
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Простое портфолио в Photoshop. Материалы для урока
Простое портфолио в Photoshop
https: //photoshop-master. ru/lessons/sait/prostoe-portfolio-v-photoshop. html
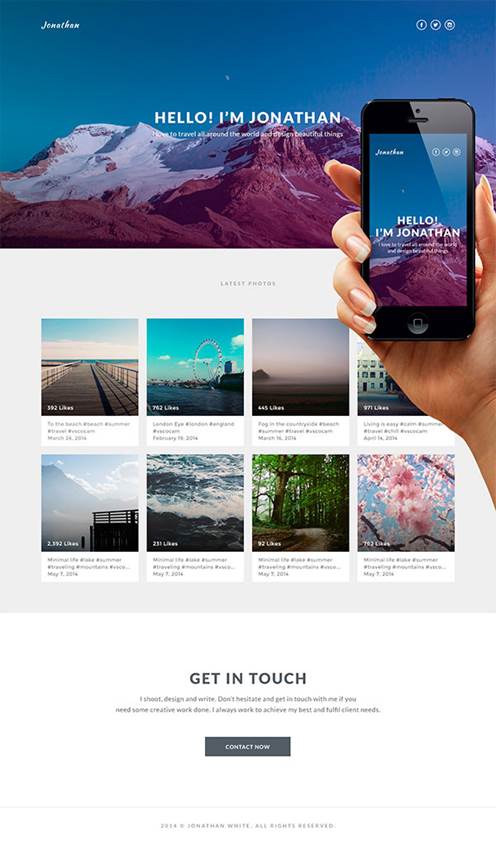
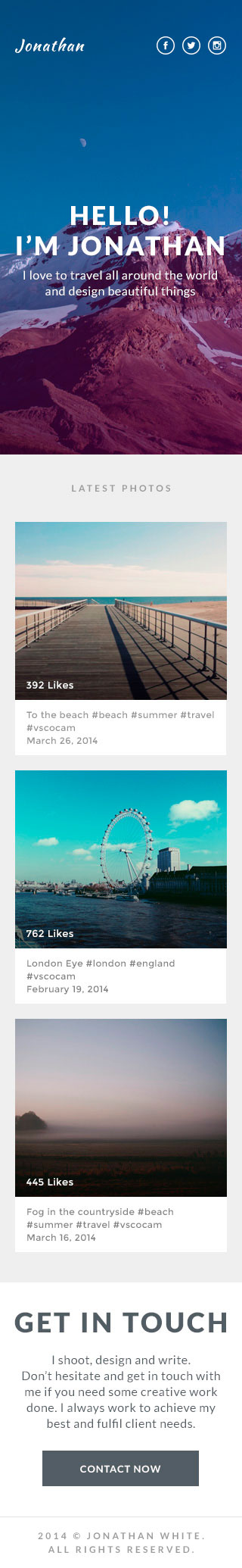
Финальный результат:

В этом уроке вы узнаете, как создать простое и минималистичное портфолио на основе Instagram. Мы будем использовать поразительные эффекты, чистую палитру цветов и мягкие шрифты. Сначала в уроке будет описано создание веб версии, а затем можно будет быстро адаптировать свое портфолио для мобильных устройств.
Материалы для урока
Для того чтобы следовать пунктам урока вам потребуются такие материалы (все они бесплатны):
- Фото гор с Unsplash
- Шрифт Kaushan Script с Font Squirrel
- Шрифт Lato с Font Squirrel
- Иконки социальных сетей с Iconfinder
- Фотографии с Unsplash
- Фотографии с Refe
Архив
Подготавливаем документ
Шаг 1
Начнем с создания нового документа Photoshop через меню Файл > Создать... (File > New... ) используя настройки, указанные ниже. Вы можете задать любые размеры, ведь в интернете нет фиксированной ширины.

Убедитесь, что разрешение установлено на 72 пикc/дюйм.
Шаг 2
Теперь давайте добавим несколько направляющих, чтобы наш документ имел достаточно места и выглядел сбалансированным. Я не всегда использую сетку, но несколько направляющих обеспечат аккуратность и помогут определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая... (View > New Guide…) и создайте несколько линий. Я обычно использую 1000px для ширины сайта плюс несколько направляющих по углам, чтобы у сайта было запасное место.
Примечание: Направляющие для этого урока - вертикальная 100px, 600px и 1100px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide, чтобы еще больше ускорить процесс.

