
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
1 страница.. 2 страница.. 3 страница.
Имеется три страницы с контентом.
1 страница.
Блок с контентом (список). На каждом элементе списка – 2 формы и информация об элементе списка.
Требуется:
1) Асинхронная подгрузка контента
2) Постраничная подгрузка контента
3) Написать и вкрутить в разметку django формы, написать обработку форм на сервере. Одна из форм – виджет select
Что уже есть:
1) верстка html + css
2) js триггер на прокрутку списка вниз (для подгрузки новой страницы)
3) асинхронная и постраничная загрузка написана, но работает не совсем корректно.
Итого, основная работа в написании форм. По подгрузке работы меньше.
Примерный вид страницы:

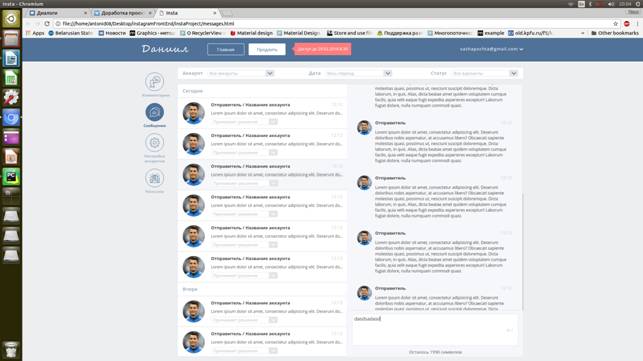
2 страница.
Блок с контентом (2 списка. 1 – список диалогов, 2 – список сообщений в диалоге)
Требуется:
1) Асинхронная подгрузка контента в 1 и 2 списках.
2) Постраничная подгрузка контента в 1 и 2 списках.
3) Обработчик нажатия на диалог (отправка ajax с id диалога и обработка ответа)
4) Написать и вкрутить django форму для отправки сообщения.
Что уже есть:
1) Верстка html + css
2) Триггеры прокрутки списков.
Примерный вид страницы:

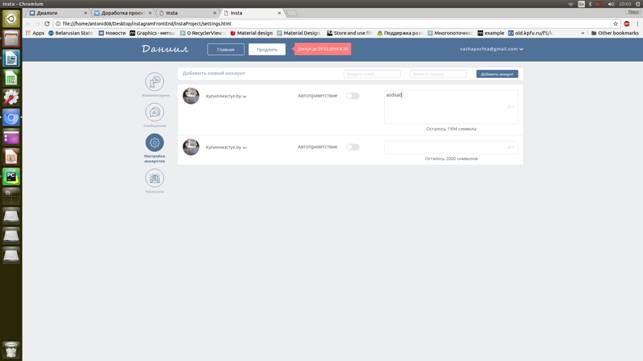
3 страница.
Блок с контентом (список).
Каждый элемент списка включает отображение информации об элементе, и форму.
Требуется:
1) Асинхронная подгрузка контента
2) Вкрутить форму добавления элемента (отправление ajax + обновление списка при ответе)
3) Форма внутри элемента списка: чекбокс и поле для текста. Отправка формы по смене чекбокса.
Что уже есть:
1) Верстка html + css
Примерный вид страницы:

Общие требования – у всех этих блоков контентаесть общая базовая страница (с шапкой и боковым меню). Необходимо организовать подмену блоков контента без перезагрузки страницы (это еще обговорим)
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|