
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
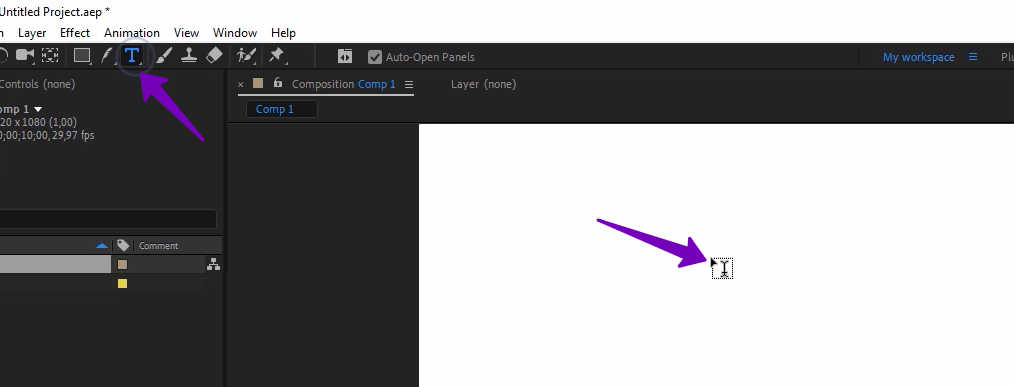
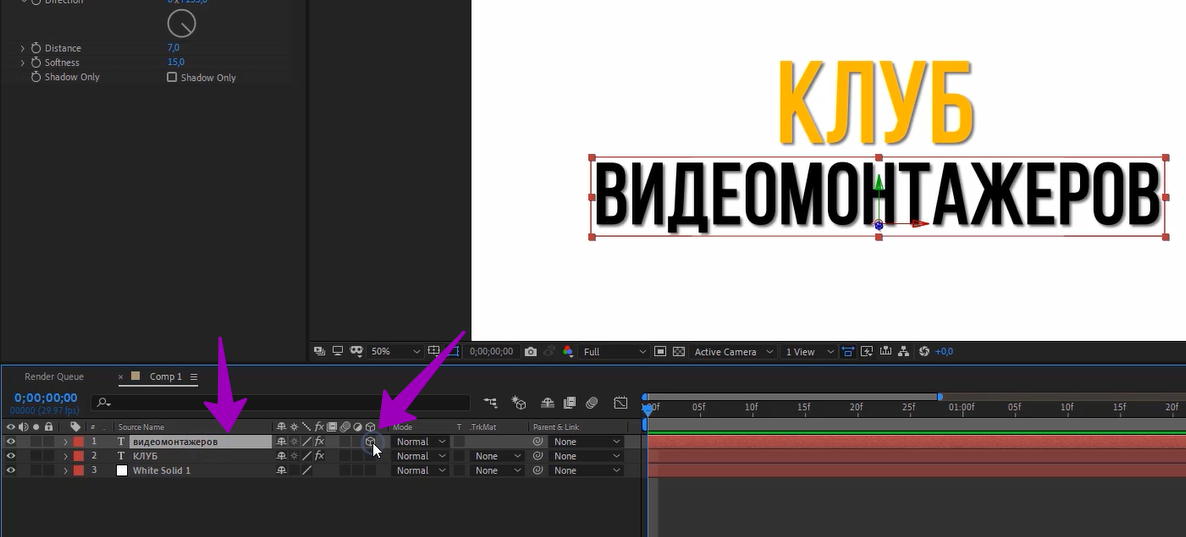
Шаг 10. Удаляем дорожку с текстом и добавляем новые чрез инструмент Type Tool
Шаг 10. Удаляем дорожку с текстом и добавляем новые чрез инструмент Type Tool

