
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Как вставить ссылку-якорь в HTML.
Как вставить ссылку-якорь в HTML.
Что такое ссылка-якорь в HTML?
Якорь - это закладка с уникальным именем которая размещена на определенном месте веб-страницы и служит для быстрого перехода к ней по ссылке.
Если сказать простыми словами, то якорь - это что-то на подобии закладок в книге.
Для чего нужно использовать якорь в HTML? Если у вас по тексту получилась объемная страничка, тогда можно для быстрого перехода к нужному разделу использовать якорь. Читатели вашей странички еще спасибо скажут, ведь как-то некорректно крутить колесик мышки, чтобы найти нужный раздел.
Как создать или закинуть якорь?
Вот ссылка-якорь
< a name=" имя якоря-1" > Текст или заголовок< /a>
а это ссылка, которая привязывается к якорю.
< a href=" #имя якоря-1" > Ссылка закладки на раздел< /a>
Внимание: обязательно нужно использовать для привязки якоря к ссылке символ #.
Итак, давайте посмотрим, как выглядят якоря в html файле.
Пример:
| <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4. 01 Transitional//EN" " http: //www. w3. org/TR/html4/loose. dtd" > < html> < head> < title> Как вставить ссылку в html< /title> < /head> < body> < H2> Перевод песен. < /H2> < a href=" #stih1" > Перевод песни группы Type o negative< /a> < BR> < a href=" #stih2" > Перевод песни группы HIM< /a> < BR> < a href=" #stih3" > Перевод песни группы Nazareth< /a> < BR> < BR> < BR> < BR> < BR> < BR> < BR> < BR> < H3> < a name=" stih1" > Перевод песни группы Type o negative< /a> < /H3> < p> ... бла-бла-бла 1... < /p> < H3> < a name=" stih2" > Перевод песни группы HIM< /a> < /H3> < p> ... бла-бла-бла 2... < /p> < H3> < a name=" stih3" > Перевод песни группы Nazareth< /a> < /H3> < p> ... бла-бла-бла 3... < /p> < /body> < /html> |
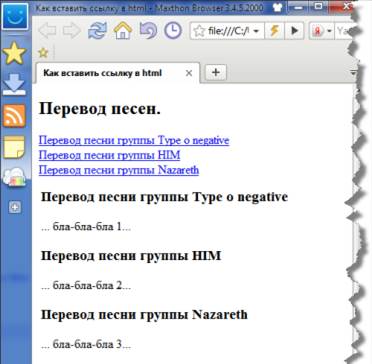
Результат:

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|