Шаг 3
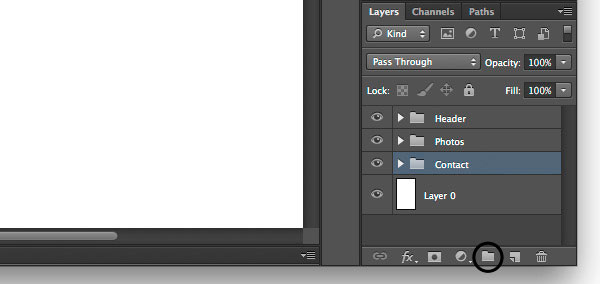
Согласно с Этикетом Photoshop все должно быть организовано и легкодоступно для просмотра и редактирования. Давайте создадим три группы слоев с именами Заголовок, Фотографии и Контакты. Чтобы создать группу перейдите в Слой > Новый > Группа... (Layer > New > Group…) и дайте каждой группе названия, указанные выше. Для быстрого перехода к определенной группе, просто нажмите на иконку.

Работаем над заголовком
Зона заголовка играет очень важную роль в привлечении пользователя к остальному контенту и позволяет убедиться, что он не покинет страницу, не совершив требуемого действия. Для этого портфолио мы будем использовать восхитительную фотографию гор и простое сообщение, чтобы изобразить приключение и испытание.
Шаг 1
Для начала давайте создадим фон сайта. В папке Заголовок нарисуйте прямоугольник любого цвета. В моем случае я нарисовал прямоугольник размером 1200x600px и поместил его в верхней части документа.
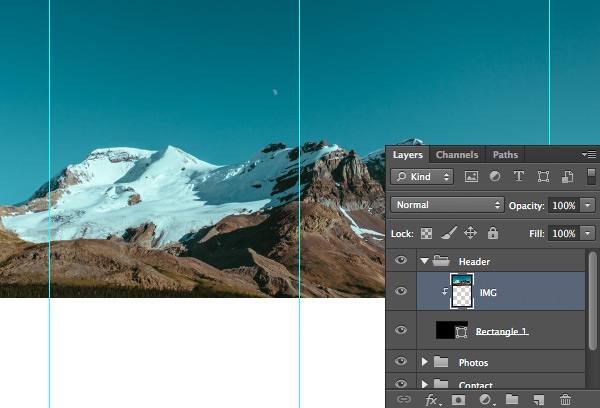
Теперь скачайте фотографию гор, поместите ее в Photoshop документ и разместите над слоем с прямоугольником. Переименуйте слой во что-то понятное, например IMG. После этого, удерживая нажатой кнопку Alt, подведите указатель к низу слоя IMG, пока не появится указатель со стрелкой вниз, после чего кликните левой кнопкой мыши. Вы только что создали обтравочную маску. Теперь нажмите Ctrl + Tи измените размер фото под свои нужды.
Совет: удерживайте нажатой кнопку Shift, тогда трансформация будет пропорциональной.

Шаг 2
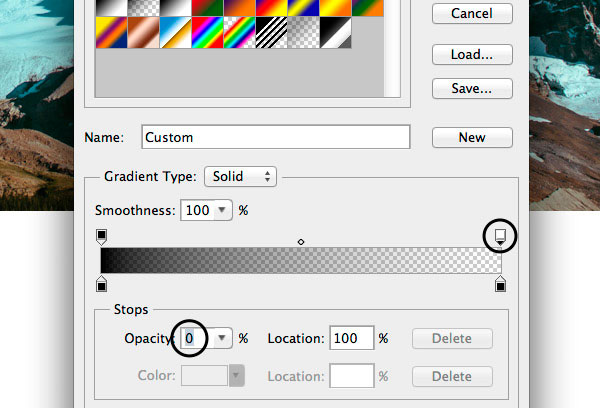
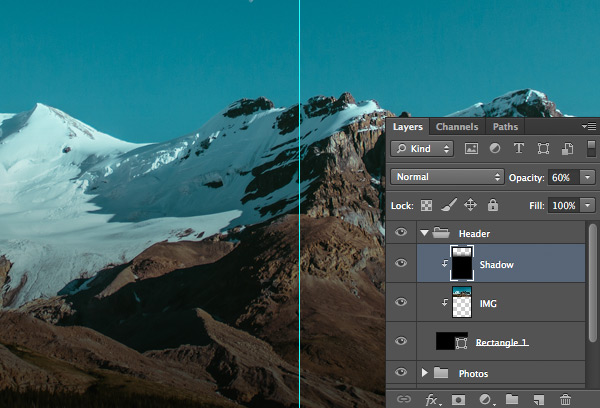
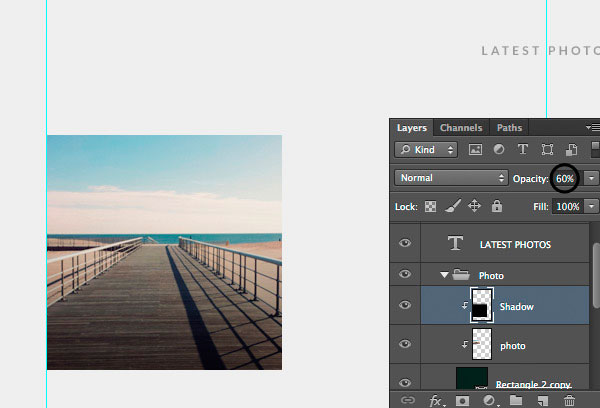
Давайте добавим несколько коррекций, чтобы сделать фотографию более живой и запоминающейся. Создайте новый слой, назовите егоТень, создайте обтравочную маску (Clipping Mask) также как в прошлом шаге с фотографией гор. После этого выберите инструментГрадиент  (Gradient Tool), установите цвет градиента от черного #000000 к прозрачному. Удерживая нажатой кнопку Shift, перетяните градиент от низа изображения к его середине. Теперь уменьшите Непрозрачность (Opacity) градиента до 60%.
(Gradient Tool), установите цвет градиента от черного #000000 к прозрачному. Удерживая нажатой кнопку Shift, перетяните градиент от низа изображения к его середине. Теперь уменьшите Непрозрачность (Opacity) градиента до 60%.