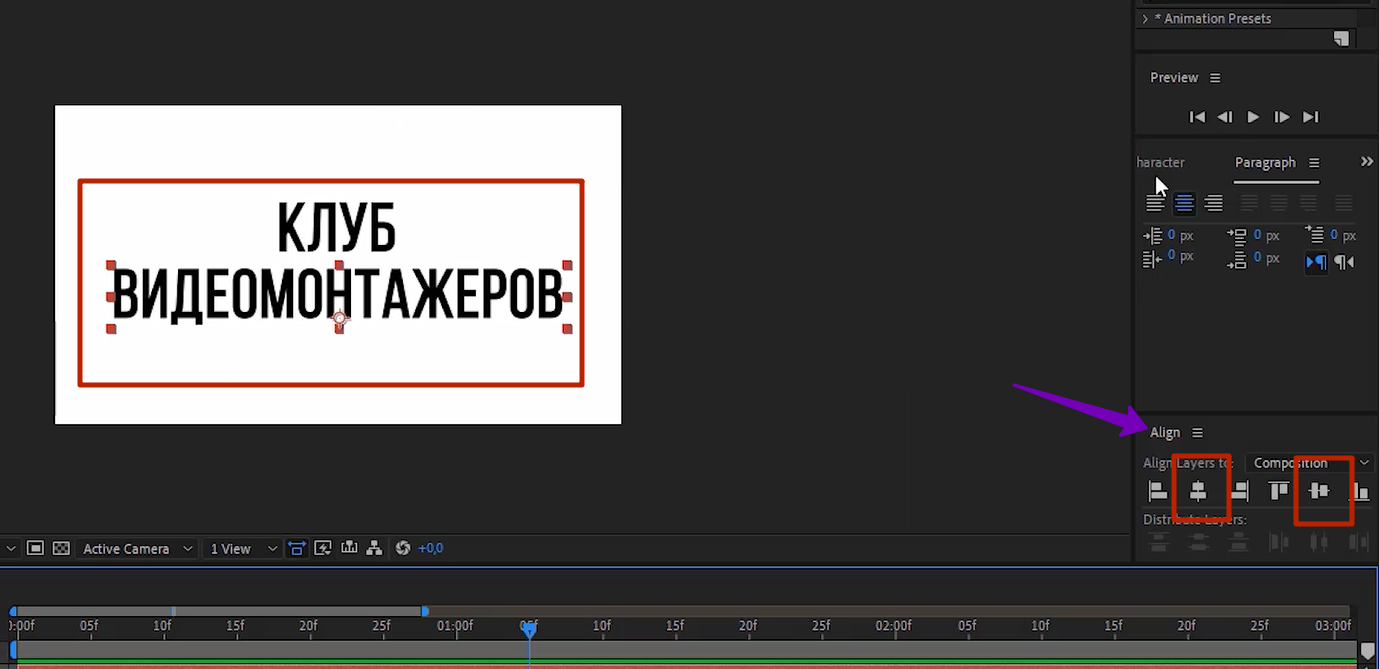
Шаг 11. Выравниваем текст через Align

Важно: чтобы подвинуть текст на окне превью, можно воспользоваться стрелочками на клавиатуре
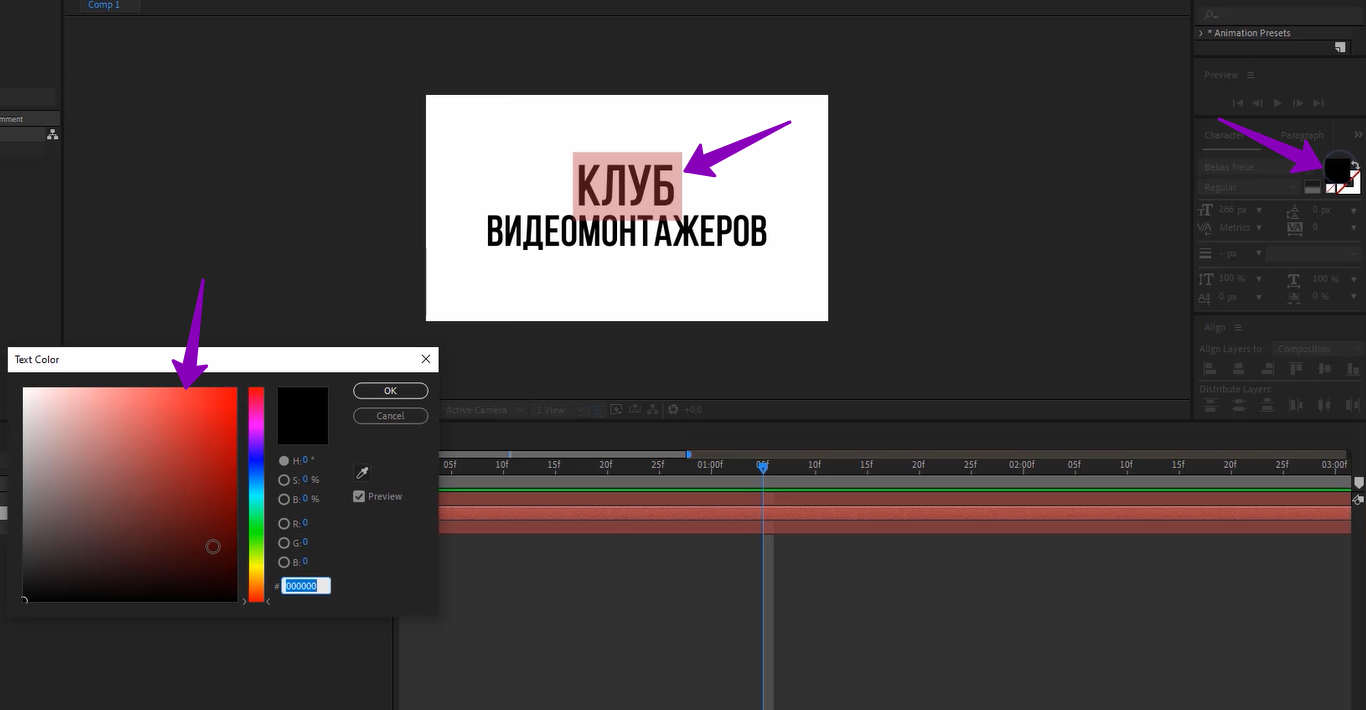
Шаг 12. Чтобы изменить цвет текста, кликаем на дорожку с нужным текстом 2 раза, чтобы он выделился и выбираем цвет в окне Character

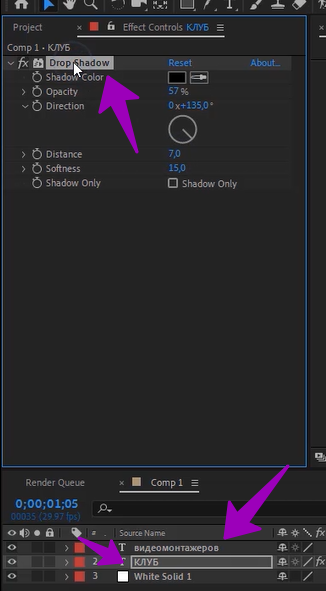
Шаг 13. Чтобы добавить тень, кликаем на дорожку с текстом, заходим в раздел Effect - Perspective и выбираем Drop Shadow

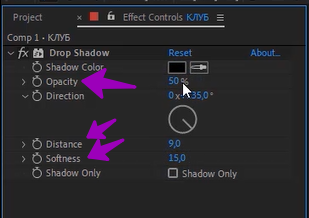
Шаг 14. Параметры с которыми работаем для настройки тени

Opacity - видимость тени
Distance - расстояние тени от текста
Softness - размытие краев
Шаг 15. Для того, чтобы не настраивать тень для каждой дорожки отдельно, можно скопировать эффект, кликнув на его название, нажимаем Ctrl + C, переключаемся на другую дорожку и нажимаем Ctrl + V

