
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Создание анимации в PowerPointЦветик - семицветик
& Анимация – это добавление к тексту или объекту специального видео или звукового эффекта.
Анимация текста, графики, диаграмм и других объектов на слайдах подчеркивает различные аспекты содержания, управляет ходом изложения материалов и делает презентацию более интересной.
Для упрощения использования анимации можно воспользоваться готовыми схемами анимации.
Схема анимации – добавление к тексту на слайдах готовых видеоэффектов. В каждой схеме обычно содержится эффект для заголовка слайда и эффект для всего текста или абзацев текста на слайде.
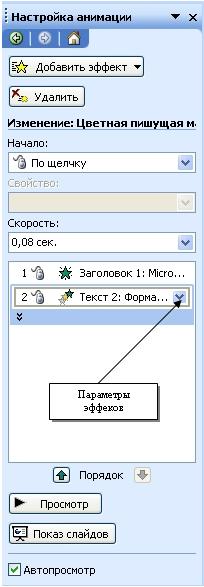
С помощью области задач Настройка анимации (рис. 3) можно выбрать место и время появления элемента на слайде во время показа презентации.
I. Время эффекта анимации отображается относительно других событий слайда в следующих вариантах.
1. По щелчку (отображается значок мыши). Эффект анимации начинается по щелчку в слайде.
2. С предыдущим (нет значка). Эффект анимации начинается вместе с началом предыдущего эффекта (таким образом с помощью одного щелчка выполняется несколько анимационных эффектов).
3. После предыдущего (значок часов). Эффект анимации начинается сразу после окончания предыдущего эффекта из списка (при этом не требуется дополнительного щелчка, чтобы начать следующий эффект анимации).
II. Для объектов расположенных на слайде существует возможность создания четырех основных типов анимационных эффектов:
Ø Вход. Данный эффект определяет способ появления объекта на слайде. Если эффект не задан, то объект появляется в той области, в которой он расположен на слайде. Если же во время показа слайдов требуется ввести текст или объект в сопровождении определенного визуального эффекта, то необходимо выбрать команду Вход в области задач Настройка анимации, а затем необходимый эффект.
Ø Выделение. Эффект который позволяет сосредоточить внимание на конкретном объекте, уже расположенном на слайде. В области задач Настройка анимации, так же сначала необходимо выбрать команду Выделение , а затем необходимый эффект.
 Выход. Эффект определяет, каким образом объект будет исчезать со слайда. Для большинства объектов расположенных на слайде данный эффект не понадобиться, но при необходимости можно воспользоваться одним из 52 эффектов анимации. В области задач Настройка анимации, необходимо сначала выбрать команду Выход , затем необходимый эффект.
Выход. Эффект определяет, каким образом объект будет исчезать со слайда. Для большинства объектов расположенных на слайде данный эффект не понадобиться, но при необходимости можно воспользоваться одним из 52 эффектов анимации. В области задач Настройка анимации, необходимо сначала выбрать команду Выход , затем необходимый эффект.
Пути перемещения. Наиболее интересный тип анимации объектов, позволяющий создавать путь, вдоль которого будет следовать объект при анимации. Если путь анимации начинается за пределами слайда и заканчивается на слайде, данный эффект действует как эффект входа. Если путь начинается на слайде и заканчивается за его пределами, то этот эффект будет подобен эффекту выхода. И, наконец, если маршрут начинается и заканчивается за пределами слайда, то объект появиться из-за слайда, «пройдет» некий путь и исчезнет за его пределами. Для создания Пути перемещения объекта, в области задач Настройка анимации, сначала необходимо выбрать команду Пути перемещения , а затем нужный эффект.
Рис. 3. 6. 1. Панель " Настройка анимации"
Для одного объекта можно создать несколько анимационных эффектов.
Создание и применение настраиваемого эффекта анимации к тексту или объекту:
1. Щелкните текст (объект), для которого нужно создать анимацию.
2. На вкладке Анимация в группе Анимация нажмите кнопку Настройкаанимации.
3. В области задач Настройка анимации нажмите кнопку Добавить эффект и
4. выберите одну из команд: Вход (Выделение, Выход, Пути перемещения), а затем нужный эффект.
5. Чтобы задать, каким образом эффект применяется к тексту или объекту, щелкните правой кнопкой мыши настраиваемый эффект анимации в списке Настройка анимации, затем выберите команду Параметры эффектов.
