
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа 33-34. Создание и оформление веб-страниц. Сопровождение сайта
Практическая работа 33-34. Создание и оформление веб-страниц. Сопровождение сайта
Цель работы: Знакомство учащихся с приёмами форматирования веб-документа.
План работы:
1) Ознакомиться с теоретической частью
2) Выполнить задания
3) Оформить отчет
Практическая часть
1. Создайте текстовый документ с именем «index.txt».Откройте его.
2. Введите тег <html> и закрывающий его тег </html>. Тег <html> является контейнером, который заключает в себе все содержимое веб-страницы. После чего введите тег <head> и закрывающий его тег </head>.Тег <head> содержит в себе информацию о странице.Тег <title> помещаем в контейнер <head>.В теге <title> указывается информация о странице. В итоге в документе должен быть отображен следующий текст:
<html>
<head>
<title>Расписание занятий 5 классов</title>
</head>
</html>
3. Введите тег <body> и закрывающий его тег </body>.Тег <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. В атрибутах( первом теге <body>) bgcolor = «blue», данный атрибут будет задавать текст фона веб страницы синего цвета, для того чтобы изменить введите в кавычках название цвета на английском. После выполнения данного шага в документе должен быть отображён следующий текст:
<html>
<head>
<title>Расписание занятий 5 классов</title>
</head>
<body bgcolor = “blue” >
</body>
</html>
4. Сохраните документ на рабочий стол под названием «index.html». Откройте сохранившийся документ и посмотрите как выглядит ваша страница. Далее, чтобы смотреть изменения можно будет просто обновлять страницу.
5. Откройте файл «index.html» с помощью блокнота.Для этого нажмите на документе правой кнопкой мыши и в открывшемся меню выберите пункт «открыть с помощью…».
6. Далее с помощью тега <h1> 5 класс </h1> создадим заголовок страницы. Данный тег поместим в контейнер <font>, в котором будем изменять параметры текста с помощью различных атрибутов.
Color="white" – задаёт белый текст фона
size="6" – устанавливает размер текста
face="arial" – задаёт шрифт текста.
В итоге после выполнения данного шага в документе должно быть написано следующее:
<html>
<head>
<title>Расписание занятий 5 классов</title>
</head>
<body bgcolor = “blue” >
<font color="white" size="6" face="arial" ><h1 align="center">5 класс </b></font>
</body>
</html>
Сохраните документ и обновите страницу в браузере.
7. Далее создадим таблицу. Тег <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>.
align - Определяет выравнивание таблицы
bgcolor - Цвет фона таблицы.
bordercolor - Цвет рамки.
height - Высота таблицы.
width - Ширина таблицы.
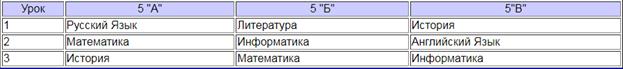
Для того чтобы создать таблицу представленную на рисунке ниже введите текст расположенный после рисунка:

<table border="1" bgcolor="white">
<tr bgcolor="#ccccff" align="center"><td>Урок</td>
<td>5 "А"</td> <td>5 "Б"</td> <td>5"В"</td>
</tr><td>1</td><td>Русский Язык</td> <td>Литература</td> <td>История</td>
</tr><td>2</td> <td>Математика</td>
<td>Информатика</td> <td>Английский Язык</td>
</tr><td>3</td> <td>История</td><td>Математика</td>
<td>Информатика</td></tr>
После выполнения всех шагов в документе должен быть следующий текст.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|