Обычно я использую эту технику, чтобы затемнить светлые изображения, а затем поместить наверх какой-либо белый текст.
Шаг 3
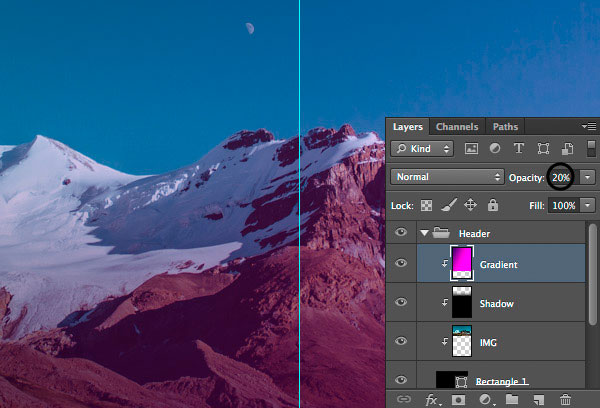
Теперь можно добавить немного больше цветов нашему заголовку, чтобы сделать его действительно классным. Создайте новый слой, назовите его Градиент, затем выберите инструмент Градиент  (Gradient Tool). После этого установите цвет от пурпурного #37056b к розовому #ff01fc(можно использовать любые цвета, которые вам нравятся) и перетяните градиент с верхней левой части изображения в нижнюю правую. В итоге, уменьшите непрозрачность (Opacity) до 20%.
(Gradient Tool). После этого установите цвет от пурпурного #37056b к розовому #ff01fc(можно использовать любые цвета, которые вам нравятся) и перетяните градиент с верхней левой части изображения в нижнюю правую. В итоге, уменьшите непрозрачность (Opacity) до 20%.

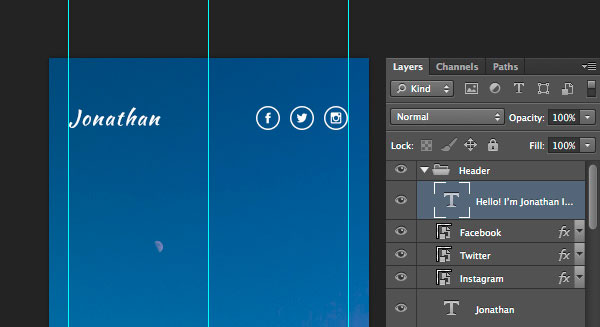
Шаг 4
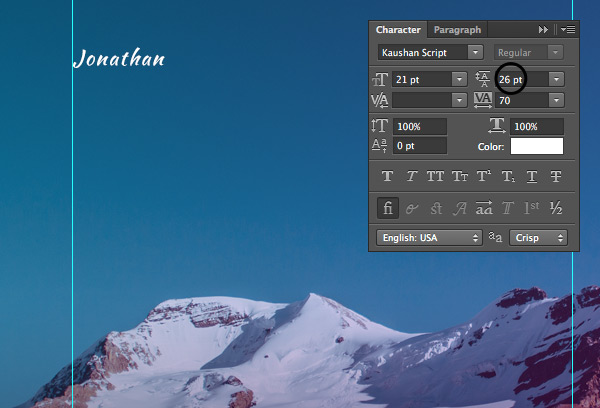
Пора разместить логотип нашего портфолио. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) и напишите название своего сайта, это может быть ваше имя или прозвище. Для этого урока я использовал очень стильный шрифт Kaushan Script размером21px. Поместите свой логотип в верхней левой части документа рядом с первой вертикальной направляющей. Опустите его на 50px, чтобы придать еще большего профессионализма и чистоты.
(Horizontal Type Tool) и напишите название своего сайта, это может быть ваше имя или прозвище. Для этого урока я использовал очень стильный шрифт Kaushan Script размером21px. Поместите свой логотип в верхней левой части документа рядом с первой вертикальной направляющей. Опустите его на 50px, чтобы придать еще большего профессионализма и чистоты.

