
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Дата занятия 30.04.2020
Дата занятия 30.04.2020
Здравствуйте, ув. обучающиеся!
Тема занятия учебной практики «Создание макета сайта в Photoshop».
Цель: научиться создавать макеты сайта в программе Photoshop.
Задания на практику:
Для успешного прохождения учебной практики по данной теме Вам необходимо:
1. Повторить теоретический материал по теме урока учебной практики.
2. Выполнить задание по образцу.
3. Выполнить самостоятельное задание.
4. Прислать отчет мастеру в группу ВК или на электронную почту (ol.sklyarova2015@gmail.com).
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ:
Adobe Photoshop –многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты.
Программа Adobe Photoshop используется для создания дизайна сайта. Затем этот дизайн нужно будет разрезать на элементы, сверстать из него HTML страницу и превратить в итоге в готовый шаблон для сайта.
Adobe Photoshop – это многофункциональная программа, и в ней можно не только изготовить поздравительную открытку и обработать фотографию, но и создавать простые и сложные графические элементы для сайта.
Программу Adobe Photoshop можно использовать для того, чтобы нарисовать оригинальный логотип и любые эксклюзивные детали сайта, поэтому нарисованный в программе шаблон сайта будет уникальным и не иметь аналогов. Именно они задают настроение вашему сайту и привлекают к нему внимание посетителей. Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера.

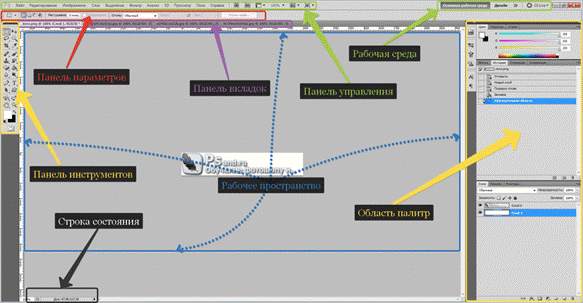
Рисунок 1 – Интерфейс Adobe Photoshop
ВЫПОЛНЕНИЕ ЗАДАНИЯ ПО ОБРАЗЦУ:
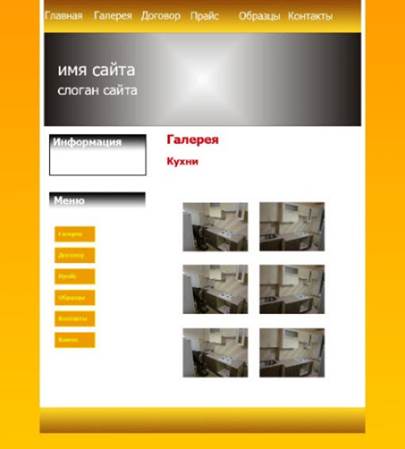
Задание. Создать дизайн сайта по образцу (рис.2).

Рисунок 2
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
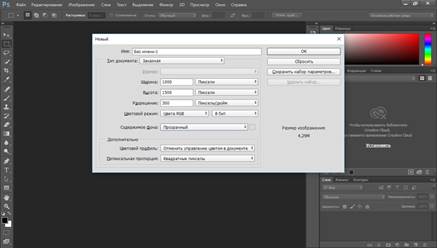
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой (планшет – 768 x 1024 пикселей, смартфон – 320 x 480 пикселей). Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.

Рисунок 3
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.

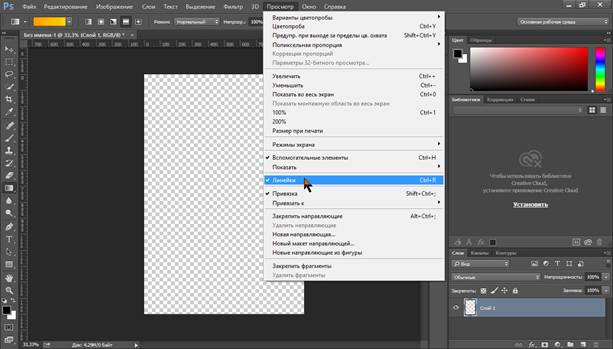
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).

Рисунок 4
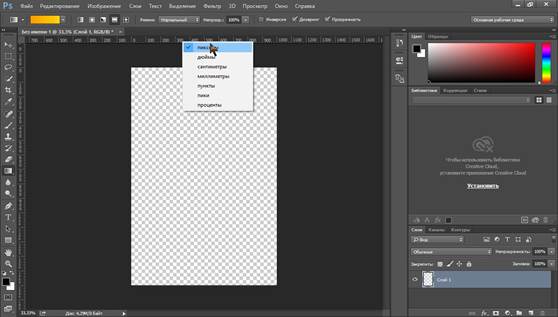
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок. (Очень удобно использовать сетку, в которой заранее заданы размеры колонок – файл 960_GRIDS, см. теоретические материалы лекций по МДК «Технологии публикации»).