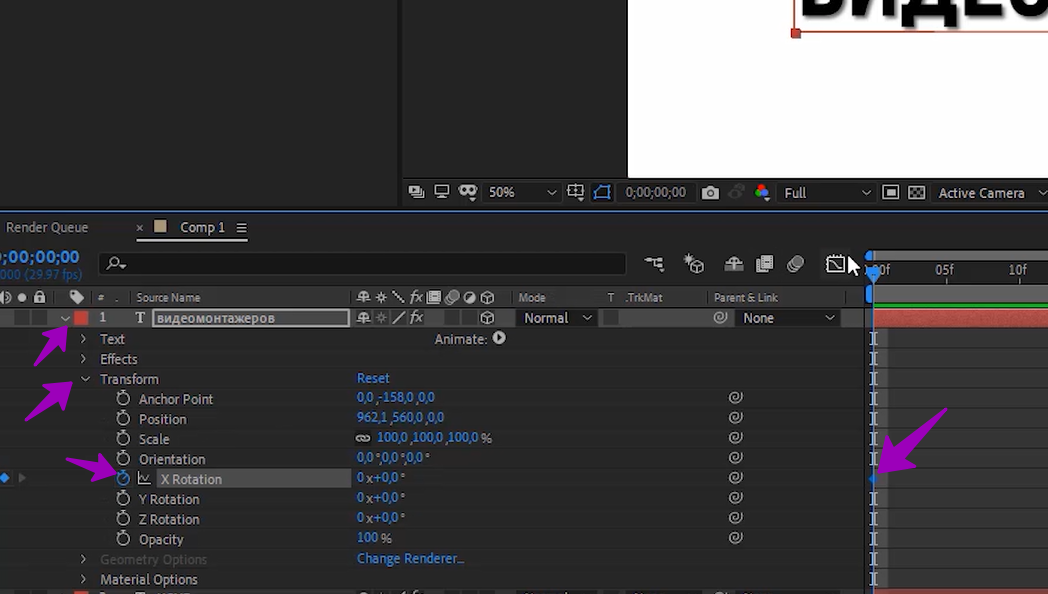
Начинаем создавать анимацию. В первую очередь переводим дорожку с текстом в 3D пространство, кликнув на кубик

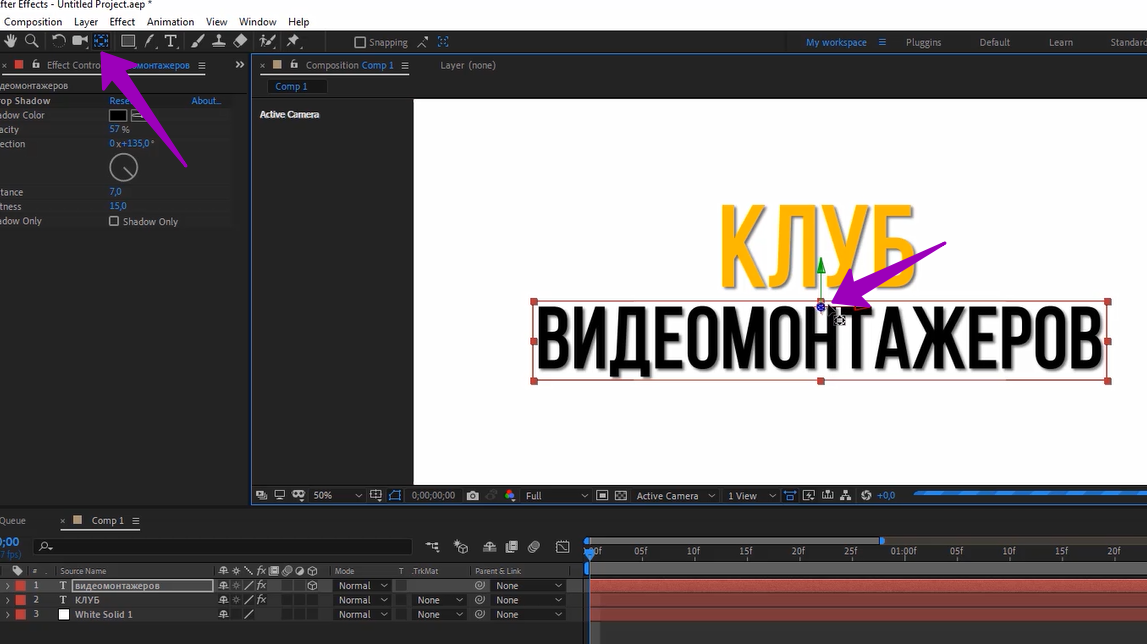
Шаг 1. Опорную точку перемещаем наверх с помощью Pen Behind. Зажимаем Shift, чтобы она перемещалась строго по вертикали.
Важно: Сначала начинаем тянуть точку, и после, не отпуская мышки зажимаем Shift