6. Выполните одно из следующих действий:
- Чтобы задать параметры для текста, выберите на вкладках Эффект, Время и Анимация текста параметры, которые нужно использовать для анимации текста.
- Чтобы задать параметры для объекта, выберите на вкладках Эффект и Время параметры, которые нужно использовать для анимации объекта.
: Задание 1. Сюжет " Цветик - семицветик". Рассмотрим создание слайда с анимацией, изображающей этапы роста и созревания цветка.
1. Откроем программу PowerPoint.
2. Создадим слайд используя макет Пустой слайд.
3. Нарисуем семечко. Для этого откроем Главная – Фигуры – Основные фигуры –Капля. Поместим ее на слайд перетаскиванием.
4. Нарисуем теперь «горшок». Выберем Главная – Фигуры – Основные фигуры –Трапеция. Расположить ее на рабочей области. Повернем трапецию на 180°, для этого выделим трапецию и выберем Формат – Повернуть – Отразить сверху вниз.
5. Добавим анимацию для нашего «семечка»- семечко надо посадить в горшок. Для этого выделим темную каплю, Анимация – Настройка анимации. На панели Настройка анимации выберем: Добавить эффект – Пути перемещения – Нарисовать пользовательский путь – Кривая линия. Укажем некоторые настройки: Начало – по щелчку, время - средне
6. Добавим к нашему рисунку «капли дождя», выберем Главная – Фигуры – Основные фигуры – Капля.
7. Изменим некоторые свойства нашего объекта.
Ø Изменим цвет и контур фигуры, для этого выберите Формат – Стили фигуры – Заливка фигуры – выберите цвет для капли, например голубой, Формат – Стили фигуры – Контур фигуры – выберете цвет.
Ø Повернем каплю на угол -43°, для этого выберем Формат – Повернуть – Другие параметры поворота. В открывшемся окне Размер и поворот выберете вкладку Размер укажите угол -43°.
Ø Переместим каплю вверх за край рабочего листа путем перетаскивания.
Ø Переместим каплю дождя на задний план, для этого вызвав правой кнопкой мыши контекстное меню выбрать пункт На задний план - На задний план, это необходимо для того, что бы капля дождя летела в горшок.
8. Добавим анимацию к «капле». Выделим объект, перейдем на вкладку Настройка анимация, где выберем Добавить эффект – Пути перемещения – Вниз. Начало – по щелчку, скорость – средне.
9. При помощи комбинации клавиш Ctrl+C (копировать) и Ctrl+V (вставить) продублируем каплю и поместим ее рядом с первой каплей. Скорректируем траекторию движения данной капли – изменим наклон падения, и длину линии перемещения. Изменим некоторые настройки анимации для капли – копии. Установим значение параметра Начало – с предыдущим.
10. Увеличьте количество капель дождя до 6-7 путем копирования, не забывая исправлять путь перемещения каждой капли дождя.
11. Нарисуем теперь стебель нашего растения, используем полилинию. Главная – Фигуры – Линии –Полилиния. Изменим цвет и толщину линии - выполните самостоятельно.
12. Установим анимацию Появление со следующими параметрами: Начало – после предыдущего, направление – снизу, скорость – быстро.
13. Нарисуем листики у цветочка, воспользуемся фигурой - капля. Самостоятельно задайте размер и цвет.
14. Установим для листика анимацию Развертывание со следующими параметрами: Начало – после предыдущего, скорость – быстро.
15. Повторите пункты 13-14 для второго листа.
16. Нарисуем сердцевину цветочка - используем Блок-схема узел, определите дляее цвет - желтый.
17. Установим анимацию Возникновение со следующими параметрами: Начало – с предыдущим.
18. Нарисуем лепесток, изобразим его с помощью фигуры капля. Цвет и размер задайте самостоятельно.
19. Установим анимацию Растягивание со следующими параметрами: Начало – после предыдущего, направление – по горизонтали, скорость –очень быстро.
20. Повторите пункты 18-19 еще для 6 лепестков.
Перейдем к этапу увядания цветка. Выполните самостоятельно
21. Установите для лепестков еще один вид анимации - изменение цвета на менее яркий.
22. Используя анимацию Вылет за край листа сымитируйте опадание лепестков. Подберите подходящие характеристики скорости, направления.
23. Измените цвет стебля и листиков на желтый.
24. Используя анимацию Вылет за край листа сымитируйте опадание листиков. Подберите подходящие характеристики скорости, направления.
25. Просмотрите полученный результат воспользовавшись клавишей F5.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|