Рисунок 5
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
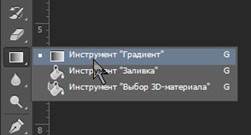
5. Сразу делаем подложку сайта. (В примере это градиентная заливка оранжевого, переходящего в жёлтый цвет). На панели слева выбираем инструмент Градиент.

Рисунок 6
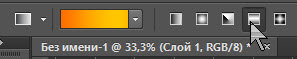
6. На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.

Рисунок 7
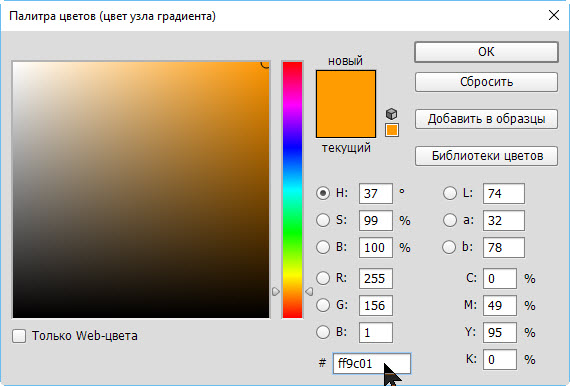
7. Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.

Рисунок 8
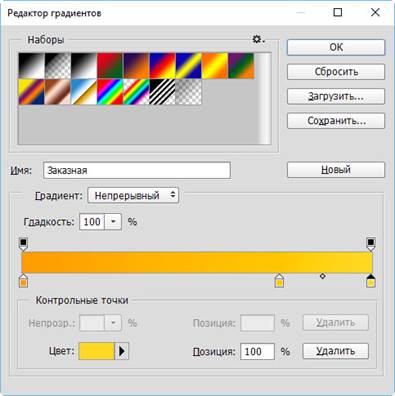
В результате манипуляций градиент получился следующим.

Рисунок 9
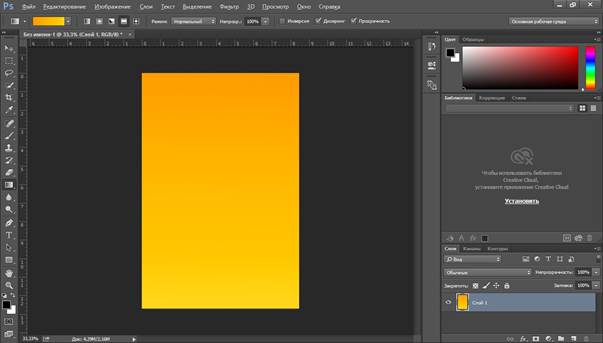
8. Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.

Рисунок 10
9. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
9.1. Выбираем инструмент Прямоугольная область.
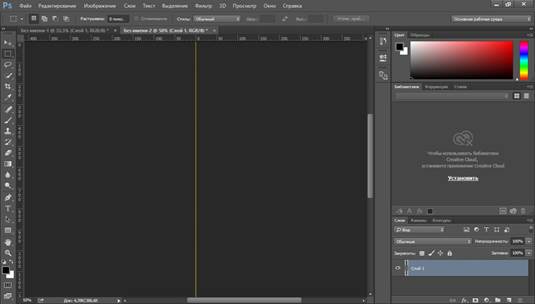
9.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
9.3. Копируем выделенную область (Ctrl+C).
9.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 10 пикселей и вставляем скопированное (Ctrl+V).

Рисунок 11
9.5. Сохраняем файл в JPG-формате.
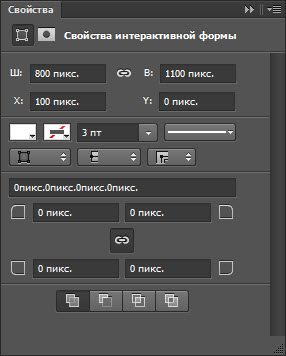
10. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800x1100 пикселей, левый верхний угол которого лежит в точке 100,0.

