
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа № 9. Ход работы. I. Инструктаж по ТБ
Практическая работа № 9
Тема: Растеризация и векторизация изображений
Цель: закрепить знания об особенностях преобразования файлов изображений из растрового формата в векторный, из векторного в растровый, из одного векторного формата в другой и из одного растрового формата в другой; отработать на практике последовательность действий по импорту и экспорту изображений в редакторах Inkscape и GIMP; развивать умения и навыки работы с графикой.
Ход работы
I. Инструктаж по ТБ

| 1. Приготовьте рабочее место. Расположите учебные принадлежности так, чтобы они не мешали выполнению заданий. 2. Начинайте и заканчивайте работу по указанию учителя. 3. Соблюдайте правила электробезопасности. 4. Не касайтесь руками экрана монитора. 5. В случае появлении необычного звука, запаха, самопроизвольного отключения ПК немедленно прекратите работу и сообщите учителю |
II. Задание:
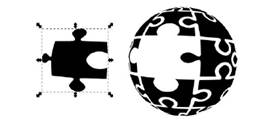
Создать векторный вариант растрового логотипа (шарик из пазлов).

Открыть векторный графический редактор Inkscape.
Ø Импортировать содержимое файла sfera.jpg
Ø Рисунок сферы из пазлов должен быть сразу выделен. Применим к нему функцию из главного меню Контур - Векторизировать растр или Shift+Alt+B. Сфера из пазлов уже достаточно подготовлена, поэтому оставьте все по умолчанию, просто нажмите кнопку ОК и закройте диалоговое окно.
Ø Может показаться, что ничего не произошло. Но это не так. Сверху появилась сфера из контуров. Переместите ее в сторону инструментом выделения и перемещения, а, находящуюся под ней растровую сферу, можно теперь удалить Del

Выделите векторную сферу. Она представляет собой единый объект и контур. Разбейте контур на отдельные элементы пазла. Для этого примените к выделенной сфере функцию из главного меню Контур - Разбить или Shift+Ctrl+K. Теперь мы можем работать с отдельными элементами пазлов. Выберите один из них, который вам больше нравится, и переместите его в сторону

Оставшиеся пазлы представляющие сферу теперь нужны нам вместе, так удобнее работать и что бы они случайно не расползлись, снова соединим их. Выделим все элементы пазлов в сфере, кроме того, который отложен в сторону, и выполним обратную предыдущему шагу операцию в меню Контур - Объединить или Ctrl+K.
Теперь можно работать со сферой как с одним контуром. Откройте окно заливки и обводки Shift+Ctrl+F и установите тип заливки как радиальный градиент. Цвета точек: центральная 00c7ffff, крайняя 00006eff, средняя 3678d0ff. Но вы можете выбрать другие

Ø Теперь вернемся к отдельному элементу пазла, отложенному в сторону. Сделайте его заливку обычную, сплошным цветом ff6600ff. Создайте копию этого элемента Ctrl+D. Копия будет находиться точно над оригиналом. Переместите копию чуть-чуть в сторону и вниз. Сделайте ее заливку черной, непрозрачность 55 и размытие 5. Это будет тень. Переместите тень на уровень ниже элемента пазла клавишей Page Down.
Ø Можно нарисовать на пазле блик. Для этого используя инструмент перо, или кому проще инструмент эллипс, нарисуйте замкнутый контур и с помощью инструмента управления узлами придайте ему нужную форму. Например, как на рис. 24. 21. Сделайте его заливку линейным градиентом. Один цвет белый непрозрачный, второй белый и абсолютно прозрачный.

Ø Придадим объем. Выделите только оранжевый элемент пазла тень и блик к нему не выделяйте и примените к нему фильтр из главного меню Фильтры - Фаска - Элемент пазла.
Ø Теперь можно выделить блик, оранжевый пазл и тень и сгруппировать их вместе в главном меню Объект - Сгруппировать или Ctrl+G.
Ø Теперь примените эффект из главного меню Фильтры - Фаска ► Элемент пазла к синей сфере.
Ø Поместите пазл с тенью над сферой так, как вам покажется наиболее удачным. Если пазл " подлезает" под сферой, то поднимите его на самый верхний уровень клавишей Home.
Ø Сохранить созданный логотип в файле собственного формата logotip. svg.
Ø Экспортировать изображение логотипа в файл logotip.png.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|