанию, т. е. цвет переднего плана (Foreground color) будет черным, и нажать Alt+Backspace). После этого мне нужно удалить острые края в верхней части нашего " header". Для этого мне нужно проделать следующие действия: стоя на слое " header", я, зажав клавишу Ctrl, кликаю левой кнопкой мыши по миниатюре слоя " body", тем самым загрузив выделение вокруг своей фигуры, далее я нажимаю сочетание клавиш CTRL + Shift + I, это позволит инвертировать выделение, а затем нажимаю клавишу delete, это отсечет острые углы в верхней части. Снять выделение можно, нажав комбинацию Ctrl+D.

Шаг 6
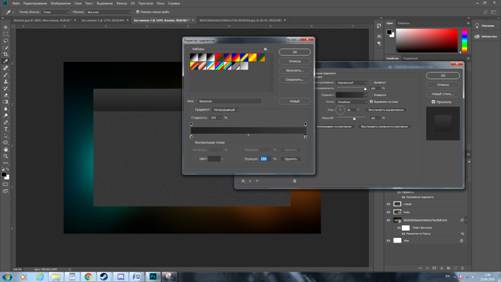
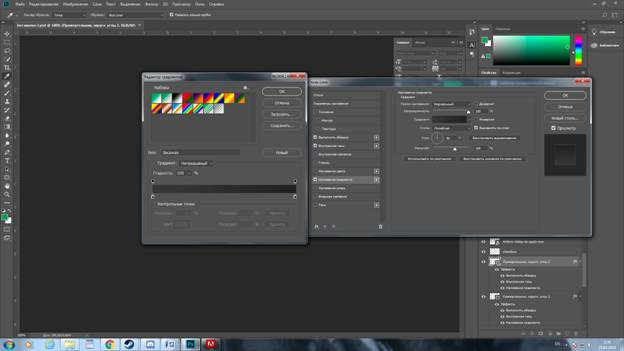
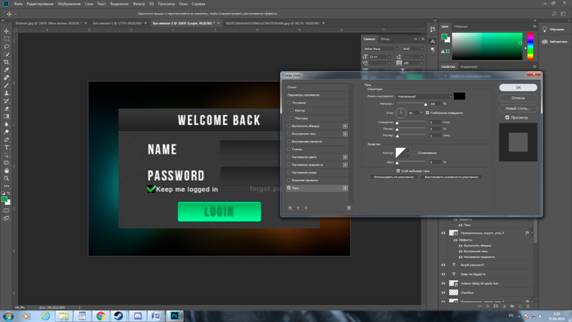
Для слоя " header" применяю Параметры наложения. Для этого кликаю правой кнопкой мыши по слою и выбираю Параметры наложения (Blending Options). В диалоговом окне выбираю Градиент (Gradient), для него выставляю параметры, как показано на скриншоте ниже.

ШАГ 7
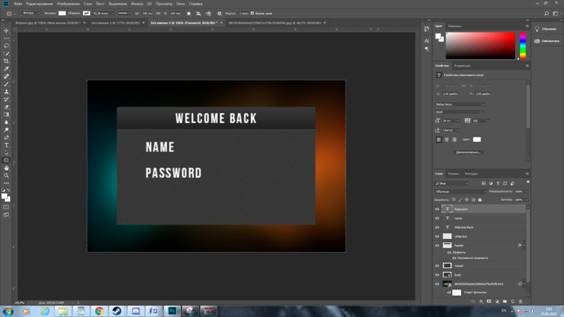
Так должна выглядеть наша веб-форма на данный момент. Сейчас я должен буду добавить еще одну деталь в виде линии.

Шаг 8
Далее мне нужно добавить определенный текст. В данной работе использован шрифт Bebas размером 27(pt) пунктов, цвет белый(#ffffff).

Шаг 9
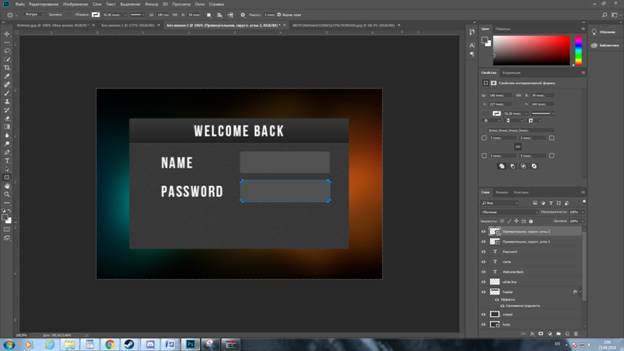
Активирую инструмент Прямоугольник со скругленными углами  (Rounded Rectangular Tool (U)), установите радиус 3 пикселя, рисую фигуру, как на скриншоте ниже.
(Rounded Rectangular Tool (U)), установите радиус 3 пикселя, рисую фигуру, как на скриншоте ниже.

Шаг 10
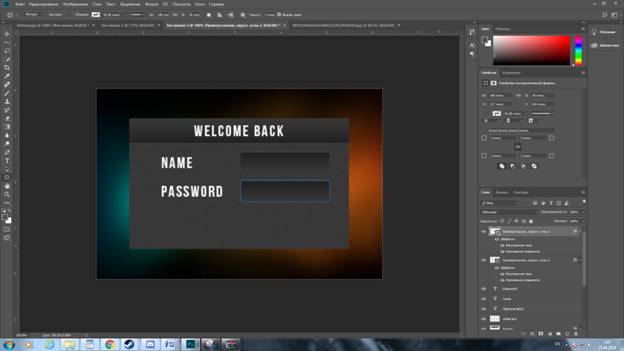
Кликаю правой клавишей мыши по слою и выбираю Параметры наложения (Blending Options), выбираю параметр Внутренняя тень (Inner Shadow), Меняю Режим наложения на нормальный (Normal), цвет #565a63, непрозрачность (Opacity) 100%, Угол (Angle) 90 градусов, Расстояние (Distance) и Размер (Size) 1

Шаг 11
Теперь применяю Наложение градиента (Gradient overlay) с параметрами, как на скриншоте ниже.