Рисунок 12
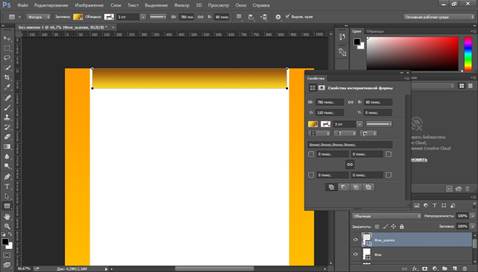
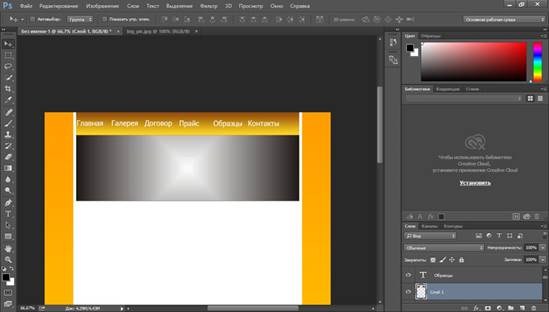
11. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.

Рисунок 13
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
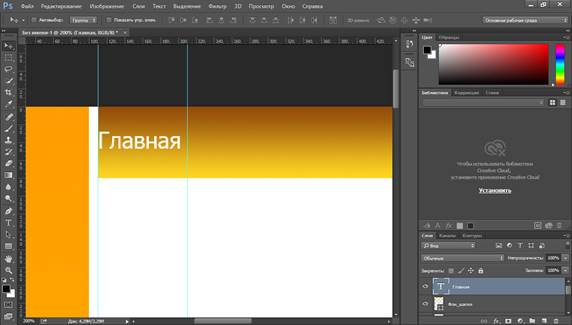
12. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать. Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.

Рисунок 14
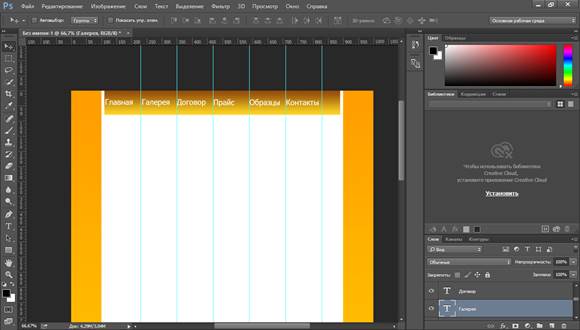
13. Аналогично вставляем остальные пункты меню.

Рисунок 15
14. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.

Рисунок 16
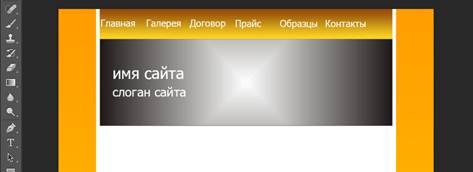
15. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текстдополняем уже почти созданный логотип надписями.

Рисунок 17
16. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.

Рисунок 18
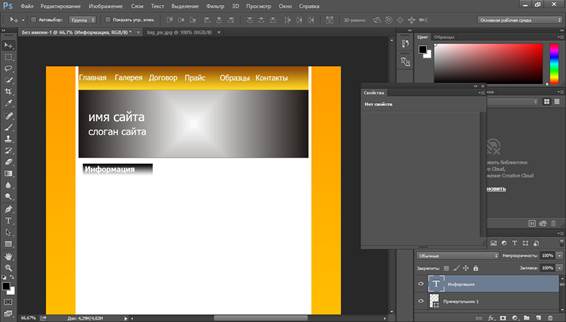
17. Добавляем на только что созданный градиент текст-заголовок информационного блока.

Рисунок 19
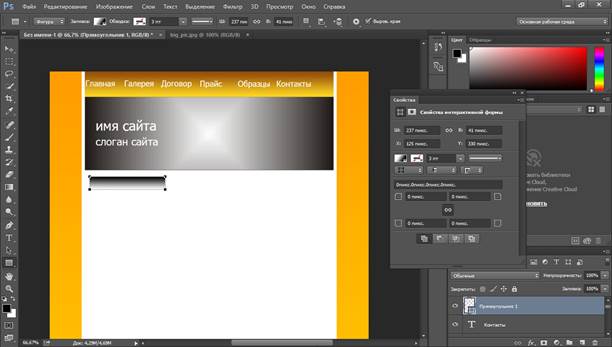
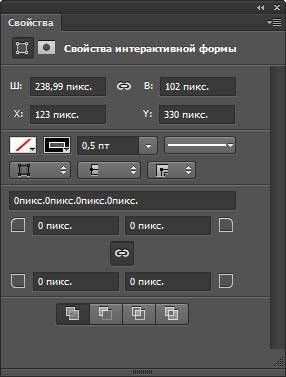
18. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.