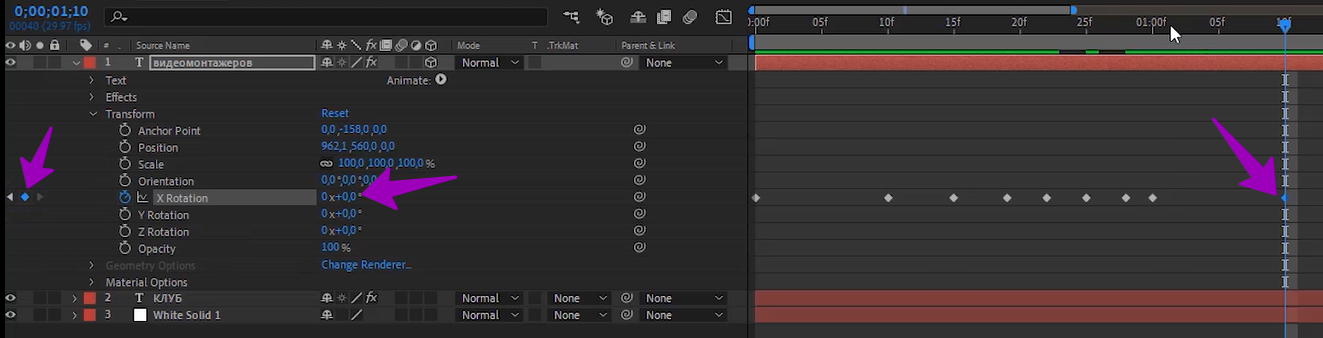
Шаг 2. Ставим первый маркер на первом кадре композиции, кликнув на часики у Х Rotation

Шаг 3. Перемещаемся на 10 кадр и добавляем второй маркер с помощью Add keyframe. Ставим показатели у первого маркера +89 градусов, у второго оставляем 0 градусов

Шаг 4. Добавляем третий маркер на 15 кадре, и меняем показатель на -15 градусов
Шаг 5. Перемещаемся на 4 кадра вперед с помощью зажатой клавиши Ctrl стрелочки вправо и меняем показатель у
Х Rotation на 0 градусов, новый маркер добавится автоматически
Шаг 6. Перемещаемся еще на 3 кадра вперед, и меняем показатель на +8 градусов
Снова на 3 кадра вперед - показатель на 0 градусов
Еще на 3 кадра вперед - показатель -4
Перемещаемся на 2 кадра вперед, ставим показатель 0
Шаг 7. Делаем паузу, чтобы текст стоял на месте. Для этого еще через 10 кадров (на 1. 10) просто добавляем маркер через Add keyframe и оставляем у него показатель 0 градусов