Шаг 5
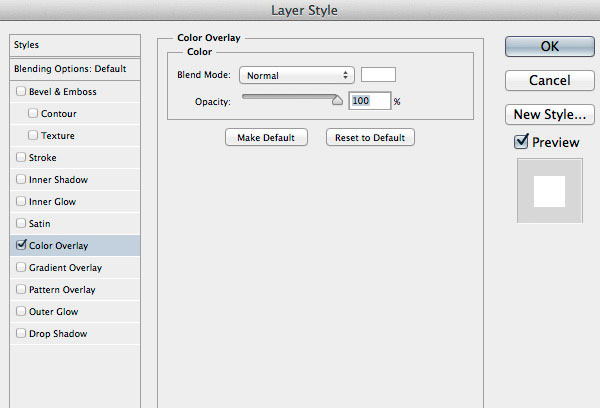
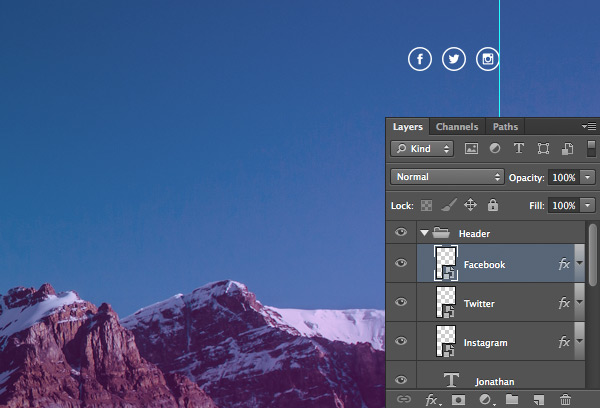
Добавим несколько социальных иконок, которые позволят посетителям сайта читать ваши аккаунты в социальных сетях. Перетяните иконки Facebook, Twitter и Instagram с Iconfinder в ваш документ, переименуйте слои, чтобы сделать их легкоузнаваемыми, затем разместите в верхнем правом углу рядом с последней вертикальной линией. После этого кликните правой кнопкой мыши по одному из слоев с иконками, выберите Параметры наложения (Blending Options... ), затем примените Наложение цвета (Color Overlay), выберите белый#ffffff. То же самое сделайте с другими иконками.

Убедитесь, что между иконками достаточно места, а сами они выровнены по горизонтали с логотипом.