Рисунок 20
19. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
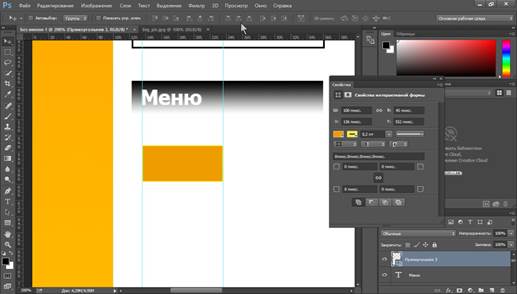
20. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.

Рисунок 21
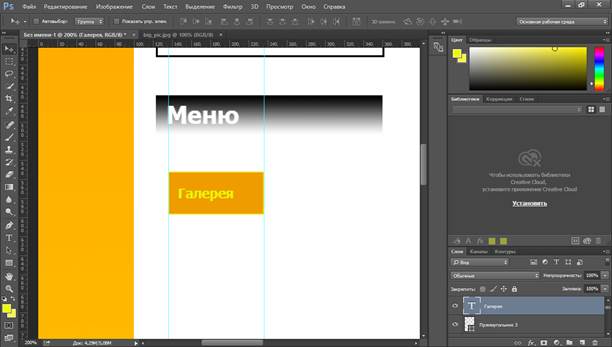
21. Добавляем на него текст.

Рисунок 22
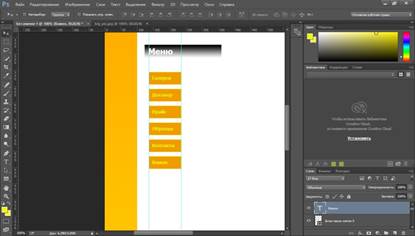
22. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.

Рисунок 23
23. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.

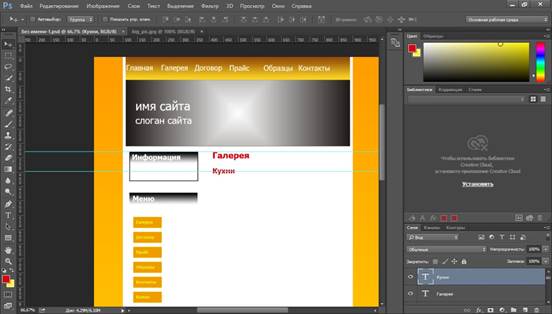
Рисунок 24
24. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).

Рисунок 25
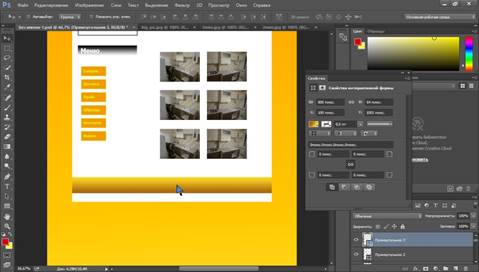
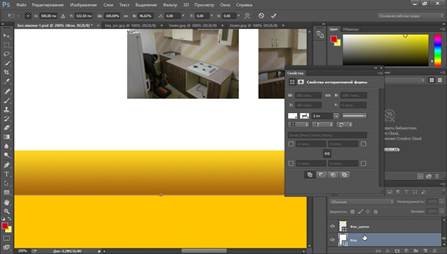
25. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.

Рисунок 26
26. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
27. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.

Рисунок 27
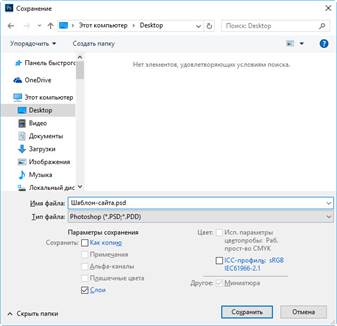
28. Сохраняем шаблон в файл формата.PSD (Файл -> Сохранить).

Рисунок 28
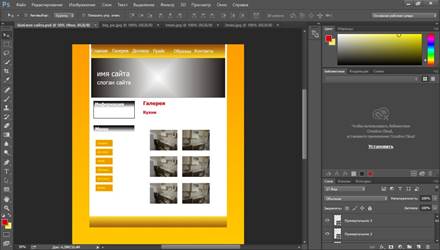
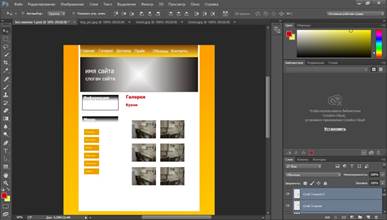
29. Результатом этого действия стал ещё простой, но уже нормально выглядящий шаблон сайта.

Рисунок 29
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|