Шаг 8. Перемещаемся еще на 10 кадров вперед и меняем показатель на +89, чтобы текст улетел.
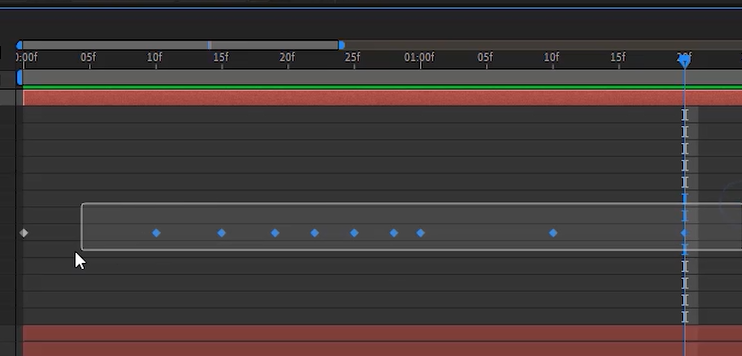
Шаг 9. Выделяем все маркеры с помощью мышки (либо можно кликнуть на название вкладки Х Rotation ) чтобы выделить все маркеры
и кликаем F9 , чтобы перевести анимацию в плавную

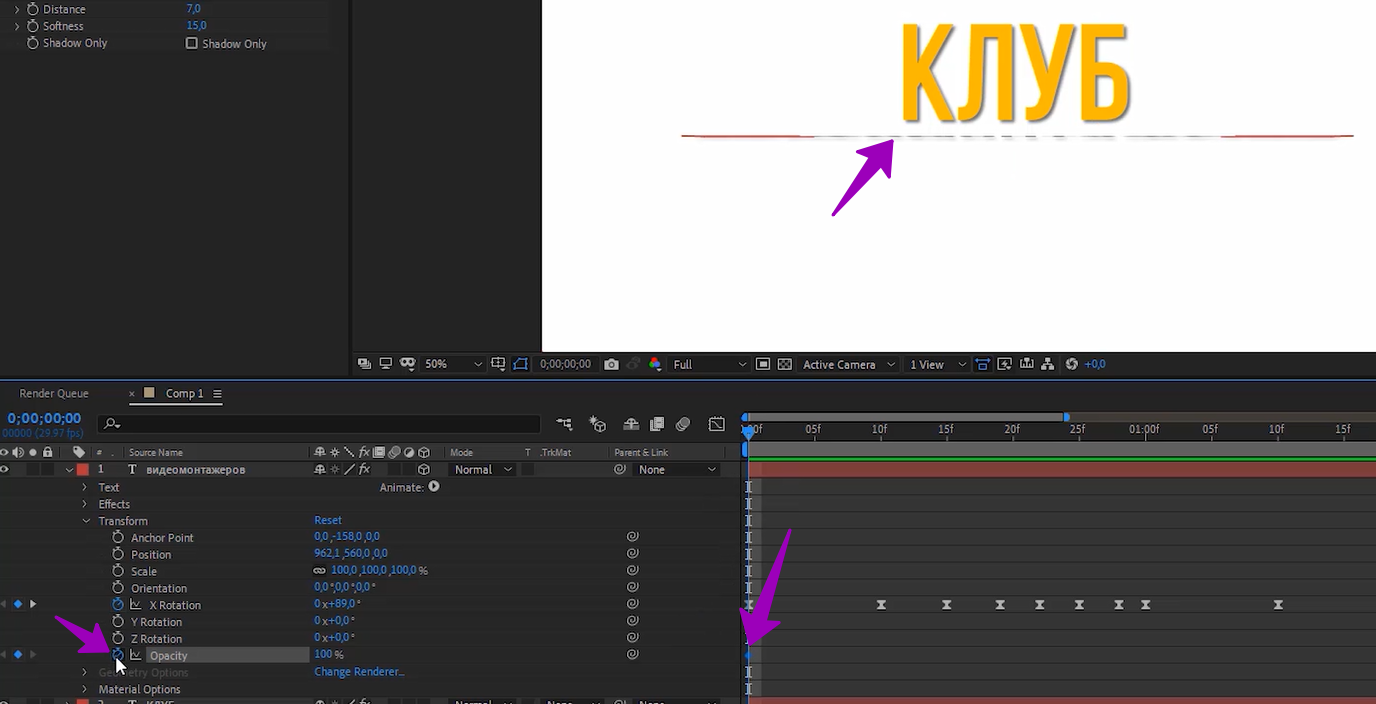
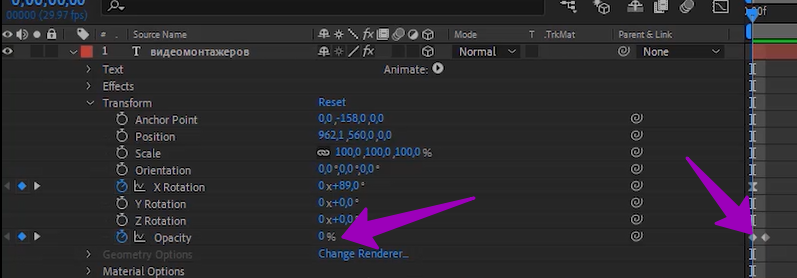
Шаг 10. Так как текст видно в начале и в конце, мы анимируем параметр Opacity, чтобы его скрыть
Кликаем на часики возле параметра, находясь на первом маркере

