
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
ЛАБОРАТОРНАЯ РАБОТА: «РАЗРАБОТКА МОДУЛЬНОЙ СЕТКИ»
ЛАБОРАТОРНАЯ РАБОТА: «РАЗРАБОТКА МОДУЛЬНОЙ СЕТКИ»
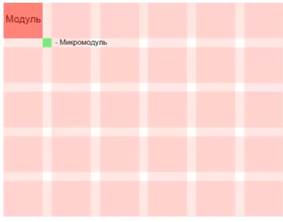
Существует понятие модуль и микромодуль.
Область делится на вертикальные и горизонтальные колонки. Пересечение колонок образует модуль. Расстояние между модулями образует микромодуль.

РАБОЧАЯ ОБЛАСТЬ
Сначала надо определить рабочую область.
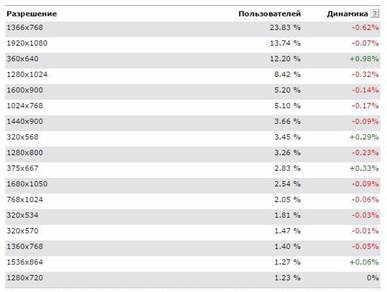
Самый распространенный размер монитора от 1024 до 1280 пикселей.
Исходим из минимального размера 1024 (24 пиксела - скролбар ).
Также стоить учесть, что вплотную сайт не должен прилегать к границам монитора., т.к. текст будет упираться в границы экрана. Поэтому ширина рабочей области будет 980-960 px. Важно, чтобы ширина сетки была кратна какому-нибудь простому числу, например 5 px.
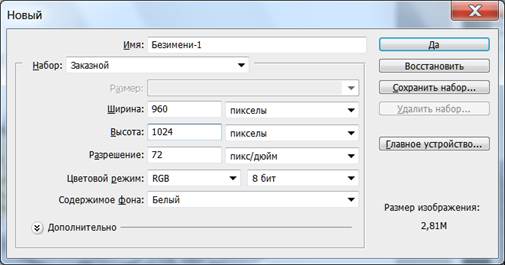
Создаем файл

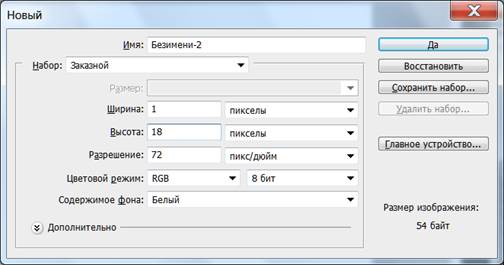
Для начала Вы должны определить высоту строки. Для лучшей читаемости текста расстояние между строками должно быть в полтора раза больше чем высота строки. Так если у вас основной тест 12 pt, то высота строки будет 12*1,5=18 px.
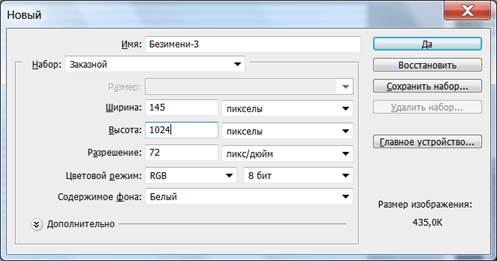
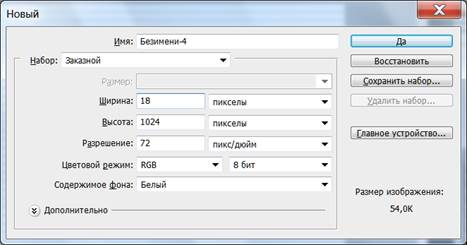
Создаем новый файл с параметрами

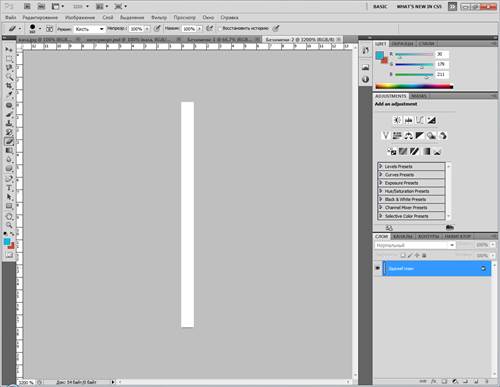
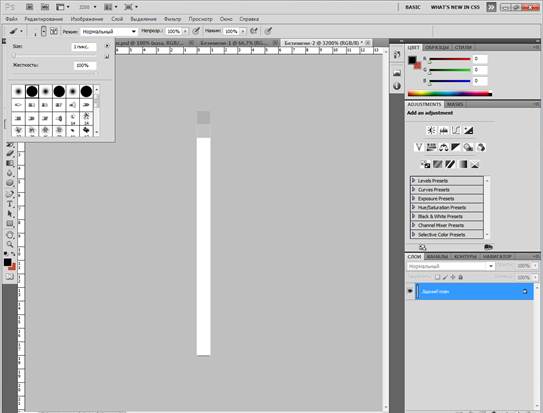
Масштабируем

Берем кисть 1 px, определяем цвет переднего плана черный и заливаем.

