
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Лабораторная работа №11 по HTML
Лабораторная работа №11 по HTML
Тема: «Графика в HTML».
Цель работы: Формирование умений использования графические элементы в HTML-документах.
Список графических средств HTML весьма внушителен. Рассмотрим всего лишь одну из возможностей изображения некоторых графических фигур в HTML.
Ход работы:
1. Чтобы подготовить браузер к восприятию графических элементов поместить в начало HTML-файла:
< html xmlns: v=" urn: schemas-microsoft-com: vml" >
< head>
< meta http-equiv=Content-Type content=" text/html; charset=windows-1251" >
< style>
v\: * {behavior: url(#default#VML); position: absolute; }
< /style>
< /head>
< body lang=RU>
< div>
... Здесь наша графика...
< /div>
< body>
< /html>
2. Самостоятельно продумайте и создайте Web – документ, содержащий, по возможности, большее число указанных ниже графических элементов
3. Результат предъявите преподавателю.
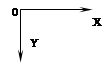
 1. Система координат
1. Система координат
Начало отсчета координат – это верхний левый угол экрана
Координаты можно задавать в различных единицах. Пока будем мерить в пунктах. Координаты по X – от 0 до 800. Координаты по Y – от 0 до 600.
Позиционирование графических элементов может быть абсолютным и относительным.
При абсолютном позиционировании все координаты отсчитываются от левого верхнего угла.
При относительном позиционировании координаты следующего графического элемента отсчитываются от координат предыдущего. Пока мы будем иметь дело с абсолютным позиционированием.
2. Графические элементы
Линия
Задается тэгом < V: LINE>. Имеет закрывающий тэг.
Атрибуты
FROM. Координаты начала линии в пунктах.
TO. Координаты конца линии в пунктах.
STROKEWEIGTH. Ширина линии в пунктах. По умолчанию – тонкая линия.
STROKECOLOR. Цвет линии. По умолчанию – черный.
Пример
< v: line from=" 100, 0" to=" 200, 60"
strokeweight=" 1. 5pt" strokecolor=" #00FF00" >
< /v: line>
Обратите внимание на то, что обозначение пунктов (pt) необходимо в значении атрибута STROKEWEIGTH, но необязательно в FROM и TO.

Ломаная линия
Задается тэгом < V: POLYLINE>. Имеет закрывающий тэг.
Атрибуты
POINTS. Координаты точек линии в пунктах.
STROKEWEIGTH. Ширина линии в пунктах.
STROKECOLOR. Цвет линии.
FILLED. Заливка. Принимает значения " f" (нет заливки) или " t" (есть заливка). По умолчанию " t".
FILLCOLOR. Цвет заливки. По умолчанию – белый.
Пример
< v: polyline points=" 100, 5, 300, 50, 500, 10, 600, 40"
strokeweight=" 3pt" strokecolor=" #FF0000" filled=" f" >
< /v: polyline>

Прямоугольник
Задается тэгом < V: RECT>. Имеет закрывающий тэг.
Атрибуты
STYLE. Задает отступ слева ( MARGIN-LEFT ), отступ сверху ( MARGIN-TOP ) для левого верхнего угла прямоугольника, а также ширину ( WIDTH ) и высоту ( HEIGHT ).
STROKEWEIGTH, STROKECOLOR, FILLED, FILLCOLOR. Аналогичны одноименным атрибутам тэга < V: POLYLINE>.
Пример
< v: rect style=" margin-left: 5; margin-top: 5; width: 350; height: 40"
fillcolor=" yellow" strokeweight=" 1. 5pt" strokecolor=" fuchsia" >
< /v: rect>
 Эллипс
Эллипс
Задается тэгом < V: OVAL>. Имеет закрывающий тэг.
Атрибуты
STYLE. Задает отступ слева ( MARGIN-LEFT ), отступ сверху ( MARGIN-TOP ) для левого верхнего угла прямоугольника, описанного вокруг эллипса, а также его ширину ( WIDTH ), и высоту ( HEIGHT ).
STROKEWEIGTH, STROKECOLOR, FILLED, FILLCOLOR. Аналогичны одноименным атрибутам тэга < V: RECT>.
Пример
< v: oval style=" margin-left: 100; margin-top: 2; width: 100; height: 50"
fillcolor=" silver" strokeweight=" 1. 5pt" strokecolor=" red" >
< /v: oval>

