
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Компонент ErrorProvider
ErrorProvider не является полноценным визуальным компонентом, тем не менее он позволяет настраивать визуальное отображение ошибок при вводе пользователя. Этот элемент применяется преимущестенно для проверки и индикации ошибок.
Так, определим на форме два текстовых поля с именами nameBox и ageBox. И далее перетащим с панели инструментов на форму элемент ErrorProvider.
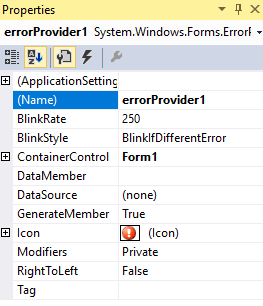
ErrorProviderоторазится под формой, а в окне свойств мы также сможем управлять его свойствами:

Среди его свойств можно выделить следующие:
- BlinkRate: задает частоту мигания значка ошибки
- BlinkStyle: задает, когда значок ошибки будет мигать
- Icon: устанавливает сам значок ошибки. По умолчанию это красный кружок с восклицательным знаком, но можно установить любую другую иконку.
В коде формы приложения пропишем следующее:
| usingSystem; usingSystem. ComponentModel; usingSystem. Windows. Forms; namespaceHelloApp { publicpartialclassForm1: Form { publicForm1() { InitializeComponent(); nameBox. Validating += nameBox_Validating; ageBox. Validating += ageBox_Validating; } privatevoidnameBox_Validating(objectsender, CancelEventArgs e) { if(String. IsNullOrEmpty(nameBox. Text)) { errorProvider1. SetError(nameBox, " Неуказаноимя! " ); } elseif(nameBox. Text. Length< 4) { errorProvider1. SetError(nameBox, " Слишкомкороткоеимя! " ); } else { errorProvider1. Clear(); } } privatevoidageBox_Validating(objectsender, CancelEventArgs e) { intage = 0; if(String. IsNullOrEmpty(ageBox. Text)) { errorProvider1. SetError(ageBox, " Неуказанвозраст! " ); } elseif(! Int32. TryParse(ageBox. Text, outage)) { errorProvider1. SetError(ageBox, " Некорретныйвозраст! " ); } else { errorProvider1. Clear(); } } } } |
Здесь для обоих текстовых полей задано событие Validating, которое срабатывает при вводе пользователя и призвано управлять валидацией вода. Это событие имеется и у других элементов управления, не только у текстовых полей. В обработчике события Validating мы смотрим на введенный текст, и если он не удовлетворяет условиям, то с помощью метода errorProvider1. SetError() для определенного элемента добавляем ошибку. Если все условия соблюдены, то, наоборот, удаляем все ошибки с помощью метода errorProvider1. Clear().
Запустим приложение и при некорректном вводе мы увидим ошибку:

Здесь есть небольшая деталь - валидация элемента будет происходить, когда мы завершим ввод и перейдем на другой элемент. Если же нам надо валидировать элемент по мере ввода, то тогда мы можем обрабатывать событие TextChanged у тех же текстовых полей.
Техническое задание:
Разработать систему проверки пароля пользователя, с помощью компонента ErrorProvider.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|