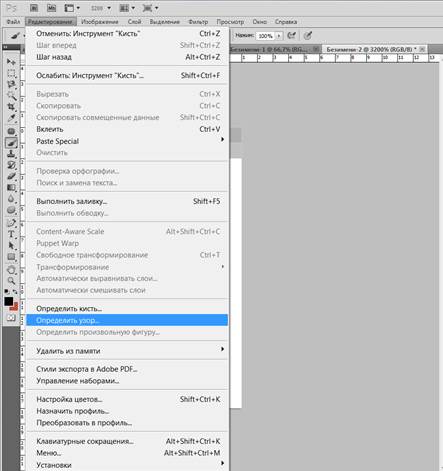
Сохраняем как узор (Редактирование-Определить узор)

Сохраняем как УЗОР 1

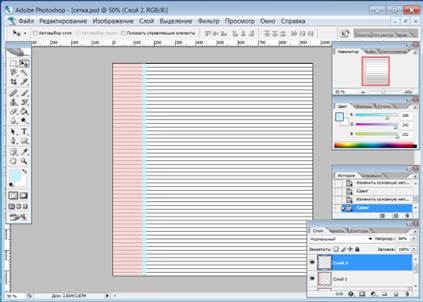
Переходим в предыдущий файл
И копируем слой



Переименуем слой «Задний план» в слой «Модульная сетка»

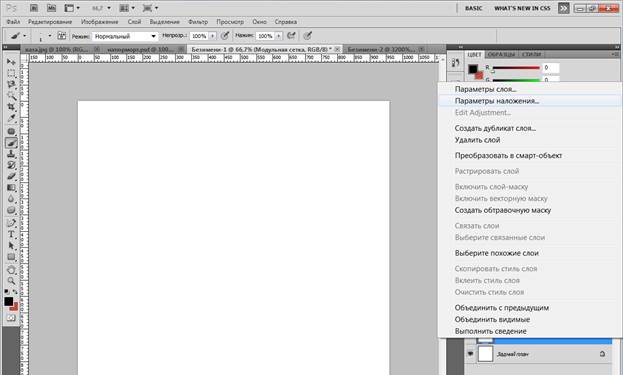
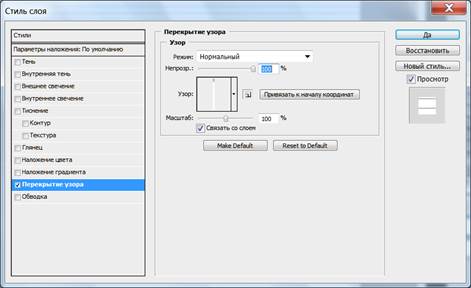
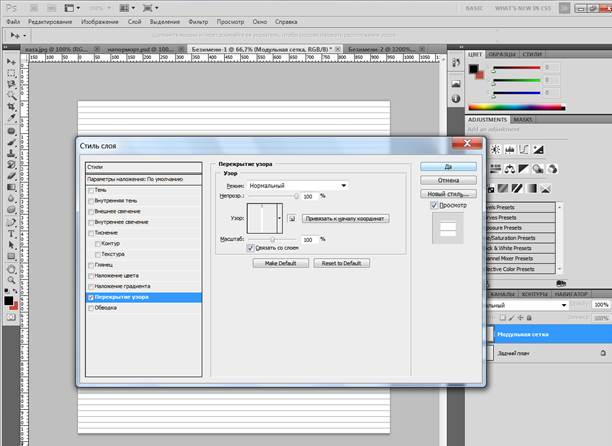
Щелкаем по слою «Модульная сетка» правой кнопкой мыши и выбираем Параметры наложения.

