
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Заключение
Министерство науки и высшего образования Российской Федерации
ФГБОУ ВО «Пензенский государственный университет»
Факультет вычислительной техники
Кафедра "Информационно-вычислительные системы"
Дисциплина "Мировые информационные ресурсы"
Отчет по лабораторной работе № 2
«Анализ предметной области и создание структуры авторской страницы в Интернете с помощью конструктора wix»
Выполнила: ст-т гр. 16ВЭ1
____________ И.А. Петренко
Принял: к.т.н., доцент
____________А.П. Писарев
1 Описание контрактура Wix
Wix – это сервис, предназначенный для самостоятельного создания сайта без наличия каких-либо знаний в области программирования. Это сверхпопулярный конструктор, который лучше всего подходит для создания различного рода сайтов любой сложности.
У данного сервиса существует множество готовых шаблонов сайтов (около 500 шт.). Все они разбиты по различным тематикам и типам: лэндинги, интернет магазины и блоговые ресурсы выделены в отдельные категории. Пользователю предоставляется выбор из новых, популярных, стандартных и пустых (незаполненных) дизайнов. Предлагаемые темы оформления красивы, привлекательны, имеют свою оригинальную структуру и навигацию, в них используются различные графические решения.
Кроме стандартных шаблонов каждый пользователь может создать свой индивидуальный дизайн сайта, система предлагает для этого широкие возможности:
· Фон. Онлайн конструктор Wix позволяет в качестве подложки использовать не только обычную цветовую гамму, а и различные картинки. Эффект параллакса позволяет придать сайту глубины. Такая возможность осуществляется за счет разности в скорости перемещения различных объектов;
· Меню. Можно сделать либо традиционное, либо с якорями, что чаще всего применяется для длинных страниц, лендингов и т.д. Якорь позволяет оставить своего рода ссылку на отдельный блок на странице. Также можно создать плавающее меню;
· Списки. Их стили пользователь может оформить по своему желанию;
· Видео, фото, музыка. Пользователь может добавлять любые изображения, плеер, видео со своего компьютера, Youtube и прочих видео хостингов;
· Кнопки. Системой предлагаются на выбор кнопки для сайта различного размера и формы. Можно выбрать: прямоугольные, круглые, овальные или же с закруглением на углах;
· Контейнеры. Позволяют размещать в них фото, текст и прочее, что может привлечь внимание посетителя;
· Разграничительные линии. Позволяют делать горизонтальные полосы. Чаще всего это применяется на лендингах;
· Стили. Пользователи могут загружать слайдеры, панорамы, собственные стили и прочее;
· Существует функция раздельного редактирования стандартной и мобильной версий;
· Контакты. Пользователь может создать форму обратной связи, добавить карту проезда, подписки;
· Социальные сети. Есть интеграция практически со всеми популярными социальными сетями и сервисами;
· Блог. Также можно настроить на основе уже готового макета;
· Магазин. Позволяет настроить коллекции, оформить витрину товаров, подключать оплату онлайн, вводить скидочные купоны, просматривать заказы, устанавливать параметры доставки, валюту, язык и прочее;
Из всего вышесказанного можно сделать вывод, что сервис действительно имеет огромное количество преимуществ. Работая с конструктором сайтов Wix, пользователь получает великолепный функционал, классные шаблоны и удобный редактор.
2 Цель работы
Целью работы является анализ предметной области и создание структуры авторской страницы.
3 Программа работы
Для анализа предметной области необходимо изучить существующие аналоги (авторские сайты). На основании изученного предложить собственную структуру авторской страницы (рассмотреть возможность применения фреймов), обосновать необходимое количество страниц, их содержание и возможные иллюстрации. Проработать дизайн сайта и обсудить с преподавателем. С помощью графического редактора оформить баннер, панель ссылок и др. графические элементы на главной странице.
Используя графические элементы с помощью конструктора wixоформить страницу вашего сайта. Входе изучения редактора вам необходимо выяснить следующие вопросы:
- основные правила сайтостроения;
- работа с таблицами;
- работа с текстом;
- вставка изображений и их оптимизация;
- вставка текста;
- работа с фонами.
4 Результаты работы
В результате работы была разработан авторская страница Петренко Ильи, которая расположена по ссылке: https://ilya261198.wixsite.com/mysite-1
Ниже приложены скриншоты сайта:

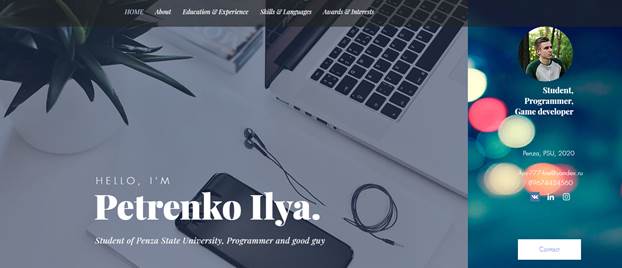
Рисунок 1 – Главная страница

Рисунок 2 – Раздел «О себе»

Рисунок 3 – Раздел «Образование/Опыт»

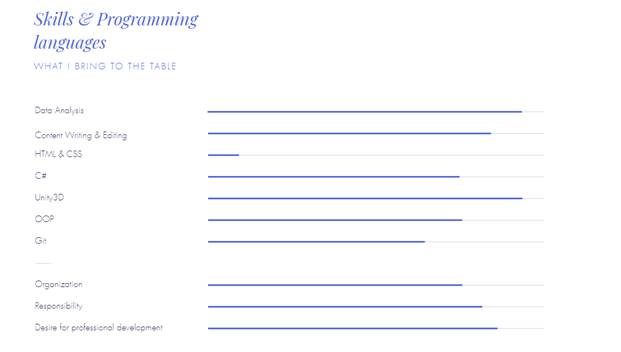
Рисунок 4 – Раздел «Навыки/Языки»

Рисунок 5 – Разделы «Достижения» и «Интересы»
Заключение
В ходе выполнения лабораторной работы был проведен анализ предметной области, создана структура авторской страницы в интернете с помощью конструктора wix.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|