
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Компьютерная графика и web-программирование
07.05.2020
"Компьютерная графика и web-программирование"
этап совершенствования 5 год обучения
Тема: Добавление интерактивности к сайту, сформированному по индивидуальному макету.
Цель:ознакомить с понятием интерактивность.
Образовательные задачи:научить преобразовывать статичные html-документы в интерактивные web-страницы.
Развивающие задачи:развивать умение использовать современные инструменты web-программирования.
Воспитательные задачи:профессиональная ориентация и подготовка к трудовой деятельности, воспитание информационной культуры, самостоятельности, ответственности.
Ход занятия
Теоретическая часть
Используем в качестве основы сайт, который мы создавали на прошлых занятиях (март 2020).

Добавим ему следующие возможности:
- раскрывающееся меню (добавим в раздел Спорт разделы Футбол, Баскетбол, Хоккей)
- подсказки к изображениям при наведении на них.
Сначала подключим jQuery в раздел head:
<head>
<title>Агенство новостей News</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
Затем добавим нужные нам пункты в меню:
<li class="sub-menu"><a href="#">Футбол</a></li>
<li class="sub-menu"><a href="#">Баскетбол</a></li>
<li class="sub-menu"><a href="#">Хоккей</a></li>
Чтобы было видно, что это подменю, увеличим отступ этих пунктов, дополнив стили:
.sub-menu {
padding-left: 1.5em;
}
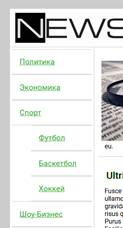
Наше меню приобретет следующий вид:

Добавим пункту Спорт id, чтобы jQuery мог отслеживать клики по этому элементу:
<li><a href="#" id="sub-menu-header">Спорт</a></li>
Скроем меню по умолчанию:
.sub-menu {
padding-left: 1.5em;
display: none;
}
Теперь нужно написать код, который будет менять свойство display при клике на ссылку Спорт. Он может выглядеть так:
<script>
$(document).ready(function(){
$('#sub-menu-header').click(function(){
$('.sub-menu').slideToggle('slow');
return false;
})
})
</script>
После загрузки документа отслеживаем клик по пункту Спорт (с id=sub-menu-header) и разворачиваем или сворачиваем все пункты меню с классом sub-menu. return false предотвращает переход по ссылке Спорт.
Задание.
Подключите функциональность, которую мы сегодня разобрали к вашему проекту.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|