
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
САМОСТОЯТЕЛЬНОЕ ВЫПОЛНЕНИЕ
Дата занятия 27. 04. 2020
Здравствуйте, ув. обучающиеся!
Тема занятия учебной практики «Позиционирование в CSS».
Цель: применить практические навыки по позиционированию блоков при помощи CSS.
Задания на практику:
Для успешного прохождения учебной практики по данной теме Вам необходимо:
1. Повторить теоретический материал по теме урока учебной практики.
2. Просмотреть видеоурок Lesson_3_12. mp4 (находится в группе вк).
3. Выполнить задание по образцу.
4. Выполнить самостоятельное задание.
5. Прислать отчет мастеру в группу ВК или на электронную почту (ol. sklyarova2015@gmail. com).
Интернет-источники: https: //webref. ru/course/position/sticky, https: //webref. ru/course/position/absolute
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ:
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
| Значение: | position |
| static | Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются. Значение по умолчанию. |
| relative | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно его нормального положения и во всех случаях, включая элементы таблицы, не влияет на положение любых следующих блоков. Тем не менее, такое смещение может привести к перекрытию блоков, а также к появлению полосы прокрутки в случае переполнения. Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков. Влияние position: relative; на элементы таблицы определяется следующим образом: Элементы с table-row-group, table-header-group, table-footer-group иd table-row смещаются относительно их обычной позиции в таблице. Если ячейки таблицы занимают несколько строк, смещаются только ячейки начальной строки. table-column-group, table-column не смещает соответствующий столбец и не оказывает визуального влияния. table-caption and table-cell смещаются относительно своего нормального положения в таблице. Если ячейка таблицы охватывает несколько столбцов или строк, то она смещается целиком. |
| absolute | Положение блока (и, возможно, размер) задается с помощью свойств top, right, bottom и left. Эти свойства определяют явное смещение относительно его содержащего блока. Абсолютно позиционированные блоки полностью удаляется из нормального потока, не влияя на расположение сестринских элементов. Отступы margin абсолютно позиционированных блоков не схлопываются. Абсолютно позиционированный блок создает новый содержащий блок для дочерних элементов нормального потока и потомков с position: absolute;. Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков. |
| sticky | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно своего ближайшего предка с прокруткой или окна просмотра, если ни у одного из предков нет прокрутки. «Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения. «Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. «Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков. |
| fixed | Фиксированное позиционирование аналогично абсолютному позиционированию, с отличием в том, что для содержащим блоком устанавливается окно просмотра. Такой блок полностью удаляется из потока документа и не имеет позиции относительно какой-либо части документа. Фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они похожи на фиксированные фоновые изображения. При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
ВЫПОЛНЕНИЕ ЗАДАНИЯ ПО ОБРАЗЦУ:
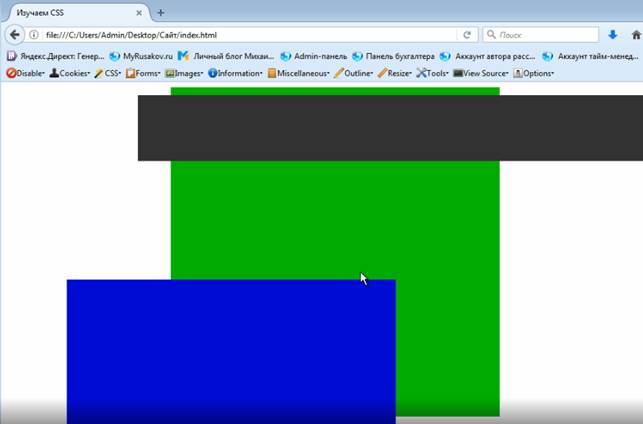
1. Согласно видеоуроку Lesson_3_12. mp4 выполнить действия по позиционированию объектов, поэкспериментировать со свойством position (рис. 1):

Рис. 1
2. Отработать практические навыки по применению свойства Z-index на примере:
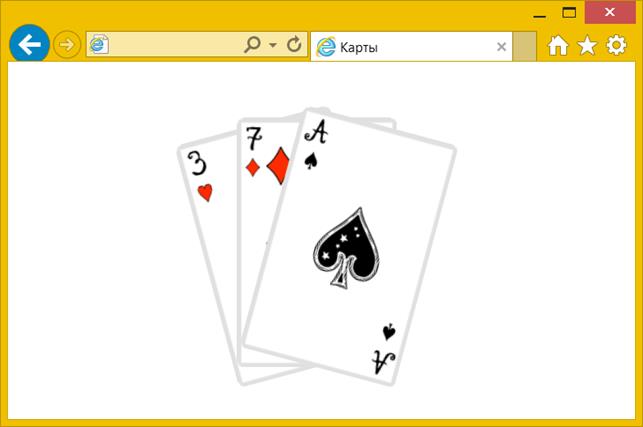
Используя absolute выведите карты на расстоянии 50% слева и 50 пикселей сверху, как показано на рис. 2.

Рис. 2.
Файлы для задания:
 3.png
3.png
 7.png
7.png
 ace.png
ace.png
<! DOCTYPE html>
< html>
< head>
< meta charset=" utf-8" >
< title> Карты< /title>
< style>
. cards {
position: absolute;
left: 50%;
top: 50px;
transform-origin: 50% 100%;
}
. card1 {
transform: rotateZ(-15deg);
}
. card3 {
transform: rotateZ(15deg);
}
. cards: hover {
z-index: 2;
}
< /style>
< /head>
< body>
< img src=" image/3.png" alt=" Тройка" class=" cards card1" height=" 227" >
< img src=" image/7.png" alt=" Семёрка" class=" cards card2" height=" 227" >
< img src=" image/ace.png" alt=" Туз" class=" cards card3" height=" 227" >
< /body>
< /html>
САМОСТОЯТЕЛЬНОЕ ВЫПОЛНЕНИЕ
Задание 1. Выведите 5 блоков (добавив ширину, высоту и цвет фона у каждого) в одну горизонтальную линию.
Задание 2. Закрепите горизонтальное меню сверху экрана (с помощью position: fixed; или sticky). Убедитесь в этом, промотав страницу вниз (меню всегда должно отображаться вверху экрана, независимо от положения скролла).
Задание 3. Аналогично образцу 2 (рис. 2) создайте свой пример.
Домашнее задание
Выполненную работу оформить как отчет по учебной практике (с описанием выполнения задания+скриншоты) и отправить отдельным файлом (электронный документ) на электронную почту мастеру п/о (ol. sklyarova2015@gmail. com). В случае возникновения вопросов по работе звоните мастеру п/о.
Если такой возможности нет, отчет предоставить в распечатанном (электронном) виде после возобновления занятий.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|