Перемещаемся на 1 кадр вперед, добавляем второй маркер через Add keyframe

Возвращаемся на первый маркер и меняем параметр Opacity на ноль

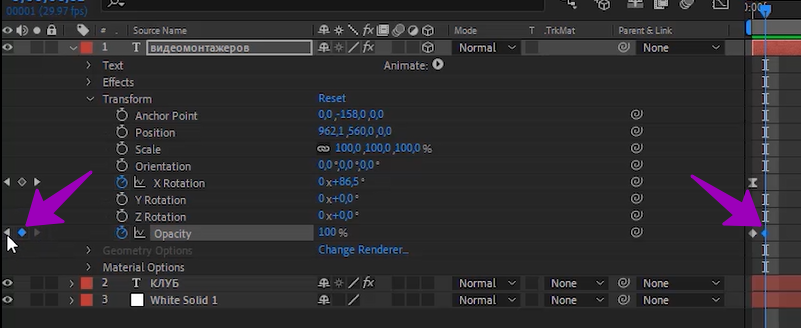
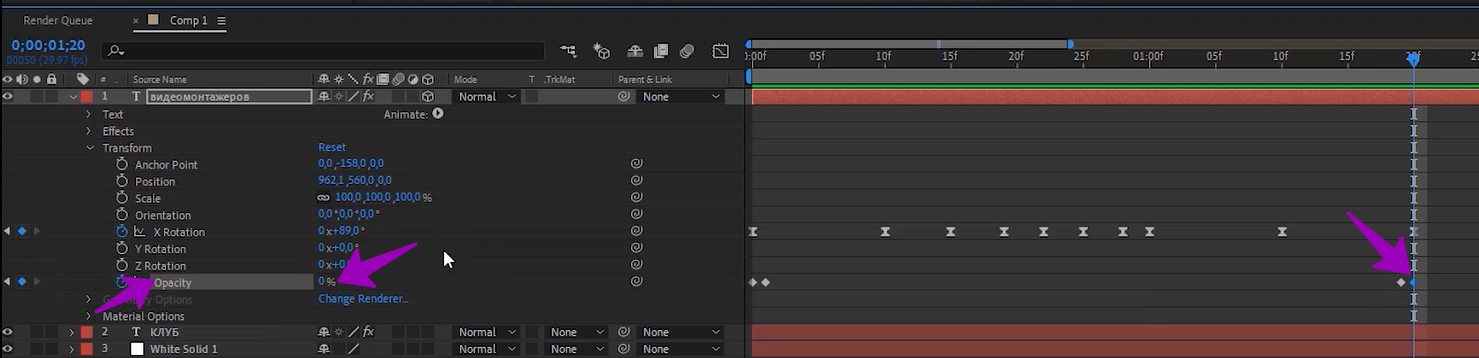
Делаем так же в конце.
Перемещаемся на последний маркер анимации текста
Х Rotation, через Add keyframe добавляем маркер у Opacity,
через Ctrl и стрелку влево перемещаемся на 1 кадр назад, добавляем еще один маркер.
Возвращаемся на последний маркер и уводим показатель Opacity в ноль

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|