Шаг 6
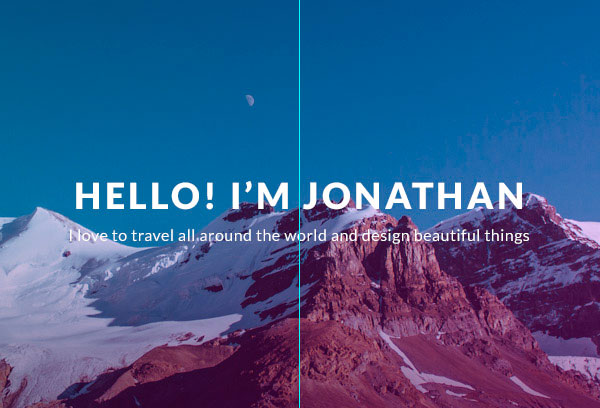
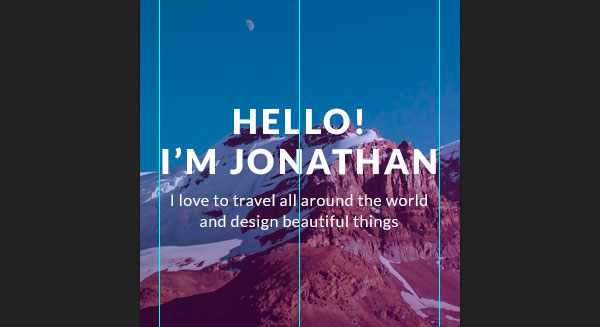
Теперь закончим зону заголовка. У нас есть красивая картинка и много места. Давайте поместим сюда простое приветственное сообщение, чтобы пользователи могли понять, о чем сайт.
Выбрав инструментГоризонтальный текст  (Horizontal Type Tool) со шрифтом Lato (Black) размером 36px, напишите пару слов. В этом случае я использовал текст " HELLO! I'M JONATHAN". Сразу после него, на новой строке напишите еще что-нибудь о себе или своей работе меньшим шрифтом. Для этого урока я использовал шрифт Lato (Regular) размером в 16px. Пример текста: I love to travel all around the world and design beautiful things.
(Horizontal Type Tool) со шрифтом Lato (Black) размером 36px, напишите пару слов. В этом случае я использовал текст " HELLO! I'M JONATHAN". Сразу после него, на новой строке напишите еще что-нибудь о себе или своей работе меньшим шрифтом. Для этого урока я использовал шрифт Lato (Regular) размером в 16px. Пример текста: I love to travel all around the world and design beautiful things.
Убедитесь, что высота линии достаточна, чтобы текст мог " дышать". В итоге, поместите свой текст в середине зоны заголовка.

Работаем над зоной фотографий
В этой зоне мы поместим фотографии из Instagram, чтобы показать примеры работ, демонстрируя уровень профессионализма художника или дизайнера.
Шаг 1
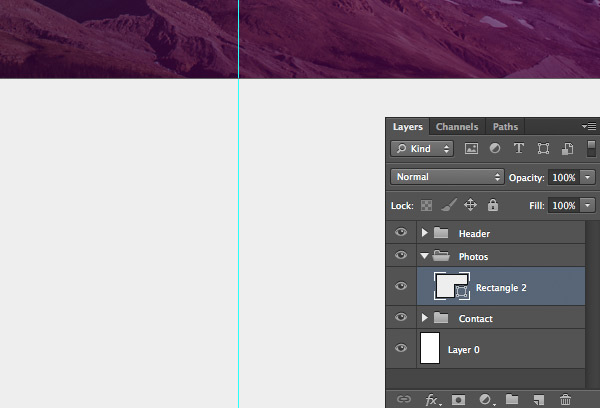
Давайте поменяем фон этой зоны. Сверните папку Заголовок, кликнув на маленькую стрелку слева от имени группы, затем откройте папкуФотографии. Теперь выбрав инструмент Прямоугольник (  Rectangle Tool), нарисуйте светло-серый прямоугольник. В моем случае я использовал цвет #eeeeee, а размер прямоугольника был 1200x880px.
Rectangle Tool), нарисуйте светло-серый прямоугольник. В моем случае я использовал цвет #eeeeee, а размер прямоугольника был 1200x880px.

Шаг 2
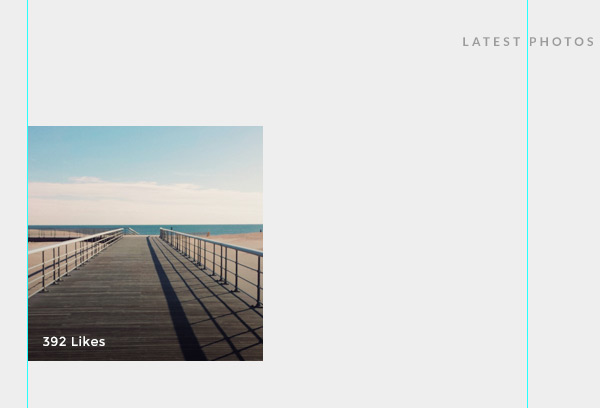
Теперь пора добавить текст, описывающий работу. Это может быть что-нибудь вроде " Последние работы", или " LATEST PHOTOS" как в нашем примере. Текст должен быть читаемым, поэтому я использовал цвет #9b9b9b со шрифтом Lato (Bold) размером 12px. Обратите внимание, что расстояние между буквами достаточно значительное (270). Это используется для стилизации заголовка нашей зоны, и не будет работать для обычного текста. После того, как вы задали нужное расстояние, переместите текст на 80px вниз от картинки.

