
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа №14. Ход работы
Практическая работа №14
Тема:Изучение и применение средств построения графического интерфейса пользователя.
Цель: Изучить и получить практические навыки по применению средств построения графического интерфейса пользователя.
Ход работы
Графический интерфейс пользователя (GUI) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений.
В GUI пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими.
Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
Можно выделить следующие виды графического интерфейса пользователя:
- простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой GUI;
- истинно-графический, двухмерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными средствами приложения или сторонней библиотекой;
- трёхмерный.
Проектирование графического интерфейса пользователя представляет собой междисциплинарную деятельность. Оно требует усилий многофункциональной бригады — один человек, как правило, не обладает знаниями, необходимыми для реализации многоаспектного подхода к проектированию GUI-интерфейса. Надлежащее проектирование GUI интерфейса требует объединения навыков художника-графика, специалиста по анализу требований, системного проектировщика, программиста, эксперта по технологии, специалиста в области социальной психологии, а также, возможно, некоторых других специалистов, в зависимости от характера системы.
В современном мире миллиарды вычислительных устройств. Еще больше программ для них. И у каждой свой интерфейс, являющийся «рычагами» взаимодействия между пользователем и машинным кодом. Не удивительно, что чем лучше интерфейс, тем эффективнее взаимодействие.
Однако далеко не все разработчики и даже дизайнеры, задумываются о создании удобного и понятного графического интерфейса пользователя. Какие элементы интерфейса (ЭИ) создавать?
1. Разработка интерфейса обычно начинается с определения задачи или набора задач, для которых продукт предназначен.
2. Простое должно оставаться простым. Не стоит усложнять интерфейсы. Нужно постоянно думать о том, как сделать интерфейс проще и понятнее.
3. Пользователи не задумываются над тем, как устроена программа. Все, что они видят — это интерфейс. Поэтому, с точки зрения потребителя именно интерфейс является конечным продуктом.
4. Интерфейс должен быть ориентированным на человека, т.е. отвечать нуждам человека и учитывать его слабости. Нужно постоянно думать о том, с какими трудностями может столкнуться пользователь.
5. Необходимо думать о поведении и привычках пользователей. Не менять хорошо известные всем ЭИ на неожиданные, а новые делать интуитивно понятными.
6. Разрабатывать интерфейс необходимо исходя из принципа наименьшего возможного количества действий со стороны пользователя.
Какой должен быть дизайн элементов интерфейса?
В дизайне ЭИ нужно учитывать все: начиная от цвета, формы, пропорций, заканчивая когнитивной психологией. Однако, несколько принципов все же стоит отметить:
1. Цвет. Цвета делятся на теплые (желтый, оранжевый, красный), холодные (синий, зеленый), нейтральные (серый). Обычно для ЭИ используют теплые цвета. Это как раз связано с психологией восприятия. Стоит отметить, что мнение о цвете — очень субъективно и может меняться даже от настроения пользователя.
2. Форма. В большинстве случаев — прямоугольник со скругленными углами. Или круг. Опять же, форма как и цвет достаточно субъективна.
3. Основные ЭИ (часто используемые) должны быть выделены. Например, размером или цветом.
4. Иконки в программе должны быть очевидными. Или подписанными. Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений.
Как правильно расположить элементы интерфейса на экране?
1. Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения. Суть в том, что весь отрезок относится к большей его части так, как большая часть, относится к меньшей. Например, общая ширина сайта 900px, делим 900 на 1.62, получаем ~555px, это ширина блока с контентом. Теперь от 900 отнимаем 555 и получаем 345px. Это ширина меньшей части.
2. Перед расположением, ЭИ следует упорядочить (сгруппировать) по значимости. Т.е. определить, какие наиболее важны, а какие — менее.
3. Обычно (но не обязательно), элементы размещаются в следующей градации: слева направо, сверху вниз. Слева вверху самые значимые элементы, справа внизу — менее. Это связано с порядком чтения текста. В случае с сенсорными экранами, самые важные элементы.
4. Необходимо учитывать привычки пользователя. Например, если в Windows кнопка закрыть находится в правом верхнем углу, то программе аналогичную кнопку необходимо расположить там же. Т.е. интерфейс должен иметь как можно больше аналогий, с известными пользователю вещами.
5. Размещать ЭИ стоит поближе там, где большую часть времени находится курсор пользователя. Что бы ему не пришлось перемещать курсор, например, от одного конца экрана к другому.
6. Элемент интерфейса можно считать видимым, если он либо в данный момент доступен для органов восприятия человека, либо он был настолько недавно воспринят, что еще не успел выйти из кратковременной памяти. Для нормальной работы интерфейса, должны быть видимы только необходимые вещи — те, что идентифицируют части работающих систем, и те, что отображают способ, которым пользователь может взаимодействовать с устройством.