Двойным щелчком выбираем «Перекрытие узора»

Откройте список «Узор» и выберите тот вариант, который мы создали в отдельном файле

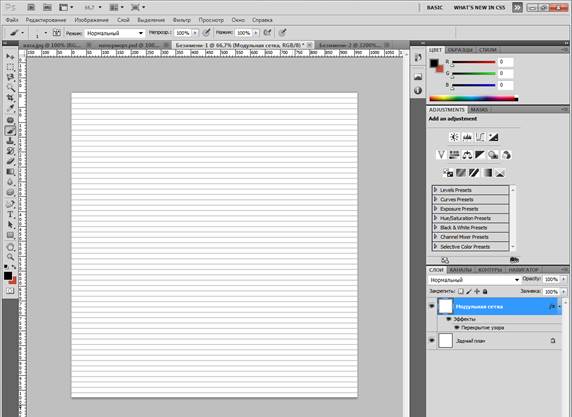
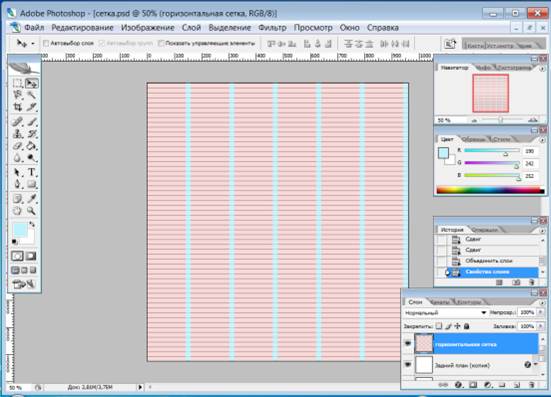
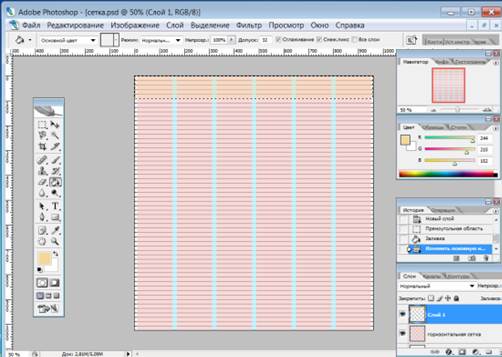
У вас должен получится следующий вариант

Нужно определить количество канавок.
Для этого нужно опираться на эскиз вашего сайта. Допустим, на вашем сайте есть 6 располагающихся в ряд картинок, которые иллюстрируют преимущества компании. Тогда удобно сделать 6 колонок, чтобы красиво расположить эти картинки.
Далее необходимо определиться с шириной канавок. Канавки – это расстояние между колонками. Его нужно делать не меньше чем высота строки. В нашем случае не меньше 18 px.
У нас получается 6 колонок и пять канавок между ними по 18 px.

Т.к. ширина макета 960 px., то можно определить ширину колонки
18*5=90 (общее количество пикселей, занимаемое канавками)
960-90=870 (общее количество пикселей, занимаемое колонками)
870/6=145 (ширина одной колонки)

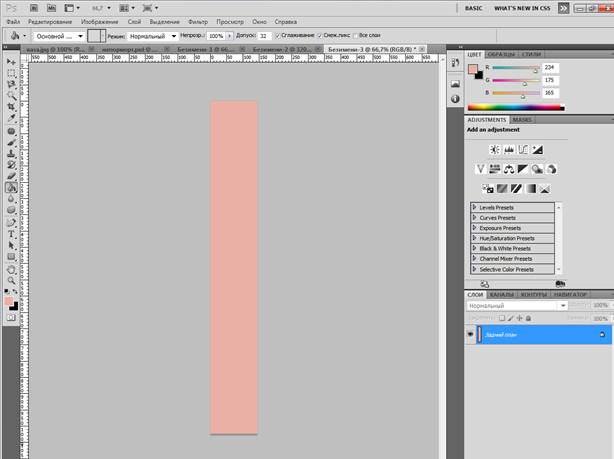
Создаем новый файл для точной прорисовки колонки

