
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Стартуем!!!
Панель быстрого запуска
Начинаем создавать панельку быстрого запуска, в этом уроке мы сделаем движение (скрытие\показ).
Панелька будет выполнять простые функции: прятаться за границу экрана и показывается, запускать приложения, добавление приложений будет осуществляться способом "Drag-and-drop". В этом уроке мы сделаем только движение панели.
Стартуем!!!

Наша панель будет располагаться слева, у края монитора и иметь небольшие размеры. Кидаем на форму компонент Panel и для теста Label, у Panel свойство Align установим на alClient. Выдвижение будет происходить при первом клике на панель, а при повторном клике, панель спрячется обратно. Поэтому создаем глобальную переменную Showed: boolean;, благодаря ей мы будем знать в каком состоянии панель, затем кликаем 2 раза Panel и пишем код:
| procedure TForm1.Panel1Click(Sender: TObject); | ||
| begin | ||
| if Showed = false then // Если статут "Спрятана" | ||
| begin | ||
| Label1.Caption:='<<< True <<<'; | ||
| Showed:= True; // Делаем статус "Показана" | ||
| end | ||
| else // Иначе | ||
| begin | ||
| Label1.Caption:='>>> False >>>'; | ||
| Showed:= False; // Делаем статус "Спрятана" | ||
| end; | ||
| end; |
Проверим:
 Жмем первый раз Жмем первый раз
|  Жмем второй раз Жмем второй раз
|
Теперь сделаем движение панели. Создаем глобальную переменную S: integer; , это для того чтобы панель не перемещалась вечно, а останавливалась, вытаскиваем таймер, интервал зададим 10 и в обработчике события пишем код:
| procedure TForm1.Timer1Timer(Sender: TObject); | ||
| begin | ||
| if S = 15 then // Если пройдённый путь равен 15 | ||
| begin | ||
| Timer1.Enabled:= False; // Выключаемся | ||
| end | ||
| else // Иначе | ||
| begin | ||
| S:= S+1; // Увеличиваем путь на 1 | ||
| Form1.Left:= Form1.Left - 10; // Двигаем панель | ||
| end; | ||
| end; | ||
Это движение в одну сторону, для движения назад нам понадобится еще один таймер, кидаем его на форму, назначаем интервал 10 и в обработчике пишем код:
| procedure TForm1.Timer2Timer(Sender: TObject); | ||
| begin | ||
| if S = 0 then // Если пройдённый путь равен 0 | ||
| begin | ||
| Timer2.Enabled:= False; // Выключаемся | ||
| end | ||
| else // Иначе | ||
| begin | ||
| S:= S-1; // Уменьшаем путь на 1 | ||
| Form1.Left:= Form1.Left + 10; // Двигаем панель | ||
| end; | ||
| end; | ||
Теперь вместо присвоения текста Label1 на нужно запускать таймера, модифицируем обработчик OnClick Panel:
| procedure TForm1.Panel1Click(Sender: TObject); | ||
| begin | ||
| if Showed = false then // Если статут "Спрятана" | ||
| begin | ||
| Timer1.Enabled:= True; // Запускаем таймер показа | ||
| Showed:= True; // Делаем статус "Показана" | ||
| end | ||
| else | ||
| begin | ||
| Timer2.Enabled:= True; // Запускаем таймер скрытия | ||
| Showed:= False; // Делаем статус "Спрятана" | ||
| end; | ||
| end; |
А теперь мы доработаем панель быстрого запуска и добавим функцию Drag-and-drop.
Первым мы сделаем перетаскивание файлов. Кинем на форму компонент Image и объявим функцию после ключевого слова private в описании класса Form1:
| ... | ||
| private | ||
| { Private declarations } | ||
| procedure WmDropFiles( var Msg: TWMDropFiles); message WM_DropFiles; | ||
| ... |
Она будет срабатывать когда из системы придет сообщение о перетаскивании какого-нибудь файла на форму программы. Нажимаем комбинацию клавиш Ctrl-Shift-C и появляется шаблон этой функции, заполняем его, но перед этим нужно еще создать глобальные переменные:
| CFileName: array[0..MAX_PATH] of Char; // Переменная с именем перетаскиваемого файла | ||||
| F: string; //Это для удобства | ||||
| procedure TForm1.WmDropFiles(var Msg: TWMDropFiles); | ||||
| var | ||
| icon: hicon; //Иконка файла | ||
| iconindex: word; | ||
| begin | ||
| try | ||
| if DragQueryFile(Msg.Drop,0, CfileName, Max_Path)> 0 then //Если перетащили файл | ||
| begin | ||
| F:=CfileName; // Конвертируем Array of Char -> String | ||
| Label1.Caption:=ExtractFileName(F); // Получаем имя файла из его полного пути | ||
| Msg.Result:=0; | ||
| end; | ||
| finally | ||
| DragFinish(Msg.Drop); //Говорим что приняли файл | ||
| end; | ||
| iconindex:=1; | ||
| //получаем картинку из файла | ||
| Image1.Picture.Icon.Handle:= ExtractAssociatedIcon(HInstance, Pchar(F), iconIndex); | ||
| DrawIcon(Canvas.Handle,10,10,icon); //Рисуем картинку | ||
| end; | ||
Еще надо добавит в uses модуль ShellApi и в обработчик OnCreate добавит строчку:
| DragAcceptFiles(handle, true); // Включаем режим Drag-and-drop | ||
| end; | ||
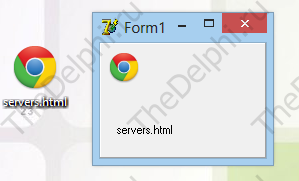
Тогда все будет работать. Проверяем:



:)
Осталось только сделать запуск приложения по клику и убрать огранку формы. Кликаем 2 раза на Image и пишем код:
| ShellExecute(Form1.Handle, nil, Pchar(F), nil, nil, SW_RESTORE); //Запускаем программу (путь = F) |
У Form1 свойство BorderStyle на bsNone, убираем огранку, свойство AlphaBlend True и AlphaBlendValueнапример 150. А также сделаем нашу форму по верх всех окон, свойство FormStyle на fsStayOnTop.
Вот что получилось:
 Жмем первый раз Жмем первый раз
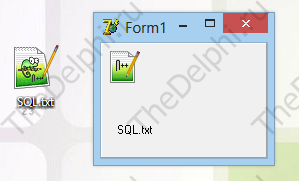
|  Жмем второй раз Жмем второй раз
|
Удачи!
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|