
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
План урока для учащегося 10 ЕМН класса
План урока для учащегося 10 ЕМН класса
III четверть
Инструкция: выполнить задания согласно плану. Задания выполняются в тетради, фотографируются и отправляются учителю на проверку посредством доступного мессенджера.
| Предмет | Информатика |
| Ф. И. О. учителя | Проскурина В. И., Базылбеков Н. А. |
| Учебник | |
| Тема урока | Способы разработки веб-сайтов. 2 урок |
| Дата | 26. 01. 2022 |
| Цели обучения (кратко) |
|
| Ф. И. учащегося(заполняется учеником) |
| Порядок действий | Ресурсы (заполняется учителем) | Выполнение (заполняется учеником) |
| Эмоциональный настрой | Hello. Have a nice day! | |
| Вспомни | ||
| Изучи | Прочитать конспект в онлайн мектеп!
Записать краткий конспект в тетрадь.
В основе каждой веб-страницы лежит структура HTML документа. HTML (от англ. Hyper Text Markup Language) – это язык разметки гипертекста, который используется браузером для управления текстом, изображениями и другим контентом для отображения их на веб-странице в требуемом формате.
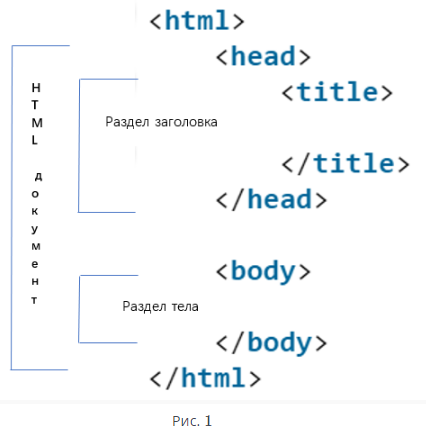
HTML-документ состоит из двух разделов:
· раздел заголовка < head> содержит информацию, которая необходима для веб-браузера и поисковых систем и не видна пользователю;
· раздел тела < body> содержит информацию, которая отображается на веб-странице.
Теги – одна из самых важных частей в документе HTML. Тег – это команда, которая указывает браузеру на то, как отображать конкретный контент. В HTML есть два вида тегов: парные и одиночные. Парные теги используют в своей структуре < открывающий> и < /закрывающий>. Одиночные теги не используют закрывающий тег.
Структура документа HTML представлена основными тегами: < html> …< /html>, < head> …< /head>, < title> …< /title>, < body> … < /body>.
Стандартный HTML-документ имеет вид:
 Каждый раздел начинается c отступа относительно вложенности. Такой стиль оформления текста документа не обязателен, но предпочтителен для улучшения читабельности HTML-кода.
<! DOCTYPE html> – объявление типа документа, сообщает веб-браузеру, что этот документ является документом HTML5. Регистр не учитывается.
< html> …< /html> – содержит все разделы HTML-документа. Фактически это необязательно, но логично предоставить единственный «корневой» элемент.
Тег < head> представляет собой контейнер для элементов: < title>, < meta>, < link> и др. < head> …< /head> – это контейнер для метаданных (метаданные – данные о данных), которые не отображаются на веб-странице. Метаданные определяют заголовок документа, набор символов, стили и другую информацию о веб-документе.
< meta> -теги используются для передачи информации о веб-странице, например для указания используемых символов, ключевых слов, описания страницы, указания автора документа и т. д. Пример метаданных ниже указывает на то, что для поисковой системы фрагмент кода содержит информацию про язык программирования С++.
< meta name = " keywords" content = " С++" >
< title> – тег, который определяет заголовок веб-страницы в браузере, отображает заголовок страницы в результатах поиска и обязателен в HTML-документах. Заголовок должен быть только текстовым.
Теги < p> …< /p> являются тегами для отображения текста абзаца, отображаются на веб-странице и помещаются в разделе тела.