Шаг 3
Отлично! На этом этапе мы добавим несколько фотографий в наше портфолио. Создайте новую группу, назовите ее Фото. После этого вам нужно решить, сколько в каждом ряду будет фотографий. Я решил выбрать четыре, поэтому нужно провести некоторые подсчеты перед разметкой.
Ширина нашего сайта 1000px, поделим ее на 4 - получается 250px на каждое фото, но нам также необходимо оставить немного места по сторонам, пускай это будет 20px. Поэтому финальная ширина изображения будет (1000px-60px)/4=235px.
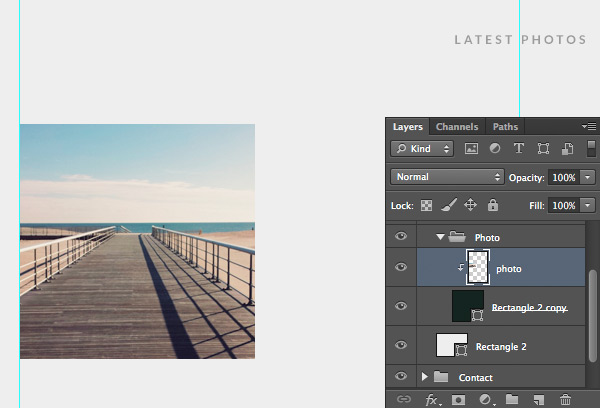
Выберите инструмент Прямоугольник  (Rectangle Tool), затем, удерживая нажатой кнопку Shift, нарисуйте квадрат размерами 235x235px. После этого, выберите фотографию со своей ленты Instagram или возьмите несколько с unsplash. com и getrefe. tumblr. com, перетащите их в свой Photoshop документ и разместите над прямоугольником. Затем, удерживая нажатой кнопку Alt, создайте Обтравочную маску(Clipping Mask) и, используя Ctrl + T, измените размер картинки и разместите ее по своему желанию.
(Rectangle Tool), затем, удерживая нажатой кнопку Shift, нарисуйте квадрат размерами 235x235px. После этого, выберите фотографию со своей ленты Instagram или возьмите несколько с unsplash. com и getrefe. tumblr. com, перетащите их в свой Photoshop документ и разместите над прямоугольником. Затем, удерживая нажатой кнопку Alt, создайте Обтравочную маску(Clipping Mask) и, используя Ctrl + T, измените размер картинки и разместите ее по своему желанию.

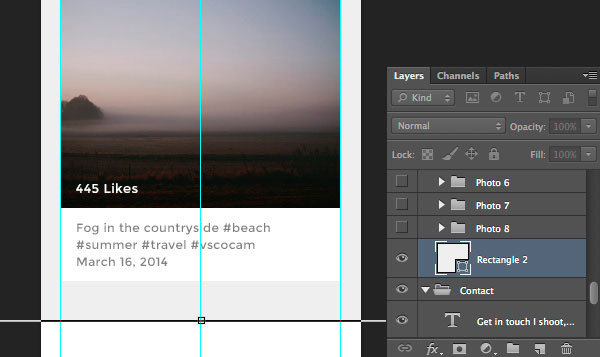
Шаг 4
Теперь можно добавить количество лайков (это сделает портфолио более социализированным) и короткое описание. Создайте новый слой, назовите его Тень, разместите над изображением, затем создайте обтравочную маску (Clipping Mask). После этого, используя инструментГрадиент  (Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшитеНепрозрачность (Opacity) до 60%.
(Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшитеНепрозрачность (Opacity) до 60%.

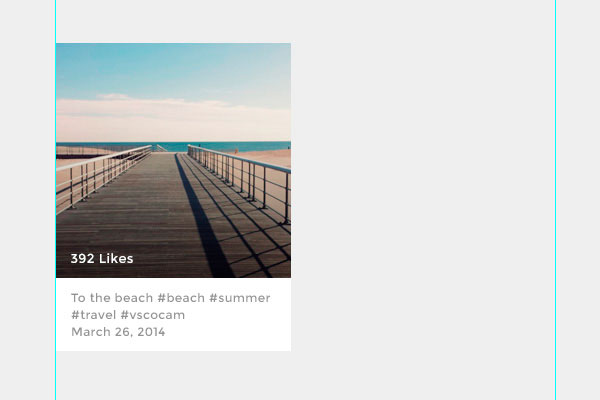
Выберите инструментГоризонтальный текст  (Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15pxсвободного места слева и внизу, чтобы текст мог " дышать", не перекрывая при этом изображение.
(Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15pxсвободного места слева и внизу, чтобы текст мог " дышать", не перекрывая при этом изображение.

