
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Секция №1. Секция №2
Необходимо продумать и разработать макет-дизай для сайта http: //expert-kits. ru (адаптируемый под все возможные размеры экрана) до 320px (включительно).
Для образца всегда смотреть на страницу:
http: //expert-kits. ru/Converter. php? KEY_menu=48& lang=RU
И
http: //expert-kits. ru/Converter. php? KEY_menu=48& lang=EN
Главная страница:
Секция №1
1. Необходимо согласно нормативам типографии и дизайн-паттернам, спроектировать главную страницу сайта, на которой пользователь может без дополнительных действий, (переход в один клики) перейти на нужный ему раздел (конвертер) (очень важная деталь: сайт является мультиязычным (На данный момент: RU/EN)).
В половину высоты экрана или на всю его высоту будет добавлено видео (с использование «наложения паттерна» (размноженное изображение из 2-4 пикс. )), поверх которого будет размешен главный заголовок «ONLINE UNITS CONVERTER (MEASUREMENT UNITS)», под которым необходимо кратное описание (~ 150 – 350 символов), (для пояснения пришедшему пользователю на сайт)
Пример дизайн-патерна: https: //designmodo. com/demo/videobackground/ (это некоторый фон поверх видео. Видео Я делаю. Нужно будет просто добавить фон под тематику, в случае, когда видео будет не загружено.
Cтиль сайта, который мне понравился: https: //www. centralway. com/uk/ (темный – белый (стиль: серьезный))
Секция №2
Это есть сами пункты меню конвертера: http: //expert-kits. ru/index. php? lang=EN
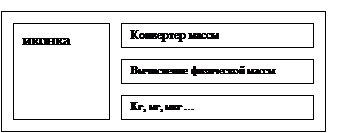
Необходимо спроектировать каждый элемент меню таким образом, чтобы была в наличии:
- Иконка
- Название конвертера (~ 100 символов)
- Краткое описание (~200 символов)
- Краткий список наличия единиц измерения (~100 символов).
 |

 Для примера, что имеется ввиду:
Для примера, что имеется ввиду:


2. Необходимо дорисовать 6 иконок, которые сейчас заменены на «знак вопроса».
По возможности перевести иконки в формат SVG.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|