Заливаем любым цветом всю рабочую область

Выделяем всю рабочую область и копируем
Вставляем в файл

Перемещаем точно в начало и уменьшаем прозрачность

Создаем файл по ширине канавки

Аналогичным образом заливаем и перемещаем в исходный файл

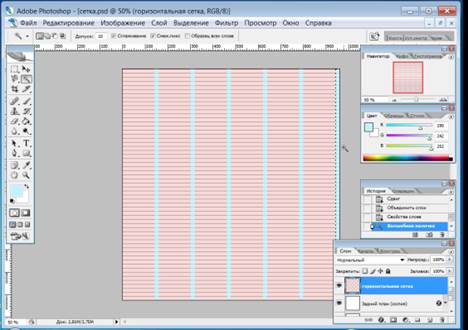
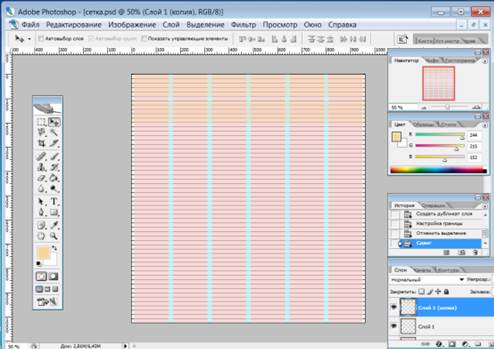
Копируйте слои. Затем слейте их и назовите слой «Вертикальная сетка

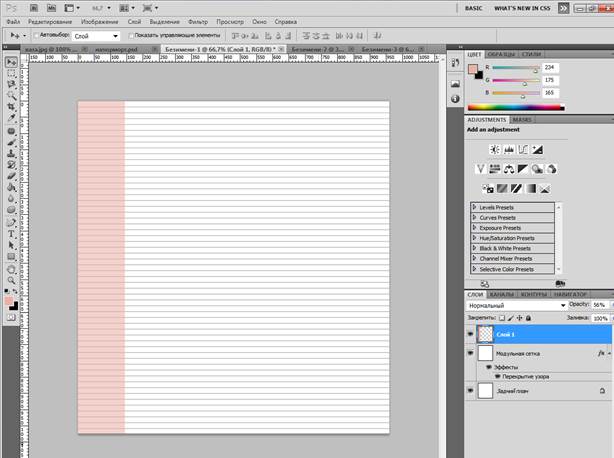
Справа у нас оказалась лишняя канавка.

Выделите ее и удалите.
Переместите содержимое слоя «Вертикальная сетка» так, чтобы осталось слева и справа одинаковое белое расстояние.
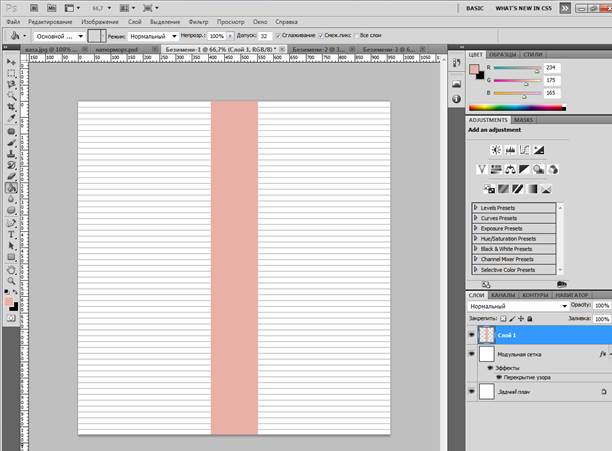
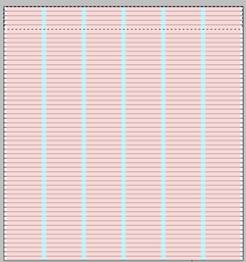
Создайте новый слой. Так как при вычисления мы получили, что модуль будет содержать 5 строк, то выделяем прямоугольным выделением пять строк.
Например,
145*0,618=89,61
89,61/18=4,983
Округляем и получаем 5 строк

Заливаем каким-либо цветом и применяем прозрачность.

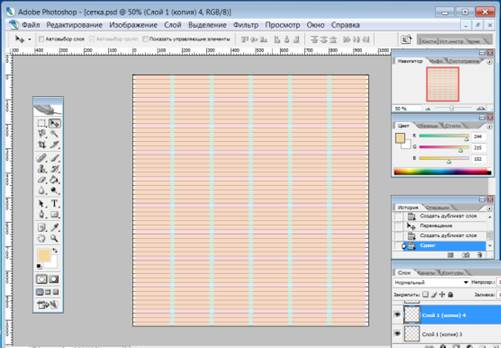
Копируем и вставляем этот модуль через строку.

Результат:

Далее можно использовать структурирование по правилу Золотого сечения, числам Фибоначчи, Золотым прямоугольникам, синусоиды, технологии Kundly и т.д.
Задание:
В соответствии с разрешением, которое требуется для вашей страницы, создайте модульную сетку и разработайте веб-страницу с использованием типов структурирования страницы.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|