Затем выберите инструментПрямоугольник  (Rectangle Tool) и нарисуйте белую прямоугольную фигуру под фото. После этого снова выберите инструмент Горизонтальный текст
(Rectangle Tool) и нарисуйте белую прямоугольную фигуру под фото. После этого снова выберите инструмент Горизонтальный текст  (Horizontal Type Tool) и напишите короткое описание фотографии, использованное в Instagram, включая хештеги, а также дату на новой строчке. Шрифт для этого блока - Montserrat 12px серого #808080цвета.
(Horizontal Type Tool) и напишите короткое описание фотографии, использованное в Instagram, включая хештеги, а также дату на новой строчке. Шрифт для этого блока - Montserrat 12px серого #808080цвета.
Примечание: убедитесь в соответствии отступов, если вы использовали 15px по сторонам для лайков, делайте такой же отступ для описания.

Шаг 5
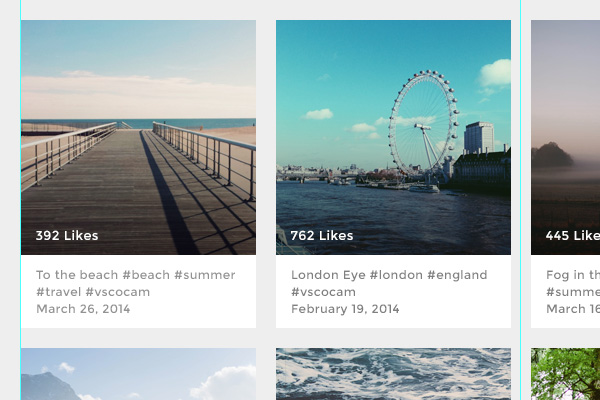
Мы закончили с одним блоком фотографии, теперь пора добавить больше фото в портфолио. Сверните папку Фото и дублируйте ее нажатием Ctrl + J, или кликнув правой кнопкой мыши на папке и выбрав " Дубликат группы" (Duplicate Group). После этого продублируйте нужное количество фотографий и организуйте их в сетку. В моем случае расстояние между разными блоками фотографий 20px. Фотографии были взяты с unsplash. com и getrefe. tumblr. com.

Работаем над зоной контактов
Здесь мы поместим простое сообщение и кнопку связи вместе с информацией о копирайте.
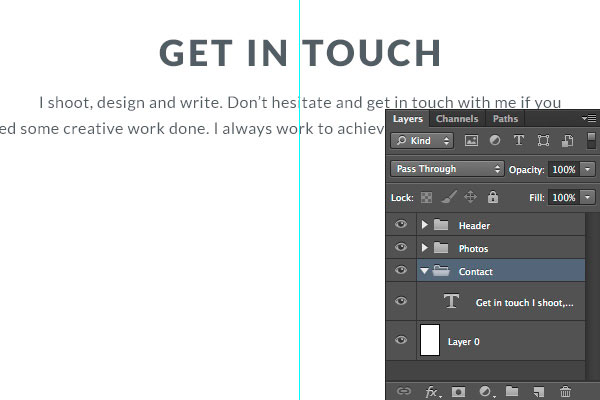
Шаг 1
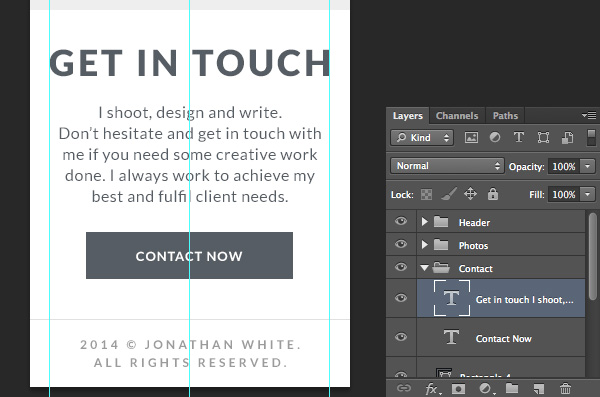
Сверните папку Фото, кликнув по маленькой стрелочке возле группы, затем откройте папку Контакты. После этого выберите инструмент  Горизонтальный текст (Horizontal Type Tool) и, используя крупный шрифт, введите название секции, например " GET IN TOUCH". Дайте ему достаточно места вверху, после чего добавьте короткое описание, призывающее посетителя к действию. Я использовал цвет #565d64вместе со шрифтом Lato (Black) размером в 36px для заголовка, а шрифт Lato (Regular) 16px я взял для описания.
Горизонтальный текст (Horizontal Type Tool) и, используя крупный шрифт, введите название секции, например " GET IN TOUCH". Дайте ему достаточно места вверху, после чего добавьте короткое описание, призывающее посетителя к действию. Я использовал цвет #565d64вместе со шрифтом Lato (Black) размером в 36px для заголовка, а шрифт Lato (Regular) 16px я взял для описания.