Шаг 12
Добавляю Обводку (Stroke):
- Размер (Size): 1
- Цвет (color): #302f2f
- Расположение( Position): Снаружи (Outside)
- Режим наложения (Blend mode): на нормальный ( Normal)
- непрозрачность (Opacity): 100%

Шаг 13
Создаю новый слой, назвав его " checkbox". Беру инструмент Прямоугольное выделение  (rectangular marquee tool), создаю маленький квадрат ниже текста Password. Заливаю этот квадрат черным цветом.
(rectangular marquee tool), создаю маленький квадрат ниже текста Password. Заливаю этот квадрат черным цветом.

Шаг 14
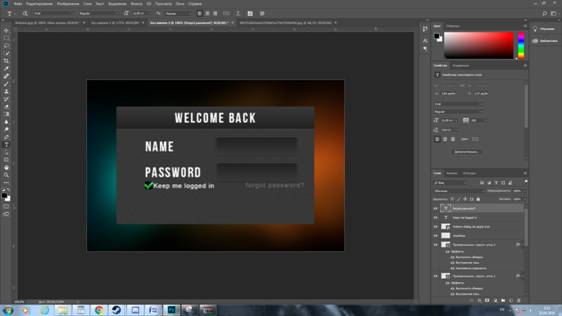
Беру изображение зеленой галки для чекбокса. Добавляю текст, например, Keep me logged in. Здесь этот текст выполнен шрифтом Arial Regular, размером 13 пунктов, цвет белый (#ffffff). Для forgot password - цвет #686868.

Шаг 15
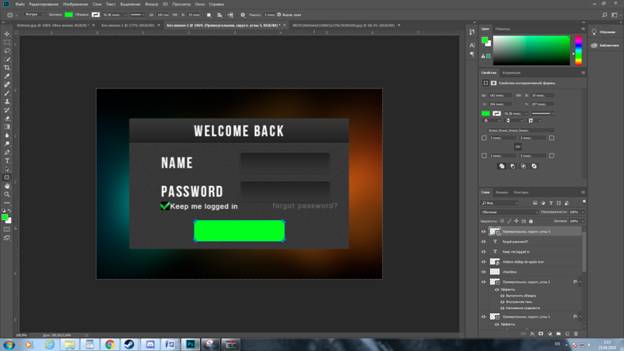
Активирую инструмент Прямоугольник со скругленными углами (Rounded Rectangular Tool (U)), устанавливаю радиус 3 пикселя, рисую фигуру, как на скриншоте ниже. Это будет наша кнопка Отправить (submit).
(Rounded Rectangular Tool (U)), устанавливаю радиус 3 пикселя, рисую фигуру, как на скриншоте ниже. Это будет наша кнопка Отправить (submit).

Шаг 16
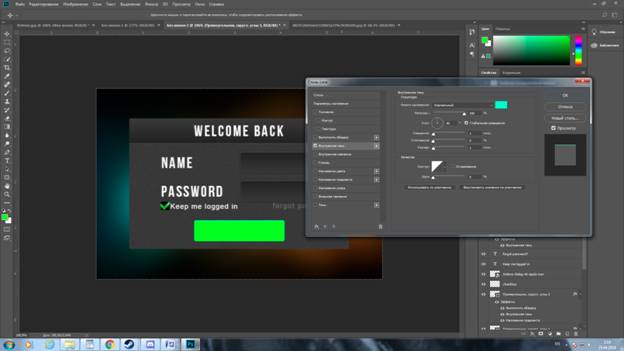
Кликаю правой клавишей мыши по слою и выбираю Параметры наложения (Blending Options). Выбираю параметр Внутренняя тень (Inner Shadow), меняю режим наложения на нормальный (Normal), цвет #87FCCE, непрозрачность (Opacity) 100%, Угол (Angle) 90 градусов, Расстояние (Distance) и Размер (Size) 1

Шаг 17
Теперь применяю Наложение градиента (Gradient overlay) с параметрами, как на скриншоте ниже. Градиент от #03ff9d к #06b561.
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90

Шаг 18
Добавляю Обводку (Stroke):
- Размер (Size): 1
- Цвет (color): #05743F
- Расположение (Position): Снаружи (Outside)
- Режим наложения (Blend mode): на нормальный (Normal)
- непрозрачность (Opacity): 100%

Шаг 19
Теперь добавляю надпись LOGIN на нашу кнопку. Для этого использую шрифт Bebas, размер 23 пункта, цвет #05a056.

Шаг 20
Далее добавлю этому тексту параметр Тень (Drop shadow) с характеристиками, как показано на скриншоте ниже.
- Режим наложения (Blend mode): на нормальный (Normal)
- Цвет (color): #ffffff
- непрозрачность (Opacity): 100%
- Размер (Size): 1

А вот и наш финальный результат!

Я надеюсь я смог показать вам что-то новою во время выполнения данной курсовой работы. Я использовал красочный фон, чтобы придать живости нашему экрану веб-формы, а также светлые цвета для кнопки-призыва к действию, и сделал я это все с помощью простых и понятных методов и техник.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|