Зная структуру документа и познакомившись с назначениями основных тегов, можно представить простой алгоритм создания веб-страницы:
1. Создать файл в текстовом редакторе («Блокнот», Notepad++ или Sublime text);
2. Ввести HTML-код страницы;
3. Сохранить. При сохранении выбрать тип файла. html, тогда сохраненный файл отобразится в виде веб-страницы;
4. Открыть (сохраненный файл) веб-страницу. Если все сделано правильно, то веб-страница откроется в браузере и отобразит содержащийся в ней контент.
Следуя данному алгоритму, создаем веб-страницу с текстом «Hello, world! ».
Шаг 1. Создание файла HTML. Открой на компьютере текстовый редактор и создай новый файл.
Шаг 2. Начни с нового окна и введи следующий код HTML-страницы:
Каждый раздел начинается c отступа относительно вложенности. Такой стиль оформления текста документа не обязателен, но предпочтителен для улучшения читабельности HTML-кода.
<! DOCTYPE html> – объявление типа документа, сообщает веб-браузеру, что этот документ является документом HTML5. Регистр не учитывается.
< html> …< /html> – содержит все разделы HTML-документа. Фактически это необязательно, но логично предоставить единственный «корневой» элемент.
Тег < head> представляет собой контейнер для элементов: < title>, < meta>, < link> и др. < head> …< /head> – это контейнер для метаданных (метаданные – данные о данных), которые не отображаются на веб-странице. Метаданные определяют заголовок документа, набор символов, стили и другую информацию о веб-документе.
< meta> -теги используются для передачи информации о веб-странице, например для указания используемых символов, ключевых слов, описания страницы, указания автора документа и т. д. Пример метаданных ниже указывает на то, что для поисковой системы фрагмент кода содержит информацию про язык программирования С++.
< meta name = " keywords" content = " С++" >
< title> – тег, который определяет заголовок веб-страницы в браузере, отображает заголовок страницы в результатах поиска и обязателен в HTML-документах. Заголовок должен быть только текстовым.
Теги < p> …< /p> являются тегами для отображения текста абзаца, отображаются на веб-странице и помещаются в разделе тела.
Зная структуру документа и познакомившись с назначениями основных тегов, можно представить простой алгоритм создания веб-страницы:
1. Создать файл в текстовом редакторе («Блокнот», Notepad++ или Sublime text);
2. Ввести HTML-код страницы;
3. Сохранить. При сохранении выбрать тип файла. html, тогда сохраненный файл отобразится в виде веб-страницы;
4. Открыть (сохраненный файл) веб-страницу. Если все сделано правильно, то веб-страница откроется в браузере и отобразит содержащийся в ней контент.
Следуя данному алгоритму, создаем веб-страницу с текстом «Hello, world! ».
Шаг 1. Создание файла HTML. Открой на компьютере текстовый редактор и создай новый файл.
Шаг 2. Начни с нового окна и введи следующий код HTML-страницы:
 Шаг 3. Сохранение файла. Сохрани файл на рабочем столе под именем «index. html».
Для сохранения HTML-страницы в редакторе Notepad++ необходимо обязательно указать расширение. html или. htm и выбрать тип файла Hyper Text Markup Language file, иначе текстовый редактор автоматически сохранит его как файл типа. txt.
Шаг 3. Сохранение файла. Сохрани файл на рабочем столе под именем «index. html».
Для сохранения HTML-страницы в редакторе Notepad++ необходимо обязательно указать расширение. html или. htm и выбрать тип файла Hyper Text Markup Language file, иначе текстовый редактор автоматически сохранит его как файл типа. txt. 
| Отметь знаком «+» материал, с которым ознакомился(лась) |
| Выполни | Ответить на вопросы в OnlineMektep Создать свою первую страницу в блокноте с надписью «Привет всем. Я учусь в 11 классе. ». Сохранить с расширением. html Отправить скрин своей работы на проверку. | Формативное оценивание |
|
Рефлексия | Теперь я знаю… | |
| Теперь я умею… (из критериев) | Поставь знаки «+» или «-» |
| Обратная связь от учителя (словесная оценка и/или комментарий) |
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|