7. Отступы между ЭИ лучше делать равными или кратными друг-другу.
Как элементы интерфейса должны себя вести?
1. Пользователи привыкают. Например, при удалении файла, появляется окно с подтверждением: «Да» или «Нет». Со временем, пользователь перестает читать предупреждение и по привычке нажимает «Да». Поэтому диалоговое окно, которое было призвано обеспечить безопасность, абсолютно не выполняет своей роли. Следовательно, необходимо дать пользователю возможность отменять, сделанные им действия.
2. Если пользователю дают информацию, которую он должен куда-то ввести или как-то обработать, то информация должна оставаться на экране до того момента, пока человек ее не обработает. Иначе он может просто забыть.
3. Нужно избегать двусмысленности. Например, на фонарике есть одна кнопка. По нажатию фонарик включается, нажали еще раз — выключился. Если в фонарике перегорела лампочка, то при нажатии на кнопку не понятно, включаем мы его или нет. Поэтому, вместо одной кнопки выключателя, лучше использовать переключатель (например, checkbox с двумя позициями: «вкл.» и «выкл.»). За исключением случаев, когда состояние задачи, очевидно.
4. Имеет смысл делать монотонные интерфейсы. Монотонный интерфейс — это интерфейс, в котором какое-то действие, можно сделать только одним способом. Такой подход обеспечит быструю привыкаемость к программе и автоматизацию действий.
5. Не стоит делать адаптивные интерфейсы, которые изменяются со временем. Так как для выполнения какой-то задачи, лучше изучать только один интерфейс, а не несколько. Пример — стартовая страница браузера Chrome.
6. Если задержки в процессе выполнения программы неизбежны или действие производимое пользователем очень значимо, важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь. Например, можно использовать индикатор хода выполнения задачи (status bar).
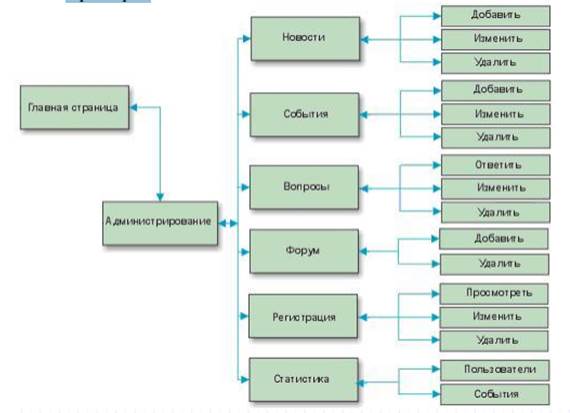
7. ЭИ должны отвечать. Если пользователь произвел клик, то ЭИ должен как-то отозваться, чтобы человек понял, что клик произошел. Карта навигации — информация на карте навигации аналогична разделу «Содержание» обычной книги. В карте представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы.
Примеры: 1.2

Рисунок 1 – Пример организации структуры и нтерфейса

Рисунок 2 – Пример организации структуры и нтерфейса
Задание:
В ходе данной работы мы рассмотрим создание средствами СУБД Access пользовательского интерфейса. Данные можно вводить и прямо в таблицы, но для конечных пользователей удобнее осуществлять ввод в отдельных окнах, предоставляющих дополнительные элементы управления для навигации и работы с записями. В Access такие окна называются формами, они служат для организации пользователю удобного графического интерфейса для работы с данными. При работе с формами есть несколько режимов:
- режим Формы;
- режим Конструктора;
- режим Макета.
В режиме Формы пользователь работает с данными; производятся добавление новых записей, просмотр, удаление или редактирование записей таблицы или запроса, являющегося источником данных для формы. В режиме Конструктора осуществляется модификация структуры формы
(изменение внешнего вида, добавление и удаление элементов управления и т.д.). Режим Макета позволяет увидеть данные и в то же время редактировать структуру формы.
Макет формы имеет следующие разделы:
- заголовок формы;
- область данных;
- примечание формы.
Область данных определяет основную часть формы. Этот раздел может содержать элементы управления, отображающие данные из источника данных (таблицы или запроса), а также неизменяемые данные (например, надписи и линии). При печати формы область данных будет повторяться для каждой записи таблицы, тогда как заголовок и примечание – только один раз.
Размещаемые на форме элементы управления могут быть разных типов.
Связанные элементы управления связаны с полями базовой таблицы, которая является источником данных для формы. Если источником данных является запрос, то присоединенные элементы управления могут связываться с полями в разных таблицах. При изменении значения в элементе управления обновляется и значение поля соответствующей записи в таблице.