Виды линий
Задаются тэгом < V: STROKE>. Помещается в контейнер < V: LINE> … < /V: LINE>, < V: POLYLINE> … < /V: POLYLINE> и т. д. Не имеет закрывающего тэга, но обязательно перед закрывающей угловой скобкой ставится знак /.
Атрибуты
DASHSTYLE. Вид штриховой линии. Может принимать значения: " DASH" (штрих), " LONGDASH" (длинный штрих), " DASHDOT" (штрих-пунктир), " LONGDASHDOT" (длинный штрих-пунктир).
LINESTYLE. Вид двойной линии. Может принимать значения: " THINTHIN" (две тонкие линии), " THINTHICK" (тонкая линия над толстой), " THICKTHIN" (тонкая линия под толстой), " THICKBETWEENTHIN" (толстая линия между тонкими). Надо иметь в виду, что каждый из этих видов требует также задания определенной суммарной ширины линии.
STARTARROW. Вид стрелки в начале линии. Может принимать значения: " CLASSIC" (обычная стрелка), " OPEN" (тонкая стрелка), " BLOCK" (треугольная стрелка), " OVAL" (овальчик), " DIAMOND" (ромбик).
STARTARROWWIDTH. Ширина стрелки. Может принимать значения: " WIDE" (широкая), " NARROW" (узкая). По умолчанию – средняя ширина.
STARTARROWLENGTH. Длина стрелки. Может принимать значения: " LONG" (длинная), " SHORT" (короткая). По умолчанию – средняя длина.
ENDARROW, ENDARROWWIDTH, ENDARROWLENGTH. Вид, ширина и длина стрелки на конце линии. Аналогичны атрибутам STARTARROW, STARTARROWWIDTH, STARTARROWLENGTH.
Примеры
<! -- пунктирная линия -->
< v: line from=" 30, 3" to=" 700, 3"
strokeweight=" 1. 5pt" strokecolor=" #0000FF" >
< v: stroke dashstyle=" Dash" />
< /v: line>
<! -- штрих-пунктирная линия -->
< v: line from=" 30, 3" to=" 700, 3"
strokeweight=" 1. 5pt" strokecolor=" #00FF00" >
< v: stroke dashstyle=" DashDot" />
< /v: line>
<! -- длинная пунктирная линия -->
< v: line from=" 30, 3" to=" 700, 3"
strokeweight=" 1. 5pt" strokecolor=" #00FFFF" >
< v: stroke dashstyle=" longDash" />
< /v: line>
<! -- длинная штрих-пунктирная линия -->
< v: line from=" 30, 3" to=" 700, 3"
strokeweight=" 1. 5pt" strokecolor=" #FF00FF" >
< v: stroke dashstyle=" longDashDot" />
< /v: line>
<! -- двойная линия 1 -->
< v: line from=" 30, 3" to=" 700, 3" strokeweight=" 3pt" >
< v: stroke linestyle=" thinThin" />
< /v: line>
<! -- двойная линия 2 -->
< v: line from=" 30, 3" to=" 700, 3" strokeweight=" 3pt" >
< v: stroke linestyle=" thinThick" />
< /v: line>
<! -- двойная линия 3 -->
< v: line from=" 30, 3" to=" 700, 3" strokeweight=" 3pt" >
< v: stroke linestyle=" thickThin" />
< /v: line>
<! -- тройная линия -->
< v: line from=" 30, 3" to=" 700, 3" strokeweight=" 4. 5pt" >
< v: stroke linestyle=" thickBetweenThin" />
< /v: line>
<! -- стрелка в виде маленького треугольника -->
< v: line from=" 30, 3" to=" 700, 3" >
< v: stroke endarrow=" block" endarrowendarrowlength=" short" />
< /v: line>
<! -- классическая стрелка -->
< v: line from=" 30, 3" to=" 700, 3" >
< v: stroke endarrow=" classik" />
< /v: line>
<! -- тонкая длинная стрелка -->
< v: line from=" 30, 3" to=" 700, 3" >
< v: stroke endarrow=" open" endarrowendarrowlength=" long" />
< /v: line>

Виды заливок
Задаются тэгом < V: FILL>. Помещается в контейнеры < V: POLYLINE> … < /V: POLYLINE>, < V: RECT> … < /V: RECT> и т. д. Не имеет закрывающего тэга, но обязательно перед закрывающей угловой скобкой ставится знак /.
Атрибуты
TYPE. Тип заливки. Может принимать значения: " PATTERN" (узор), " TILE" (текстура), " GRADIENT" (градиентная заливка).
SRC. Имя gif-файла образца заливки. Для узора и текстуры.
COLOR2. Цвет фона.
FOCUS. Центр распространения заливки. Может принимать значения от " -100%" до " 100%". Для градиентной заливки.
ANGLE. Угол наклона заливки. Может принимать значения от " -90" до " 90". Для градиентной заливки.
Примеры
<! -- узор -->
< v: rect style=" margin-left: 5; margin-top: 2; width: 350; height: 40"
fillcolor=" #FF0000" strokeweight=" 1. 5pt" strokecolor=" #00FF00" >
< v: fill src=" fill1.gif" type=" pattern" color2=" #00FF00" />
<! -- градиентная заливка -->
< v: rect style=" margin-left: 5; margin-top: 2; width: 350; height: 40"
fillcolor=" green" >
< v: fill angle=" 45" focus=" -50%" type=" gradient" />
< /v: rect>
<! -- текстура -->
< v: rect style=" margin-left: 5; margin-top: 2; width: 350; height: 40" >
< v: fill src=" fill2.gif" type=" tile" />
< /v: rect>
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|