Шаг 2
Теперь нужно создать кнопку, клик по которой будет выполнять определенное действие. Для этого урока мы будем использовать простую кнопку контактов. Я взял инструментПрямоугольник  (Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.
(Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.

Шаг 3
В итоге, давайте создадим общую линию копирайта в нижней части портфолио. Перед тем, как это делать, выберите инструмент Линия  (Line Tool) и нарисуйте серую #e0e0e0 горизонтальную линию толщиной 1px через весь документ, оставив около 90px места внизу. Прямо после линии размещайте информацию о копирайте. В этом случае я использовал шрифт Lato (Bold) 12px цвета #9b9b9bс промежутком между буквами 270.
(Line Tool) и нарисуйте серую #e0e0e0 горизонтальную линию толщиной 1px через весь документ, оставив около 90px места внизу. Прямо после линии размещайте информацию о копирайте. В этом случае я использовал шрифт Lato (Bold) 12px цвета #9b9b9bс промежутком между буквами 270.

Вот и все, вы закончили работу над веб версией своего портфолио! Теперь вы узнаете, как быстро превратить веб версию в мобильную, что позволит создать отзывчивый дизайн сайта.
Работаем с мобильной версией
Шаг 1
Давайте создадим новый документ, установив разрешение на 320x2100px. Создайте три вертикальные направляющие на 20px, 150px, 300px, чтобы сориентироваться, оставив при этом немного места по краям. После этого, выберите все группы веб версии портфолио и перетяните их во вкладку нового документа.

Шаг 2
Теперь откройте папку Заголовок, найдите логотип, затем, используя инструментПеремещение  (Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.
(Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.

Шаг 3
Теперь пришло время адаптировать основную часть. Выбрав инструмент Горизонтальный текст  (Horizontal Type Tool) разбейте описание и уменьшите размер шрифта основного сообщения, уместив его между первой и третьей направляющими. Измените настройки высоты линии, и мы можем продолжать.
(Horizontal Type Tool) разбейте описание и уменьшите размер шрифта основного сообщения, уместив его между первой и третьей направляющими. Измените настройки высоты линии, и мы можем продолжать.

Шаг 4
Откройте группу Фото, переместите заголовок " LATEST PHOTOS" вверх, так как нам не нужно столько места в мобильном виде. Снова перейдите к группе Фото, поместите ее между двумя вертикальными направляющими. Затем откройте группу, кликните на прямоугольную фигуру-фон описания, нажмите Ctrl + D и уменьшите ее размер до 280px. То же самое сделайте с фигурами фотографий. После проделанной работы организуйте фотографии в одну колонку, не забыв выровнять их между направляющими.

Шаг 5
Наша секция с фотографиями стала намного длиннее, чем в десктопной версии, поэтому нужно отрегулировать фоны. Выберите слой с фоном блока фотографии, нажмите Ctrl + T, чтобы изменить размер, сделайте его длиннее, оставив немного места внизу.

Шаг 6
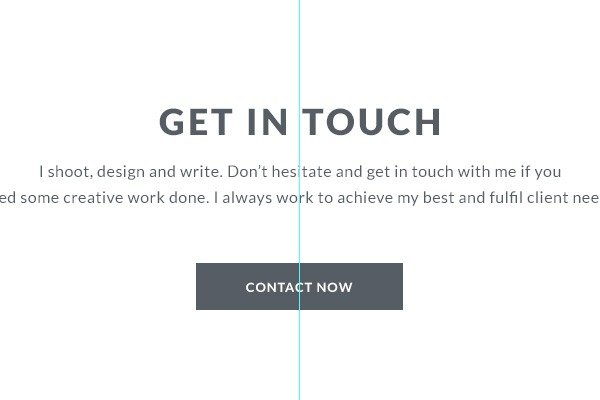
Теперь нам необходимо реорганизовать блок контактов, чтобы текст был аккуратно выровнен между направляющими. Откройте группуКонтакты, затем, используя инструментГоризонтальный текст  (Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
(Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
Последний штрих - разбить текст копирайта, чтобы он поместился между направляющими.


Все!
Отличная работа! Вы создали веб и мобильную версию нашего свежего портфолио, основанного на Instagram. Надеюсь, вы узнали что-нибудь новое, и полученные навыки помогут вам создавать восхитительные дизайны в будущем.
Автор: Tomas Laurinavicius
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|