Свободные элементы управления не связаны с таблицами, в частности они служат для оформления (линии, надписи и т.д.).
Вычисляемые элементы управления – это элементы, значения которых рассчитываются на основе значений других элементов. В качестве источника данных для этих элементов используются выражения и функции.
Ниже перечислены некоторые элементы управления, которые могут быть размещены на форме (полный перечень можно увидеть, работая в режиме Конструктора).
Надпись (Label) содержит небольшой текст, как правило, пользователем не изменяемый. Поле (Text Box) служит для отображения, ввода и изменения данных. Флажок (Check box), Переключатель (Option button), Выключатель(Toggle button) – элементы, определяющие значения логического типа. В Access, в зависимости от настроек поля, это может быть "Истина/ Ложь", "Да/Нсг" или "Вкл./Выкл.".
Элементы Список (List Box) и Поле со списком (Combo Box) позволяют выбрать значения из определенного списка (это может быть просто заданный набор возможных значений или, например, данные одного из столбцов таблицы). Поле со списком также позволяет ввести в поле новое значение.
Кроме "простых" форм, Access позволяет создавать "сложные" формы, включающие данные, собранные из нескольких связанных таблиц. При этом подчиненной формой называется форма, которая встраивается в другую. Форма, содержащая подчиненную форму, называется главной.
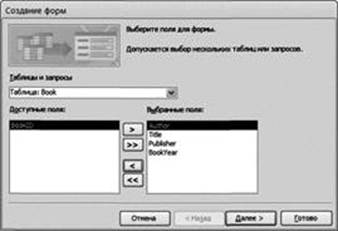
Начнем с создания формы с информацией об изданиях. Создадим ее с помощью мастера и потом изменим в редакторе. Перейдем на закладку Создание → Мастер форм. В первом окне "мастера" надо выбрать таблицу (или запрос), данные из которой будут отображаться в форме (таблица Publishing house), и поля из этой таблицы. Надо отметить, что идентификатор книги (типа Счетчик) показывать пользователю на форме не надо (рис. 3): изменяется идентификатор автоматически и задать его значение вручную пользователь не сможет, что может привести к путанице.

Рисунок 3 – Выбор полей таблицы
В представленном примере поля располагаются в один столбец, форма названа "Информация об изданиях". В последнем окне мастера выберите опцию "Изменить макет формы", после чего откроется конструктор, в котором нужно изменить размер полей, текст надписей, добавить элементы оформления. В примере в примечание формы добавлена надпись "F1 – справка", а заголовок – дата и время.
Задание. В базе данных DB_book.acc.db в соответствии с приведенным выше описанием и примером создайте новую форму. Не забудьте в заголовке формы поставить дату и время, а в примечании – надпись про справку. Введите через форму какие-нибудь данные. Посмотрите, как будет выглядеть форма при печати (Файл → Печать → Предварительный просмотр).
Задание. Самостоятельно создайте форму для редактирования информации о книгах.
Теперь рассмотрим создание составных форм. Такие формы очень удобны при работе со связанными таблицами – в одной форме можно представить данные из нескольких таблиц (рис. 4).
Проще всего создать подобную форму с помощью мастера. В первом окне мастера укажите, что на форме надо представить информацию об авторе, названии, издательстве, годе издания, взятую из таблицы Book, и информацию об идентификаторе и статусе наличия книги из таблицы Deliveries. Мастер предложит создать подчиненные формы. Дальнейшая работа мастера не отличается от предыдущего случая. Обратите внимание, что мастер создал две формы – основную и подчиненную.
После окончания работы мастера можно отредактировать форму в режиме конструктора, например поменять подписи с подставляемых по умолчанию названий столбцов на какие-то более подробные пояснения.

Рисунок 4 – Составная форма
Задание. Создайте составную форму для отображения информации об издании и текущем состоянии экземпляров книг в библиотеке.
Нередко для удобства работы пользователя нужно разместить на форме какие-нибудь дополнительные элементы, например кнопки. Внизу каждой формы расположены кнопки, позволяющие передвигаться по записям (следующая  , предыдущая
, предыдущая  , первая
, первая  , последняя
, последняя  , новая запись
, новая запись  ). Однако для того чтобы удалить запись, приходится использовать соответствующую кнопку с основной напели инструментов, что не очень удобно.
). Однако для того чтобы удалить запись, приходится использовать соответствующую кнопку с основной напели инструментов, что не очень удобно.
- Ответить на контрольные вопросы.
Контрольные вопросы
1. Графический интерфейс пользователя.
2. Виды графического интерфейса пользователя.
3. Что нужно учитывать при создании иконок в пользовательском интерфейсе?
4. Третий принцип расположения элементов интерфейса на экране.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|